ניווט
סידרה עשירה של ניווט גרפי וקישורים אינטראקטיביים בתוך הדפים שלך ימשכו את תשומת לב המשתמשים לתחתית הדף, הרחק מהקישורים הכלליים של הדפדפן ולעבר התוכן שלך. על ידי סיפוק את הסדרה העקבית הצפויה שלך של כפתורי ניווט אתה גם נותן למשתמש תחושה של ארגון, הגיון וסדר. בדוגמה הזאת הגרפיקה העשירה והקישורים הרבים המופיעים באתר הטכנולוגיה והעסקים Salon מיד מושכים את הקורא לתוך האתר :


ספק הקשר
קוראים צריכים חוש של הקשר, מהמקום שלהם בתוך ארגון המידע. במסמכי נייר החוש הזה של " איפה אתה " הוא תערובת של סימנים אדיטוריליים ארגוניים וגרפיים שמסופקים על ידי העיצוב הגרפי של הספר, הארגון של הטקסט, והתחושה הפיסית של הספר. מסמכים אלקטרוניים לא מספקים אף אחד מהסימנים הפיסיים אותם אנחנו לוקחים כמובן מאליו בהערכת מידע. כאשר אנחנו רואים קישור על הדף יש לנו מעט סימנים לאיפה אנחנו נולך, כמה מידע יש בצד האחר של הקישור, ואיך בדיוק המידע בקישור עומד ביחס לדף הנוכחי. אפילו המראה של דפים יחידים מוגבל עבור הרבה משתמשים. רוב הדפים לא מתאימים לגמרי למוניטור הממוצע (600 x 800 פיקסלים), לכן יש כמעט תמיד חלק מהדף שהמשתמש לא יכול לראות :


דפים של רשת צריכים לתת למשתמש את הסימנים המפורשים להקשר וארגון המידע כי רק חלק קטן מכל אתר (פחות מדף) נראה באותו הזמן:


כמעצב הדף זהו תפקידך לספק את הסימנים הפונקציונליים האלה.
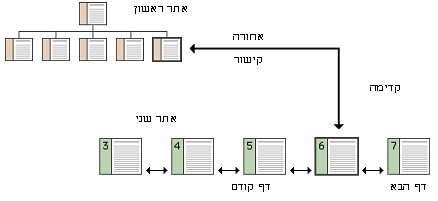
כל מערכות ההייפרטקסט מאופיינות שכיח שאין לו תקדים במדיה מודפסת : ללכת " אחורה " דרך סידרה של קישורים בהם היית זה לא אותו דבר כמו לדפדף " אחורה " דרך הדפים הקודמים בהם ביקרת. כאשר משתמשים מקליקים על קישור במסמך הם לעיתים קרובות מובלים מאתר אינטרנט אחד לאחרים, אולי אפילו מארץ אחת לאחרות. הקישור דו כיווני ; אתה יכול " לחזור " לאתר האינטרנט אותו עזבת על ידי לחיצה על כפתור ה" אחורה " של הדפדפן
לאחר מכן אתה יכול לשוב לאתר האינטרנט החדש על ידי לחיצה על כפתור ה" קדימה " :

כפתורים
למעצב המידע הקישורים הם ברכה מעורבת. השינויים הקיצוניים בהקשר שקישורים יוצרים יכול בקלות לבלבל משתמשים, שזקוקים לסימנים מאורגנים ויסודות. זה נכון במיוחד כאשר משתמשים צריכים להיות מסוגלים לעקוב (או לפחות לזהות) סידרה ממוינת של מסמכים. ראה בתרשים מעל שאף על פי שהמשתמש נכנס לאתר אינטרנט השני בדף 6, האתר הוא סידרה ממוינת של דפים.
אם לדפדפן הרגיל כפתורי " אחורה" ו" קדימה " מוגדלים עם כפתורי " הדף הבא " ו" הדף הקודם " בנויים לתוך הדף, למשתמש יהיו כלים לנווט דרך המידע באתר שלך בסדר אליו התכוונת. שורות כפתורים יכולות גם להציג מידע של מיקום הרבה כמו ראשי פרקים בספרים מודפסים :


לא בדומה לכפתורי ה" אחורה" ו" קדימה " , שתפקודם יחסי רק לדפים אותם ראית לאחרונה, כפתורי " הדף הבא " ו" הדף הקודם " במסמך הם קישורים קבועים שאתה מספק לשיתוף מסמכים. על ידי סיפוק כפתורי דפדוף אתה נותן למשתמשים כלים להבין איך אתה אירגנת את המידע באתר האינטרנט שלך, אפילו אם הם לא נכנסו לאתר שלך דרך עמוד הבית. הכפתורים לא מונעים אנשים מלקרוא את המידע בכל סדר בו הם בוחרים, אבל הם נותנים לקוראים לעקוב לפי סדר הדפים שאתה בחרת :

שורות כפתורים הם גם המקום הכי הגיוני לקישורים לעמוד הבית שלך או לדפים אחרים של תפריט הקשורים לדף הנוכחי. שורת כפתורים יכולה להיות עם קישורים מבוססי טקסט או סידרה של גרפיקה של כפתור יחידה בחלק עליון או תחתון של דף :