![]() ראשי
> מודל העצמים > נטסקייפ
ראשי
> מודל העצמים > נטסקייפ
נטסקייפ:
מודל העצמים
למרבה
הצער, נאלץ להתחיל עם אזהרה: למרות העובדה שיש
הבחנה בין מבנה ה-DOM
לבין השפה JavaScript,
במסמכי התיעוד של נטסקייפ, נמצאת ההתייחסות ל-DOM
בתוך ההתייחסות ל-JavaScript
.זה יכול לבלבל. חלק מהעצמים שנכללים בתיעוד
של נטסקייפ, כמו עצם המחרוזת string,
שייכים לשפת התכנות JavaScript.
לעצמים אחרים, כמו עצם החלון (window),
שהם באמת חלק מה-DOM,
יש התייחסות רק דרך JavaScript.
כל עוד JavaScript
וה-DOM
שזורים זה בזה, ההבחנה ביניהם נראית מוזרה,
אולם חשוב להזכיר שה-DOM ושפת JavaScript
נולדו משתי ספציפיקציות שונות.
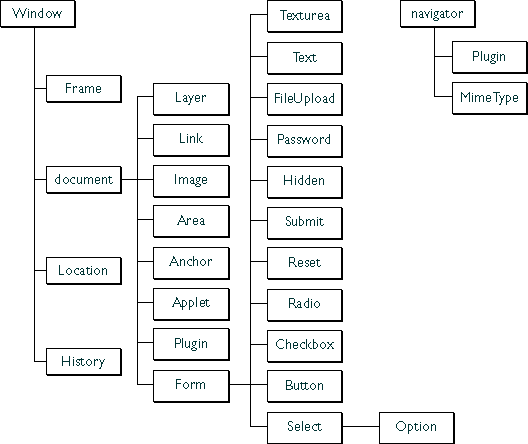
ביחס
לנטסקייפ, זה די מדויק לומר שה-DOM
"מתחיל" בעצם החלון (window).
כל העצמים שהם "בנים" של עצם החלון,
מהווים גם הם חלק מה-DOM
. יוצא הדופן היחיד הוא העצם navigator,
שתכונותיו מספקות מידע על גרסת הדפדפן, והוא
נמצא במעמד שווה לעצם window
ואינו נחשב בן שלו. נטסקייפ מספקת מראה גרפי
מספק של ה-DOM,
שמופיע למטה.

נטסקייפ
לא מפרסמת מסמך ספציפי שעוסק ב-DOM.
נצטרך לעבוד עם שני מסמכים על מנת ללמוד על ה-DOM
של נטסקייפ. ראשון במעלה הוא המסמך Netscape
JavaScript Reference שמכיל
מידע מפורט על רוב העצמים ב-DOM
ועל תכונות, מאורעות ושיטות שלהם. בנוגע ל-DOM,
נתעניין בפרקים הבאים: פרק מס' 5 “Document”,
פרק מס' 6 “Window”’,
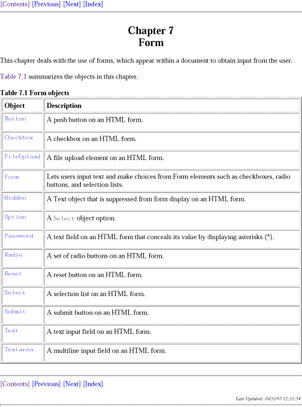
פרק מס' 7 “Forms”,
פרק מס' 8 “Browser”
ופרק
מס' 9 “Events and Event
Handlers”.
נטסקייפ
בחרה להקדיש מסמך נפרד לגמרי- “Dynamic
HTML in Netscape Communicator”-כדי
לסקור את העצמים של ה-DOM
שתומכים ברבדים ובגיליונות סגנון, שגם הוא
יעניין אותנו. ספציפית, אנו מעונינים בפרק 5 “Style
Sheet Reference: New JavaScript Object Properties”
ובפרק 9 “Using
JavaScript with Positioned Content”.
כמו
כן, כמובן שישנם ספרים שמעבירים נושא זה בצורה
קלה לקריאה, אולם ספרים אלו עלולים להיות לא
עדכניים, משום שה-DOM
יכול להשתנות בקצב מהיר יותר מקצב הוצאת
מהדורות הספרים.
ברגע
שנדע היכן לחפש מידע על ה-DOM,
חצי מהמשימה כבר מאחורינו. קריאת ה-DOM
עצמו אינה קשה מאוד, בהנחה ואנו מבינים את
המשמעות של עצמים, שיטות, תכונות ואירועים,
ואנו מבינים את צורת השימוש בהם באמצעות שפות
תכנות כמו JavaScript.
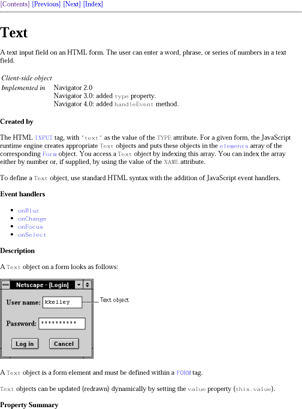
אולי, למשל, אתה זוכר שה-DOM
של נטסקייפ מספק את עצם ה-text
שמשקף שדה קלט של שורה בודדת. אם אינך יודע מהם
תכונות העצם, או באילו שיטות הוא תומך, נפתח את
הדפדפן בפרק 7 המוזכר לעיל, שמציג לפנינו טבלה
של עצמים מצורה דומה:

ליד
הקצה התחתון של הטבלה תוכל לראות את העצם text. לחיצה על
הקישור תציג לפניך 9 עמודים של ניתוח מלא של
עצם ה-text,
כולל הדגמות ודוגמאות קוד.