
|
|
|
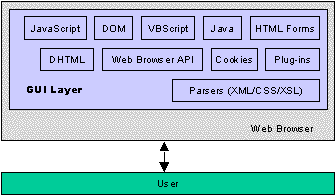
בפרק זה סלינה סול פוסעת צעד נוסף לתוך שכבת התצוגה עם התמקדות מיוחדת בדפדפן ובטופסי שפת הסימון המהווים בסיס לרוב אפליקציות הרשת |

כפי
שהזכרנו קודם לכן , שכבת ה GUI
(שלעיתים נקראת “frontend")
נעה בגבול הדק שבין עולם המחשבים לעולם
האנשים האמיתי. ועל כן, היא חייבת לבצע את
המשימה התכופה והמורכבת של תרגום בין שפה
אנושית לבין שפת מחשבים.
בתפקידה
כמתרגמת , לשכבת ה GUI
אחריות על 2 דברים.
דבר
ראשון , על ה GUI
לתרגם את הרצונות , הכוונות
והצרכים של האנשים לתוך תוכנית לוגית עם
פקודות הניתנת להרצה. באותו הזמן ,
על ה GUI
לתרגם נתונים המעובדים ע"י המחשב למידע בעל
משמעות הניתן לקריאה ע"י אנשים.
תרגום
זה כפי שניתן לדמיין , איננו משימה פשוטה.
למעשה , בעת פיתוח אפליקציות WEB
– המפתחים משקיעים כמעט אותו הזמן
בבניית (frontend)
כפי שמשקיעים בבניית שלד תוכנית (backend)
מהימן.
כמפתח
אפליקציות , כאשר אתה מתכנן את שכבת ה GUI
, עליך בעיקר להקדיש מחשבה לנושא הסמלים
הגרפיים ( לחצנים , פסי גלילה , חלונות , צלמיות
וכו') ולפקדים.
הסמלים הגרפיים הם כלים לצורך ממשק שהלקוח (Client)
יכול להשתמש על מנת לממש את הרצונות , הכוונות
והצרכים של המשתמש. סמלים גרפיים (Widgets)
כוללים כפתורים , פסי-גלילה , גרידים ואף
צלמיות הניתנות להפעלה. סמלים גרפיים צריכים
להיות אינטואטיבים למשתמש ובמיוחד למתכנת כי
הם בעצם רוב הממשק בו התכניתן נתקל כל הזמן
בעת עבודתו עם המחשב.