
|
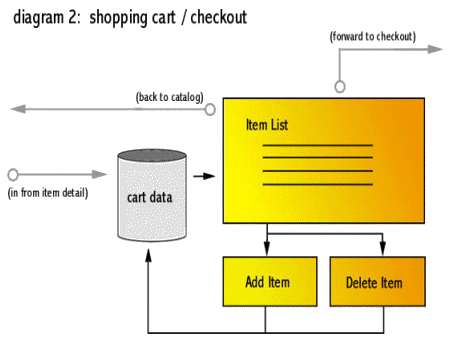
coldfusion / יצירת עגלת קניות עם coldfusion / עגלת הקניות עגלת הקניותאוקיי, אז עכשיו אנשים יכולים לראות את המוצרים שלכם. אבל הצפייה בלבד היא לא מה שיביא את הגאולה. כדי לתת לצופים כוח רכש, תצטרכו לבנות עגלת קניות. היא אמורה לעקוב אחרי מוצרים אותם בוחרים הקונים תוך כדי שיטוט באתר. כמו כן, לאנשים צריכה להיות האפשרות להוסיף או להוציא דברים מהעגלה. וכמובן, אתם צריכים לספק שיטת קופות. אנחנו הולכים לעשות שימוש במשתני סשנים כדי לבנות את העגלה שלנו. כמו בכל הדברים, יש יתרונות וחסרונות גם לגישה הזאת. אם תתחילו לקבל כמות גדולה של משתמשים, או תעברו לסביבה עמוסה, משתנים פשוטים עלולים ליצור בעיות (שלחו לי אי-מייל אם ברצונכם לקבל עוד פרטים). אבל פשוט לעבוד אתם, ישנן הרבה יכולות שכבר מותקנות בתוכם, ובאופן כללי הם הופכים את החיים לפשוטים יותר. אז החלטנו ללכת על משתני סשנים. עכשיו עלינו רק להחליט מה אנחנו רוצים לאחסן בתוכם. עגלת הקניות צריכה לכלול רשימת מוצרים, ולכל מוצר אמור להיות מצורף מידע מפתח: ID, כדי שנוכל למצוא אותו במאגר המידע; שם, כדי שבני אנוש יוכלו לדעת באיזה מוצר מדובר; מחיר היחידה, כדי שנוכל לחשב את הסך הכל; וכמות, כדי שנדע כמה יחידות יש לנו מכל מוצר. נשתמש בשילוב של מבנים ומערכי נתונים כדי להשיג את כל אלה. עגלת הקניות עצמה תהיה מבנה CF. בפנים, יהיו מפתחות עם שמות כל אחד מהמוצרים שבה. ערכו של כל מפתח יהיה מערך נתונים המכיל את המידע שפירטנו קודם לכן (מחיר, כמות וכו'). פתחו את הקובץ addItem.cfm כדי לראות איך הדבר מיושם. חזרתם? יופי. בזמן שהבטתם לכם מסביב, יתכן ושמתם לב שחלק מהמשתנים עושים שימוש בטווח ה-"attributes". זה בגלל ש- addItem.cfm יופעל בהתחלה כתווית מותאמת אישית. זה יפשט את הדברים כשנרצה להכניס אותם לקטלוג שלנו מאוחר יותר. כעת, הבה נבנה את פונקציית המחיקה (delete). מחיקת דבר מה מהרשימה הולך להיות פשוט יותר מההוספה אליה. היינו יכולים פשוט לתת לאנשים להדפיס את מספר המוצרים שהם רוצים. אבל עקב היותנו אנשי מכירות מדופלמים, במקום לתת לאנשים למחוק הכל בבת אחת, פשוט נפחית כל פעם מוצר אחד עד שלא יישארו מוצרים בכלל. ראו את הקובץ dropItem.cfm כדי לראות איך זה נעשה. רואים? אמרתי לכם שזה פשוט. יש לנו את האפשרות להוסיף/להפחית מוצרים, ועכשיו כל שנותר הוא להוציא פלט של תכולת העגלה. גם זה פשוט. מבנה העגלה שלנו כבר מלא במוצרים. כדי לרוקן אותו, אנחנו יכולים להסתובב דרכו ולהוציא פלט של כל מוצר כשהוא עובר מולנו. פתחו את הקובץ showCart.cfm וקחו דקה לעבור על הקוד. (התעלמו מהקוד שמתייחס לפרק הקופות! נביט בזה עוד רגע.) פשוט מאוד. עכשיו אנחנו צריכים להפוך את עגלת הקניות שלנו לנגישה מהקטלוג. אני הולך להוסיף את הפעולה "Add item" (הוסף מוצר) לעמוד itemDetail.cfm, מאחר שזה המקום בו רוב המשתמשים יחליטו לקנות מוצר. אבל אתם יכולים להוסיף אותו לכל מקום. קטע הקוד שמשיג את זה הוא די פשוט; הוא addButton.cfm. הטריק הקטן הזה מחולל טופס שמגיש לעצמו ומדליק את התוויות המותאמת אישית שלנו. זה מה שמוסיף פריט לעגלה. נסו אותו כמה פעמים כדי לוודא שהוא פועל. רוצים הצגה חזותית של איך כל זה אמור לעבוד? אין בעיה. תרשים 2: עגלת קניות / קופות
מסופקים? בואו נתחיל לעבוד על הקופות. עמוד הבא: הקופות >> |
|
|
יצירת עגלת קניות עם coldfusion |
|
|
סקירת מרכיבים |
|
|
הקטלוג |
|
|
עגלת הקניות > |
|
|
הקופות |
|
|
מעבד ההזמנות |