



| |
_  | |||
Animated GIF הנו קובץ המכיל סדרה של קבצי GIF, המחוברים ביחד ומוצגים אחד אחרי השני. אם שמים ביחד מספיק קבצים ניתן לקבל אנימציה די טובה. למרות זאת, לא ניתן לשמור רק את השינויים בין התמונות, ולכן הזיכרון שקובץ כזה תופס שווה לסך כל הזיכרון של כל התמונות ביחד. הבדל נוסף ביחס ל-MPEG זה שלא ניתן להוסיף פס קול, ולכן Animated GIF הנו אנימציה ותו לא.
תבנית ה-GIF היתה אחת מההמצאות הגדולות בהיסטוריה של האינטרנט ו-Animated
GIF, הידוע גם כ-89 GIF, הוא הסוג הראשון של אנימציה שבאמת תפסה על גבי הרשת.
למרות היותו די מוגבל, Animated GIF מאד פופולארי כיום.
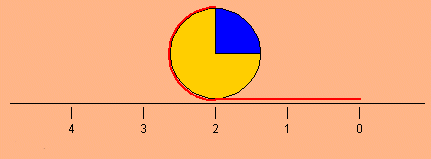
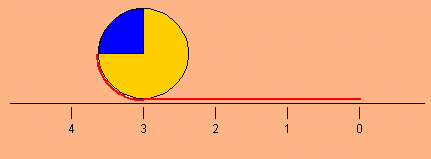
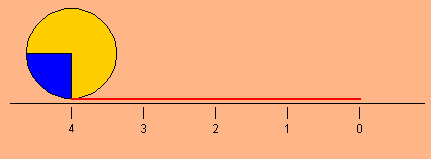
ברגע שיצרנו את התמונות הרבות אנו רוצים ליצור אנימציה מהן. לדוגמה: 




 אפליקציה מיוחדת, כגון GifBuilder או Imaging Machine, אוספת את התמונות הבודדות ויוצרת מהן מסגרת של אנימציה, אשר נשמרת כקובץ אחד. קובץ זה יודע גם כיצד להשתנות בין התמונות וזאת כדי ליצור את אפקט האנימציה. יתרונותיו של ה-Animated GIF לעומת תבניות אחרות של אנימציה הם:
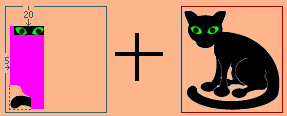
ל-Animated GIF קיימים גם מספר חסרונות, כגון: השימוש העיקרי של Animated GIF בימינו הוא פרסום ברשת. רוב הכותרות המפרסמות הן למעשה אנימציה של GIF. כמו כן, נוח להשתמש בתבנית זאת על מנת להדגים תהליך כלשהו, כמו החלפת גלגל, מחזור הדם בגוף האדם וכו', תהליכים בהם מספר הצבעים אינו צריך להיות גדול. קבצי Animated GIF הנם גדולים, ולכן דורשים זמן הורדה ארוך ומקום רב בזיכרון לשמירה. ניתן להוריד גורמים אלו אם יוצרים את השינויים בתמונות, ונותנים לתמונה החדשה לכתוב על התמונה הישנה במקום לשנות את כל התמונה כולה. לדוגמה, על מנת לקבל תזוזה של עיני החתול וזנבו, אנו יכולים לקבל את התמונה של החתול ואז לכתוב עליה עם תמונה, אשר מכילה רק את השינויים במיקום העיניים, כפי שניתן לראות בדיאגרמה הבאה: 
בצורה כזו עם כל תמונה אנו שומרים את ערך ההשהיה, אשר יכול להישמר כמספר בין 0 ל-65535,
אשר מייצג את זמן ההצגה של תמונה זו במאיות של שנייה, וכן לולאה, אשר מחזיקה ערך בתמונה האחרונה של כמה חזרות של כל הסדרה אמורות
להסתיים אחרי המעבר הראשון. הצבע הסגול, אשר ניתן לראותו בתמונה השנייה, יהיה צבע שקוף, אשר ישמור את הכתיבה על התמונה כולה למעט
השינויים בעיניים ובזנב. ניתן להרוויח את אותו אפקט, ובד"כ עם פחות מידע, אם מחלקים את העיניים והזנב לשתי תמונות עם זמן השהייה של
0 ביניהן. עלינו לזכור, שגם אם אותה תמונה מופיעה במקומות שונים בסדרת האנימציה, היא עדיין צריכה להופיע
באותו מספר פעמים, ולכן חשוב לשמור את גודל התמונה נמוך ככל האפשר.
בסופו של דבר, GIF הינה דרך מצוינת על מנת להמחיש רעיון פשוט או לנסות לתפוס את תשומת הלב של העין, אך מעצבי אתרים ומשתמשים של הרשת ימצאו כי שיטה זו אינה טובה מספיק בשביל רעיונות מורכבים יותר או בשביל להוסיף תחושה אמיתית של תנועה באתרים ברשת.
תבנית קובץ נוספת הינה PNG. כתגובה לצורך לטעינה מהירה יותר והרצון לשפר את איכות הגרפיקה על גבי האינטרנט,
איגוד ה-WWW (W3C) פרסם לאחרונה את הפורמט PNG -
Portable Network Graphics (גרפיקה בתקשורת ניידת).
תבנית זו תוכננה על מנת להתאים לתקן איכותי חדש לתמונות דחוסות. PNG מספק קבצים קטנים ותצוגות מוקדמות מהירות,
וזאת על מנת להגדיל את זמן התגובה של דפי הרשת ולאפשר לגרפיקה להיראות אותו דבר על גבי פלטפורמות שונות. קבצי
PNG יכולים להיות מוצגים כראוי על גבי מחשבים אישיים, מחשבי Mac, תחנות עבודה של
SGI וכו', כשהם אינם נראים כהים מדי או בהירים מדי. השוואה בין הקבציםקבצי JPEG יכולים להכיל את כל המידע אודות צבע, כלומר 16 מיליון צבעים, בעוד שקבצי GIF יכולים לשמור 256 צבעים בלבד. PNG הינו בחירה טובה בשביל תמונות בצבע מקורי, אשר אינן מתאימות לדחיסה של JPEG. כדאי לבחור ב-JPEG על פני GIF אם אנו מתכוונים לדחוס את החומרים הבאים:
מצד שני, אם עלינו להתמודד עם אחד מהנקודות שלהלן, לא נעדיף את JPEG על פני GIF:
סיכום | ||||

|