מוטיבים בעיצוב אתר
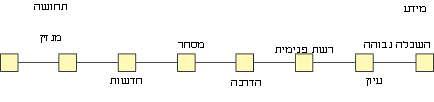
כל הצגות המידע מנוהלות באמצעות פרמטרים שנקבעו על ידי היעדים, הלוגיסטיקה המעשית של המדיום הנבחר, והקהל. התרשים הבא מראה תאימות עיקריות להעברת מידע לעומת שני משתנים יסודיים, הליניאריות של מבנה ההצגה שלך והזמן שיש למשתמש הטיפוסי :


כמה סגנונות הם יותר בנויים ותלויים בקהלים שמגיעים ויודעים מה הם רוצים להשיג בלי הצורך לסיפוק מוטיבציה מצד האתר. רשתות פנימיות בארגונים, אתרי הדרכה, אתרים חינוכיים, אתרי עיון, והרבה אתרי חדשות ומידע מרוויחים מקהלים שיודעים למה לצפות מהאתר ומגיעים שם עם מטרה ספציפית. אתרי מסחר אלקטרוני ובידור בעלי משימה מסובכת יותר : להניע גולשים אקראיים להקדיש זמן לאתר ולהפוך ללקוחות וגם לספק גישה מהירה למוצרים ומידע עבור משתמשים מנוסים.

מעצבים תמימים ולקוחות שנלהבים לעשות כמעט כל דבר כדי למשוך תשומת לב לאתר אינטרנט עושים באופן עיקבי את הטעות של הניסיון להשאיר רושם גרפי מיידי מקסימלי ומתעלמים מכל שאר התכונות האפשריות שבעיצוב אתר. הם מניחים שאם אתה תמיד מכה את הקורא בין העיניים עם אנימציית פלאש או עם גרפיקה ענקית ורועשת, אתה תמשוך את תשומת הלב שלהם. לפעמים זה באמת עובד - לבין עשר לחמש עשרה שניות. אתה לא יכול לבנות אתר אינטרנט על תשומת לב של רגע. רוב קוראים מתעייפים במהירות מגרפיקה מעוורת וההורדות הארוכות, הרגזות ארוכות כתוצאה מהתאמה של הפלאגין המסבכים את האתרים האלה. אתר מצליח דורש מחויבות אמיתית ויציבה, ורק על ידי שילוב בין גירויים חזותיים מתוחכמים ואתר שנבנה במטרה להתאים לצרכים של הקהל שלו מהר ובאופן אפקטיבי.





