
פרק 3 - עיצוב מנצח של כרזות פרסומת
כרזות פרסום שכוללות אנימציה
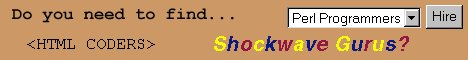
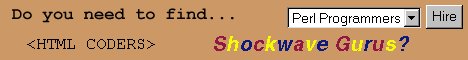
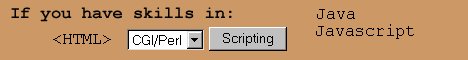
לצורך הדגמה הבא נביט בזוג כרזות פרסום שכוללות אנימציה. ההנחה שלהן היא שכרזות הנראות כמו אפליקציות, עם המראה המוכר של הכפתורים או הקוד, מעוררות סקרנות ומושכות אליהן יותר לחיצות . לכן יצרנו כפתורים כמו ב- HTML form שאיירו את תוכן מודעת הדרושים שלפנינו.


קודם יצרנו עמוד HTML עם form , שמגדיר את הכפתורים עליהם דיברנו. אחר כך השתמשנו ב- SnagIt ליצירת תמונת מסך (screenshot) של העמוד. אגב, Photoshop לא מאפשר יצירת תמונות מסך (בניגוד ל- PaintShopPro ), אבל SnagIt היא אחת האפליקציות שמתמודדת יפה עם המשימה. ברגע שתמונת המסך הייתה מוכנה פתחנו אותה ב- Photoshop והשתמשנו בכלי המסגרת המרובעת בשביל לבחור את הכפתור. יצרנו עותק שלו והכנסנו אותו לתמונת הכרזה.
האנימציה כאן היא פשוטה. מספר משפטי טקסט מתחלפים כל כמה שניות – בעצם כרזה סטטית בנויה בצורה קצת יותר מושכת את העין. בעזרת ה"שכבות" של Photoshop או Paint Shop Pro קל לבצע זאת.
תחילה השתמשנו בכלי הטקסט בשביל לשים על הכרזה את המשפט הראשון. זה יצר אוטומטית שכבה חדשה מעל הרקע. שכבה זו תשמש בסיס לכל שאר שורות הטקסט. לחץ על הכפתור הימני של העכבר ב- Layers View ובחר ב- Duplicate Layer. תצור עותקים של השכבה כמספר המשפטים שאתה רוצה להציג, ואז הכנס וערוך כל משפט.
כמובן יכולת גם לבחור את טקסט ליצור עותק שלו ולהדביק מחדש, דבר שהיה גורם אוטומטית שכבה חדשה כל פעם. שימוש ב- Duplicate Layer עדיף משום שהוא מבטיח שכל שכבה חדשה תהיה מותאמת בדיוק מעל הישנה, בלי צורך לגרור את הטקסט ממקום למקום. בכל כלי אחר שתשתמש בו ודא שהטקסט בכל שורה מופיע בדיוק באותו מקום. אין דבר שנראה יותר לא מקצועי מאשר טקסט שזז ממקום למקום בזמן האנימציה.
עכשיו, כשכל מרכיבי הכרזה מוכנים בשכבות שונות נותר רק לעשות בכל פעם שכבה אחרת נראית וליצור מזה קובץ נפרד. לחץ על התמונה הקטנה של העין ב- Layers View בשביל להחביא את כל השכבות פרט לרקע ולזו שכוללת את הטקסט הראשון. עתה תהפוך את הקובץ לפורמט gif כעת הפוך את שכבת הטקסט השניה לפעילה, שמור אותה ב- gif, וכו'. בצע את הפעולה עבור כל שכבה של טקסט. כעת יש בידינו מספר קבצי gif כל אחד מהם מייצג פריים אחד של האנימציה שלנו. פתח את התוכנה בה אתה משתמש לצורך אנימציה כדי ליצור מהקבצים הללו קובץ אנימציה אחד בפורמט gif .
בדוגמה הזו השתמשנו בטקסט, אבל אפשר להשתמש בטכניקה דומה גם לצורך אנימציה עם תמונות. שכפל את השכבה הראשונה, הכנס בה שינויים קלים כדי ליצור את השכבה השניה, שכפל אותה כדי ליצור את השכבה השלישית, וכו'.
תוכן עניינים
שימוש בכלי עיצוב מתקדמים
פרק 1 -> פרק 2 -> פרק 3 -> פרק 4 ->