
|
|
כפי
שאתה בוודאי מנחש , כאשר אנו מדברים בתחום
פיתוח אפליקציות WEB
, כל דיון על נושא ה GUI מתחיל
בעצם עם דפדפן ה WEB.
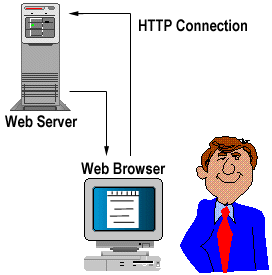
בעקרון , הדפדפן הינו תוכנית אשר יודעת כיצד
לתקשר עם שרת הWEB
(בעזרת פרוטוקול HTTP).
התוכנית מבקשת מסמך נתון משרת ה WEB
ומציגה את המסמך המוחזר משרת ה WEB
למשתמש.

מכיוון
שנכון יותר להתבונן על התקשורת בין הדפדפן
לשרת כפונקציה של שכבת התקשורת , אנו נדון בכך
בפרק הבא. אך כרגע נדבר בעיקר על הצגת המסמך –
נושא השייך לשכבת ה GUI.
המסמך
אשר מוחזר משרת ה WEB
לדפדפן הינו בתצורה (format)
מסויימת , הדפדפן מתרגם תצורה זו ומציג את
המסמך בצורה כזו שיראה יפה בעיני המשתמש (מעבר
להצגת טקסט פשוט). סביר להניח שרוב הקוראים של
מסמך זה מכירים את המושג HTML
, שפת תצורת הWEB
הנפוצה ביותר כיום.
כמעט
כל הדפדפנים כיום יודעים כיצד לקבל טקסט
מקודד בתצורת HTML
ולהציג אותו בהתאם להוראות ה HTML.
לדוגמא, דפדפן אשר יקבל :
<CENTER><B>Hello
Cyberspace</B></CENTER>
יהפוך
זאת ל :
|
הערה: כמובן , שחשוב לציין כי למרות שהדפדפן אחראי ליצור מסגרת לתקשורת שבין עולם המחשבים לעולם המשתמשים , בד"כ זו אחריותו של המפתח לבצע את עבודת התרגום הלכה למעשה מביטים לתוכן קריא וברור. |
לכן
, ניתן לומר כי משימתו העיקרית של הדפדפן היא
לספק מסגרת כללית לצורך התקשורת אשר על גביה
מפתח האפליקציות יכול לפתח.
במילים
אחרות , למרות שהדפדפן יודע לקבל דפי ( HTML
) מהשרת ולהציג אותם , אחריותו של מפתח
האפליקציה היא לעצב אתר אשר ניתן לנווט בתוכו
ביתר קלות ואשר כולל תוכן שימושי ומעניין.