![]() ראשי
> מודל העצמים > מיקרוסופט
ראשי
> מודל העצמים > מיקרוסופט
מבחינה
היסטורית, נטסקייפ הייתה הראשונה בפיתוח מודל
העצמים, שמומש לראשונה עבור מפתחים בנטסקייפ
נוויגטור 2 , ולווה בהולדת הגרסה הראשונה של JavaScript.
מיקרוסופט ניסתה לשכפל את ה-DOM
של נטסקייפ לשימוש בדפדפן אינטרנט אקספלורר 3.
מכיוון שנטסקייפ לא פרסמה את המפרט ל-DOM
הראשוני, ומכיוון שמיקרוסופט רצתה שאקספלורר
3 יתחרה בדפדפן של נטסקייפ, מיקרוסופט הייתה
צריכה לבנות את ה-DOM,
שזה כמו לבנות בנין ללא יסודות. התוצאה, כמובן,
הייתה לא מוצלחת במיוחד, ובאקספלורר 3 היו
הרבה באגים ומימושים לא מושלמים של חלק
מרכיבי ה-DOM.
לאחר
שקבלה תגובה שלילית מאוד ממפתחים, מיקרוסופט
פנתה לעסוק בשקידה בהכנת אקספלורר 4, תוך
ניסיון לבנות את ה-DOM
בגישה חדשה לגמרי. בעוד נטסקייפ, שהתכוננה
לשחרר את נוויגטור 4, תכננה מספר תוספות
משמעותיות עבור ה-DOM
שלהם (התוספות החשובות הן גיליונות סגנון
ורבדים), מיקרוסופט עסקה בפעולות הגנה. במקום
שדרוג ה-DOM
הלא מוצלח, ה-DOM
החדש של אקספלורר 4 היה שאפתני
וניסה לפרק את האנטומיה של עמוד האינטרנט
למרכיבים קטנים ויותר ניתנים להשפעה מאשר
מרכיבי ה-DOM
של נטסקייפ. שתי החברות התייחסו אל ה-DOM
שלהם כמביא את בשורת ה-HTML
הדינמית, אולם למעשה, המימוש של מיקרוסופט היה
דינמי יותר.
בזמן
כתיבת המאמר הזה, גם מיקרוסופט וגם נטסקייפ
מכינות את הדור החמישי של הדפדפנים. עדיין לא
ברור איזה DOM
תממש כל חברה. עד אז, עדיף לעבוד עם ה-DOM של
מיקרוסופט, שנתמך ע"י אינטרנט אקספלורר 4.
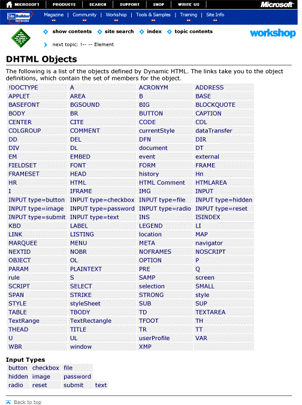
במחווה
יפה למפתחים, מיקרוסופט פרסמה תיעוד של ה-DOM שלה בפורמט
מאוד נוח לגישה באינטרנט. האתר של מיקרוסופט
מכיל אינדקס של נושאי ה-DOM.
שלא כמו נטסקייפ, מיקרוסופט הפרידה את
ההתייחסות ל-DOM
מההתייחסות ל-.JavaScript
התייחסות ל-JavaScript
ניתן למצוא באתר "טכנולוגיות סקריפטים של
מיקרוסופט".
נחזור
להתייחס ל-DOM
של מיקרוסופט. תוכל למצוא חומר נוסף בתוך
הנושא "התייחסות ל-DHTML”.
המבנה הנוח של התיעוד של מיקרוסופט מאפשר
להסתכל על שני נושאים ביחד, ע"י ניווט דרך
כל אחד מהאינדקסים. כך, אם תרצה מידע על תכונה
שידוע לך שמה אך לא ידוע לך לאיזה עצם היא
שייכת, השתמש באינדקס "תכונות". כאשר
תלחץ על התכונה הרצויה תקבל דיווח לאיזה עצם
היא שייכת.
מיקרוסופט
יצרה אינדקס נוסף עבור נושא שנקרא "אוספים",
והכוונה לעצמים שמבוססים על מערכים. לדוגמה,
עצם ה-applet
מכיל תכונות שמשקפות שילוב של ישומי Java, שמשולבים
בעמוד ע"י שימוש בתג <applet>.
לעומת זאת, העצמים נכללים בתוך מערך שנקרא applet[], וכך ניתן להתייחס לעצם applet
ספציפי דרך האינדקס שלו במערך. לדוגמה, applets[2].
גישה למערך מתבצעת דרך האינדקס "אוספים",
בעוד שגישה לעצם עצמו נעשית מהאינדקס "עצמים".
גלישה
דרך אינדקס העצמים ב-DOM
של מיקרוסופט מאפשרת לראות שהוא תומך
באלמנטים רבים יותר מאשר ה-DOM
של נטסקייפ.

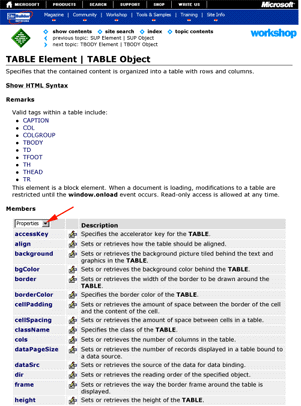
בקיצור,
מיקרוסופט פרסמה את ה-DOM
בצורה קלה, נוחה ונגישה דרך אקספלורר 4. לדוגמה,
נסתכל על העצם "טבלה" (table).
הדפים שמתייחסים אליו, כפי שנראה למטה, מכילים
מידע רב. ע"י שימוש בתפריט תוכל לראות
תכונות,שיטות ואירועים שנתמכים ע"י העצם.

חמוש
בתיעוד הזה, ה-DOM
בידיך. למרות העובדה שהמונחים נראים מאיימים,
רוב העצמים מורכבים באותה הצורה. קריאת ה-DOM
בפרוטרוט מאפשרת לראות אילו תכונות ושיטות
שייכות לעצם מסוים, ובחלק מהמקרים ניתן גם
לראות את התנהגותם.