מבנה מידע בסיסי
אתרי אינטרנט נבנים מסביב לתימות מבניות ויסודיות. האדריכלויות היסודיות האלה שולטות על ממשק הניווט באתר אינטרנט. שלושה מבנים מהותיים יכולים להיות משומשים בבניית אתר אינטרנט : סדרות, הירארכיות, ורשתות.
סדרות
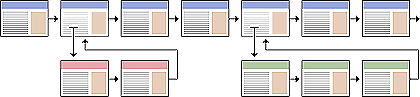
הדרך הכי פשוטה לארגן מידע היא לסדר אותו בצורה סדרתית. סידור כזה יכול להיות סידרה כרונולוגית או הגיונית של נושאים מתקדמים מהכלליים לספציפיים, או אלפביתית, כמו באינדקסים ואנציקלופדיות. סדרות ישרות הן הארגון הכי מתאים בשביל אתרי הדרכה, למשל, שבהם הקורא מצופה ללכת דרך סידרה קבועה של חומר והקישורים היחידים הם אלו התומכים במסלול הניווט הליניארי :

אתרי אינטרנט מורכבים יותר יכולים עדיין להיות מאורגנים בסדרה הגיונית, אבל כל דף בסדרה העיקרית יכול להיות בעל קישור לדף אחד או יותר, מידע נוסף, או מידע באתרי אינטרנט אחר :

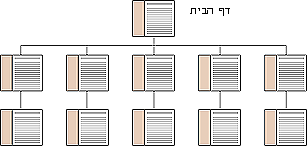
הירארכיות
הירארכיות מידע הן הדרך הטובה ביותר לארגון מידע מסובך. מכיוון שאתרי אינטרנט בדרך כלל מאורגנים סביב הומפייג' יחיד, תרשימי הירארכיה במיוחד מותאמים לארגון אתר אינטרנט. תרשימי הירארכיה מאוד נפוצים בעולם המוסדות והאיגודים המקצועיים, כך שרוב משתמשים מוצאים את המבנה הזה קל להבנה. ארגון הירארכי גם אוכף משמעת שימושית בגישה הניתוחית שלך לתוכן, כי הירארכיות מעשיות רק עם חומר מאורגן היטב.

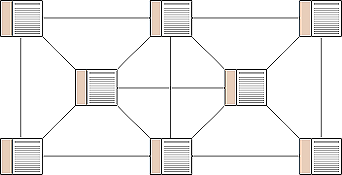
רשתות
מבנים ארגוניים הדומים למבנה הרשת מניחים מעט הגבלות על תבנית השימוש במידע. במבנה זה המטרה היא לעיתים קרובות לחקות מחשבה אסוציאטיבית וזרימה חופשית של רעיונות, לתת למשתמשים לקבל את המידע בדרך ייחודית. התבנית הארגונית הזאת מתפתחת עם קישורים צפופים גם למידע במקום אחר באתר וגם למידע באתרים אחרים. אף על פי שהמטרה של הארגון הזה היא לנצל את כוחה של הרשת של המתבטא בקישורים, מבנים כאלה יכולים בקלות ליצור בלבול. באופן אירוני, תרשימי ארגון אסוציאטיביים הם לעיתים קרובות המבנה הכי לא מעשי לאתרי אינטרנט כי הם מאוד קשים להבנה עבור המשתמש. מבנה כזה טוב לאתרים קטנים שניתן לנווט בהם על ידי רשימה של קישורים.