|
|
 |
|
המטרה:
הוספת תחומי אחריות נוספים לאובייקט באופן דינמי. Decorators מספקים אלטרנטיבה נוחה וגמישה ל Subclassing למטרת הרחבת פונקציונליות.
ידועה גם בתור:
Wrapper
מוטיבציה:
לעתים נרצה להוסיף תחומי אחריות לאובייקט מסוים ולא ל class שלם. למשל, ממשק משתמש גרפי (GUI) מוכן צריך לאפשר לנו להוסיף לכל מרכיב שלו תכונות כמו הוספת מסגרת ולהוסיף לו התנהגויות כמו אפשרות לגלילה.
דרך אחת להוספת אחריות היא על ידי הורשה. אפשר לרשת את תכונת המסגרת מ class אחר, ובדרך זו לכל מופע של ה subclass תהיה מסגרת מסביבו. דרך זו אינה גמישה מכיוון שהבחירה האם לשים מסגרת נעשית בצורה סטטית.
הקליינט לא יכול לשלוט בהחלטה איך ומתי להוסיף מסגרת לאובייקט מסוים.

הפתרון:
גישה יותר גמישה היא להקיף את האובייקט באובייקט אחר שיודע להוסיף גבול. האובייקט החיצוני ייקרא decorator. ה decorator מציית לממשק של האובייקט שאותו הוא מקיף כך שנוכחותו שקופה לקליינטים של אותו אובייקט.
ה decorator מעביר לאובייקט שלו את כל הבקשות כמו שהן, אולי בתוספת מספר פעולות משלו (כמו הוספת מסגרת למשל) לפני או אחרי העברת הבקשה לאובייקט.
תכונה יפה של השקיפות כאן היא שאפשר לקנן decorator ים באופן רקורסיבי, ובאופן זה לאפשר הוספה של מספר לא מוגבל של תחומי אחריות נוספים.

|
|
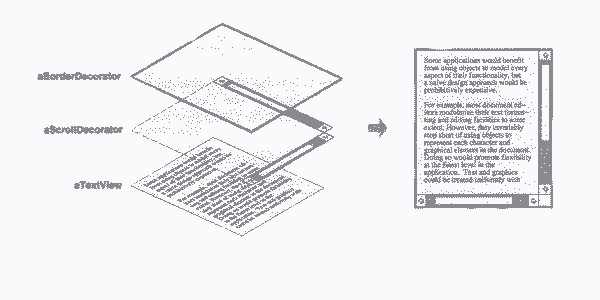
לחץ להגדלה - decoration example בצורה ציורית
|
לדוגמה נניח שיש לנו אובייקט מסוג TextView שמציג טקסט בחלון. ל TextView אין פסי גלילה מכיוון שלא תמיד נזדקק להם. כאשר נצטרך, נוכל להשתמש ב ScrollDecorator כדי להוסיף אותם.
נניח שגם נרצה להוסיף גבול עבה מסביב לטקסט. במקרה זה נוכל להשתמש ב BorderDecorator כדי להוסיף גם אותם. פשוט נרכיב את ה decorator ים אחד על השני כדי להגיע לתוצאה הרצויה.
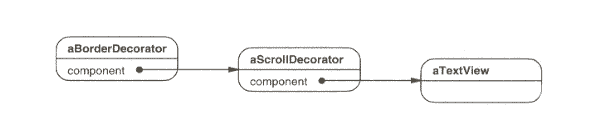
ה object diagram
הבאה מראה כיצד להרכיב TextView עם שני ה decorator ים שהזכרנו על מנת לקבל טקסט שיש לו גבול וניתן לגלילה. למי שאינו זוכר כיצד להסתכל בדיאגרמה זו זה הזמן
להתרענן:

|
|
לחץ להגדלה - decoration example דיאגרמת אובייקטים
|
ה ScrollDecorator וה BorderDecorator הם תתי מחלקות של המחלקה Decorator, שהיא
abstract class עבור רכיבים וויזואליים שמבצעים דקורציה לרכיבים וויזואליים אחרים.

|
|
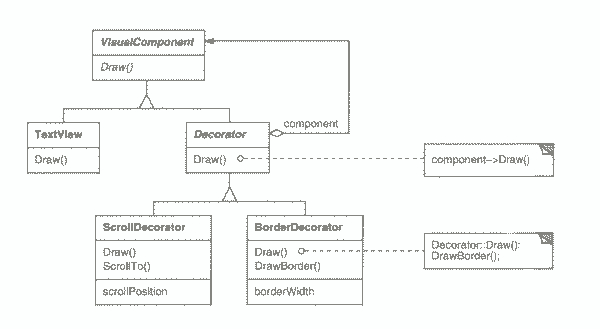
לחץ להגדלה - decoration example דיאגרמת מחלקות
|
למי שאינו זוכר כיצד להסתכל בדיאגרמה זו זה הזמן להתרענן.
VisualComponent הוא abstract class עבור אובייקטים וויזואליים. הוא מגדיר את הממשק לציור שלהם ולטיפול שלהם ב event ים.
שימו לב כיצד ה Decorator פשוט מעביר הלאה את בקשת ה Draw() ל component שלו וכיצד ה subclasses שלו מוסיפים לה פעולות בצורה קלילה וטבעית.
ה subclass ים של Decorator חופשיים להוסיף פעולות עבור פונקציונליות מסוימת. למשל, הפעולה ScrollTo() ב ScrollDecorator מאפשרת לאובייקטים אחרים לבצע גלילה
אם הם יודעים שיש אובייקט ScrollDecorator בממשק. ההיבט החשוב של ה decorator pattern הוא שהיא מאפשרת ל decorator ים להופיע בכל מקום שיכול להופיע VisualComponent.
באופן כללי הקליינטים אינם יכולים להבחין בהבדל בין אובייקט שבוצעה בו דקורציה לבין אובייקט שהיא לא בוצעה בו, וכך הקליינט כלל אינו תלוי בדקורציה ולא צריך להתחשב בה.

|
|
 |
|