
|
|
מלבד
תצוגת פורמט HTML למשתמש
, דפדפן WEB
יכול לשמש גם לקבלת מידע מהמשתמשים ושליחת
מידע זה לשרתי ה WEB.
וזאת מתבצע בעזרת שימוש בטפסים
(HTML forms).
היכולת
ליצור טפסים היא בעצם ההתחלה האמיתית של
פיתוח מסורתי של אפליקציות WEB.
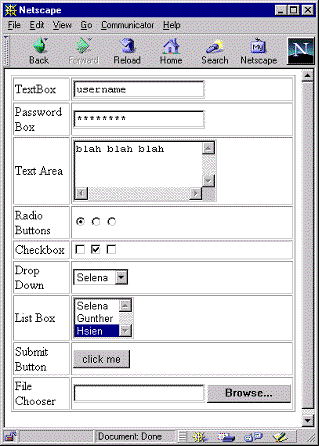
טפסי HTML
מאפשרים למפתח אפליקציות ה WEB
לעצב טפסי קלט סטנדרטי עם סמלים גרפיים כגון : drop
downs , text boxes ,
כפתורים ועוד. המשתמש יכול להכניס נתונים
בצורה דינאמית בעזרת סמלים גרפים אלו.

מאחורי
הקלעים , ברגע שהמשתמש הכניס את הנתונים ולחץ
על כפתור Submit
– דפדפן ה WEB
אוסף את המידע אשר הוגדר בעזרת משתנים וסמלים
גרפיים בטופס ומעביר אותו לשרת ה WEB
בעזרת שיטות POST
או GET
השייכות לפרוטוקול ה HTTP.
להזכירך
, אנו נדון בשכבת התקשורת בהקשר HTTP
בפרק הבא.
מה
שעליך להפנים בנקודה זו , את הרעיון כי HTML
מספק לך את התחביר לצורך הגדרת טפסים
ושהדפדפנים יעזרו לך לעבד את הטפסים הללו.
הערה:
מלבד התמיכה בטפסי HTML
עם סמלים גרפיים , דפדפנים גם יכולים לעזור
בנושא תחזוקת מצב האפליקציה. הם עושים כן
בעזרת ממשק עבור "cookies".
אתה
תיווכח בהמשך כי מכיוון ש HTTP
הינו פרוטוקול חסר מצב , רוב אפליקציות ה WEB
זקוקות לעזרה לשם "זכירה" של מה שקרה עד
כה.
קח
לדוגמא , אתר עבור חנות וירטואלית אשר עלולה
להזדקק למעקב אחר כל הפריטים אשר הלקוח הוסיף
לסל הקניות הוירטואלי שלו. האפליקציה במקרה
זה צריכה לזכור את הפריטים אשר הוספו לסל
הקניות גם כאשר המשתמש מנווט לו לדפים שונים
בתוך האתר , ולעיתים אף כאשר המשתמש עוזב את
האתר וחוזר מאוחר יותר.
על
מנת לפתור בעיה זו של תחזוקת מצבים – הדפדפן
שומר יומן של כל הארועים המקומיים שהתרחשו
בתוך "cookie"
(מעין סמל גרפי בלתי נראה). אפליקציות יכולות
לגשת לתוכן של ה "cookie" וכך לבצע את תחזוקת המצבים.