עיצוב ומולטימדיה
השילוב של שיקולי רוחב פס נמוך ואפשרויות ממשק פרימיטיביות יוצר אתגר עיצובי אתגר עבור מפתחים ברשת שרוצים לכלול יסודות של מולטימדיה באתרים שלהם. מעצבים צריכים להודיע למשתמשים כאשר הם נכנסים לאזור שדורש רוחב פס גבוה ולתת להם את הכלים שהם צריכים לשלוט בגלישה באתר.
ידע את הגולשים
הבט אחד של הרשת הוא שאתה לא תמיד יודע לאיפה אתה הולך ומה אתה עשוי למצוא שם. לחלק מהגולשים אי הודאות הזאת מרגשת. את רובם, זה מטריד, במיוחד כאשר המתנה ארוכה נכללת. הדבר המתסכל ביותר הוא, אולי, כאשר אתה סוף סוף מקבל את הדף המבוקש כדי לגלות שזה לא מה שציפית לו, או שהדף מכיל חומרים בפורמט שאתה לא ערוך להתמודד איתו. עם תוכן מורכב טכנולוגית כמו מולטימדיה, חשוב במיוחד לתת לגולשים מספיק מידע לעשות החלטה מודעת לפני שהם מקליקים, כדי שהם ידעו למה לצפות ויהיו ערוכים לקבל את הדף.


תוכן בעל דרישות גבוהות כמו קבצי מולטימדיה גדולים לא צריך להיות חלק מעיצוב הדף היסודי שלך. החומרים האלה צריכים להופיע בדפים משניים שמתוארים בעלי נגישות מהדפים העיקריים באתר שלך. עשה את דף התפריט כדף HTML פשוט שעולה במהירות ולא דורש תוכנה מיוחדת. כלול מידע תיאורי על החומרים ביחד עם תצוגה מוקדמת כמו תמונות סטילס מסרט וידאו. כלול את זמן הריצה עבור מדיה מתוזמנת, וכלול את גודל הקובץ עבור לחומרים ניתנים להורדה. בנוסף, הסבר בפירוט את כל דרישות התוכנה המיוחדות בשביל לגשת לחומרים באתר וספק קישור להורדה. למשתמשים שלך צריכה להיות הבנה ברורה של מהות החומרים שלך הם לפני שהם מתחילים להוריד. עם תפריט מתאים, משתמשים יכולים לוודא שהמערכות שלהם מסודרות בהתאם ושיש להם מספיק רוחב פס, זמן, וסבלנות להטעין את החומרים.
ספק שליטה
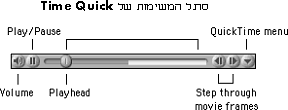
תן לגולשים שלך את היכולת לשלוט במדיה המוצגת לפניהם. סרגל הפעולות של
QuickTime יעיל מאוד ומספק שליטה טובה. הוא נותן למשתמשים לכוון את השליטה של עוצמת הקול להמשיך ולעצור את הסרט, ובנוסף מספק מידע על הסטטוס ההורדה של הסרט.

אם לא תכלול אמצעי שליטה, למשתמשים לא תהיה שום דרך לשלוט על הצפייה שלהם במדיה. למשל, אם מבקר בדף שלך במסוף עבודה ציבורית ויש לך באתר צפור מזמרת ברקע ללא כל יכולת שליטה, האורח עלול לחוות רגע מביך כאשר הוא או היא לא יוכלו לשלוט באתר שלך. רוב המשתמשים במצב הזה פשוט יסגרו את חלון הדפדפן כדי להפסיק את הקול, מה שאומר שהם לעולם לא יראו את תוכן הדף.





