עיצוב ידידותי - עיצוב מכוון משתמש
ממשקים גרפיים עוצבו במטרה להעניק שליטה ישירה של האנשים על המחשבים האישיים שלהם. כיום, משתמשים מצפים לרמה של תחכום בעיצוב הממשקים הגרפיים, ובכללם דפי רשת. המטרה היא סיפוק צורכיהם של כל המשתמשים הפוטנציאליים שלך, התאמת טכנולוגיות אינטרנט לציפיות שלהם, ומעולם לא לדרוש מהקורא להתמודד עם ממשק שמציב מכשולים מיותרים בדרכם.
זה המקום בו המחקר שלך על הצרכים ודמוגרפיות מקהל היעד שלך מכריע. זה בלתי-אפשרי לעצב ממשק עבור אדם לא ידוע שאת צרכיו אינך מבין. יצור תסריטים לדוגמה עם סוגים שונים של משתמשים המחפשים מידע באתר שלך. האם משתמש מנוסה המחפש פיסת מידע מסוימת ייעזר בדף הבית שלך או יעוכב על ידו? האם קורא מזדמן עלול להירתע מהתפריטים המורכבים שיצרת? בחינת העיצובים שלך וקבלת משוב ממגוון משתמשים היא הדרך הטובה ביותר לראות אם רעיונות העיצוב שלך נותנים להם מה שהם רוצים מהאתר שלך.
עזרי ניווט
רוב הפעולות של משתמש עם דפים ברשת כוללים קישורים לניווט בין מסמכים. בעיית הממשק העיקרית באתרי אינטרנט היא חוסר היכולת לדעת את מיקומך בתוך המידע שבאתר :

משתמשים צריכים תמיד להיות מסוגלים לחזור בקלות לעמוד הבית שלך ולנקודות ניווט עיקריות אחרות באתר. הקישורים הבסיסיים האלה צריכים להיות נוכחיות ובמיקומים קבועים בכל דף. כפתורים גרפיים יספקו קישורים בסיסיים לניווט וייצר זהות גרפית שתאמר למשתמשים שהם בתוך תחום האתר. באתר הזה, למשל, הכותרת הגרפית מופיעה בכל דף :


תפריט הכפתורים יעיל (מציע מספר אפשרויות במקום קטן) וצפוי (זה תמיד שם, בחלק העליון של כל דף), וזה מספק זהות גרפית ועקבית בכל רחבי האתר.
דפים ללא מוצא
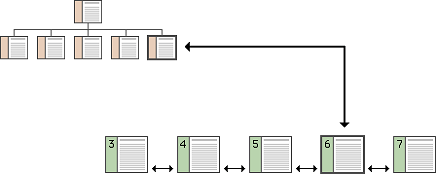
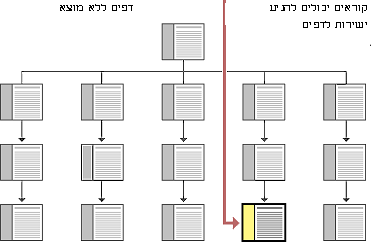
דפי אינטרנט לעיתים קרובות מופיעים בלי הקדמה : קוראים יכולים להגיע ישירות לדפים פנימיים הקבורים עמוק בתוך האתר. ייתכן שהם מעולם לא ראו את עמוד הבית שלך. אם הדפים הפנימיים שלך לא מכילים קישורים לעמוד הבית או לדפים של תפריט מקומיים, הגישה לשאר האתר תהיה חסומה בפני הקורא:

ודא שכל דפים באתר שלך מכילים לכל הפחות קישורים לעמוד הבית או, יותר טוב, קישור לעמוד הבית ביחד עם קישורים לחלקים האחרים של האתר.
גישה ישירה
משתמשים רוצים להשיג מידע במינימום צעדים אפשריים. זה אומר שאתה חייב לעצב הירארכיה יעילה של המידע כדי להפחית את מספר צעדים הנדרש למעבר בין הדפים. מחקרים הראו שמשתמשים מעדיפים תפריטים שמציגים לפחות בין חמישה לשבעה קישורים ושהם מעדיפים מסכים צפופים בתפריטים ואפשרויות.
עצב את ההירארכיה של האתר שלך כך שהתוכן האמיתי הוא במרחק הקלקה אחת או שתיים מהדפים הראשיים של האתר שלך.
רוחב פס
משתמשים לא יסבלו עיכובים ארוכים. מחקרים הראו שלרוב הפעולות הסף התסכול של משתמש עומד על עשר שניות. דף רשת שאינו מעוצב בהתאם לרוחב הפס של משתמשים טיפוסיים רק יתסכל אותם. אם המשתמשים שלך גולשים בעיקר דרך מודם, יהיה זה טיפשי לשים גרפיקה כבדה בדפים שלך - המשתמש הממוצע במודם לא יחכה בסבלנות עד שתעלה הגרפיקה שלך דרך קו הטלפון. אם, אף על פי כן, אתה בונה אתר עבור אוניברסיטה או אתר שיישב ברשת הפנימית של חברה כלשהי, אתה תוכל להיות הרבה יותר שאפתן בשימוש בגרפיקה ומולטימדיה. הרבה משתמשים של מחשב של הבית יכול עכשיו להשתמש ב ADSL או בכבלים לגלישה באינטרנט. אף על פי כן, חוזים שיעבר לפחות חמש שנים לפני שיהיה ניתן לסמוך על רוב המשתמשים הביתיים יגלשו באינטרנט באמצעות פס רחב. בדרך כלל, היה שמרן בכל הנוגע לגרפיקה ברשת. אפילו משתמשים בעלי פס רחב מעריכים דפים הנטענים במהירות.
פשטות ועקביות
משתמשים לא מתרשמים מסיבוכים שנראים כמיותרים,
במיוחד המשתמשים שעלולים להיות מוגבלים בזמן וזקוקים למידע ספציפי. הממשק שלך צריך להיות פשוט, מוכר, והגיוני - אם אתה צריך מודל לעיצוב מידע, בחר בז'אנר מוכר לקוראים של מסמכים, כמו ספר או ספריה. ניווט ועמוד בית מקוריים או מיוחדים ייכשלו תמיד כי הם אינם מוכרים, ויהיו לעול על המשתמש.


ממשק המשתמש לאתר האינטרנט שלך צריך להתאים לניווט הכללי והמוסכם של אתרי אינטרנט גדולים כי המשתמשים שלך כבר יהיו רגילים לנורמות האלו. משתמשים מבלים את רוב הזמן שלהם באתרים אחרים, לכן המנע ממשק יוצא דופן בצורה משמעותית אם אתה רוצה למשוך ולשמור על קהל גדול.
דוגמא מצוינת של ממשק מעצב הוא אתר האינטרנט של חברת Adobe. כותרות גרפיות משמשות כעזרי ניווט ומופיעות בעקביות בכל דף באתר. ברגע שתדע איפה הקישורים הרגילים בגרפיקה, הממשק נעשה כמעט בלתי-נראה וקל לניווט :







