תרשים
הפעילויות- Activity Diagram
-
תרשים הפעילויות בא במטרה להציג
פעילויות בצורה גראפית
-
תרשים הפעילויות מייצג סדר בביצוע
הפעילויות
-
זוהי דרך להצגת פעילויות במערכת,
בדומה לתרשימי זרימת מידע, או Work Flow
-
ניתן להציג בתרשים הפעילויות רצף
פעילויות הקשורות לתסריט / USE CASE
או כל היבט פונקציונאלי אחר

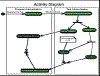
איור-
דוגמא ל- Activity
Diagram
נכיר את רכיבי התרשים. נוכל גם לצפות בסרטון
הסברה.
רכיבי התרשים
|
Action State-
מלבן המעוגל בקצוות ("מלבנגול") מציין פעילות (פעולה) מסוימת
|

|
|
Control Flow-
מעבר מפעולה אחת לפעולה אחרת (שמתבצע רק אחרי שהפעולה הראשונה נגמרה) |

|
|
התפצלות, מכאן ניתן
להגיע לשתי פעילויות שונות
התנאים למעבר כתובים
בסוגריים מרובעות על הקווים שיוצאים מהמעוין |

|
|
מצב התחלתי- מצביע
על הפעולה הראשונה |

|
|
מצב סופי |

|
|
קו סנכרון
חצים שיוצאים מקו
הסנכרון מורים על פעולות שיכולות להתבצע במקביל |
 |
הסתיים שיעור 4 העוסק בשלב האפיון: המודל הדינאמי.
בסעיף הבא תוכלו לתרגל את הנושאים שנלמדו בשיעור זה.
לסעיף הבא- תרגול לשיעור
4...
   
|