
טבלאות
מתקדמות
עיצוב העמוד שלנו נעזר במבנה הטבלה ע"מ
ליצור דף מאוזן וסימטרי. אך ייצור הטבלה גורם
לקוד רב ( התגים TR TD ALIGN
ועוד ).למזלנו ישנן דרכים לצמצם בגודל הקוד.
העצה הראשונה היא שאין להשתמש בטבלאות
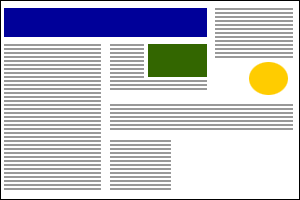
אלא אם כן הדבר נחוץ. לדוגמא, אם ברצונך ליישר
תמונה עם כיתוב מעליה לשמאל , אזי אין צורך
לייצר טבלה .גם במידה וחלק ניכר מהדף מיוצג
באמצעות טבלאות זה לא אומר שצריך לייצג את כל
הדף באמצעות טבלה.
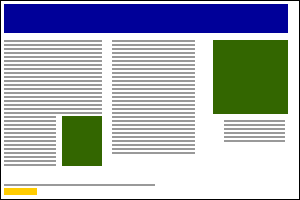
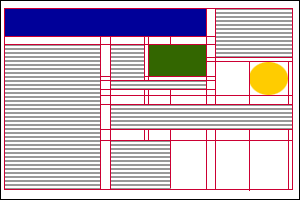
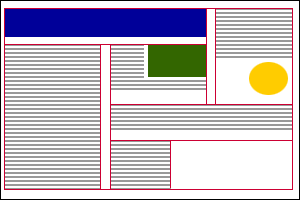
לדוגמא :

הקווים האפורים מיצגים טקסט , והחלקים
בצבע מיצגים תמונות.
ע"מ ליצור את העמוד הזה יש צורך בבניית
טבלה לפחות עבור הטורים שבהם יש טקסט. אך אין
צורך לשים את כל האלמנטים של הדף (תמונות) גם
בתוך הטבלה.
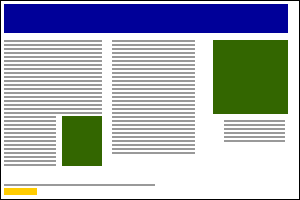
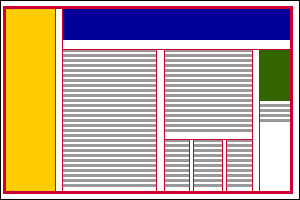
בתמונה הבאה מיוצגת הטבלה באמצעות קווים
אדומים:

בתמונה הקודמת הכותרת (banner)
שצבועה בכחול אינה צריכה להיות בטבלה. כמו כן
גם הטקסט שמסומן בצהוב.
בתכנון כתיבת טבלה יש לצמצם ככל האפשר
במספר השורות והטורים ע"מ לחסוך בגודל הקוד.
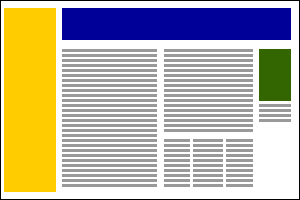
לדוגמא נסתכל בדף הבא :

נניח שזוהי הייצוג של הדף באמצעות טבלה :

כתוצאה מייצוג כל מידע בדף באמצעות תא
בטבלה ייצרנו טבלה מסובכת מאוד (עם קוד רב).
אפשרות נוספת היא :

הצעה זו היא בהחלט יותר פשוטה ומכילה פחות
קוד.
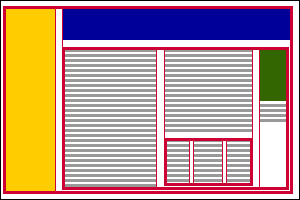
כלל חשוב הוא להמנע מטבלאות מקוננות (טבלה
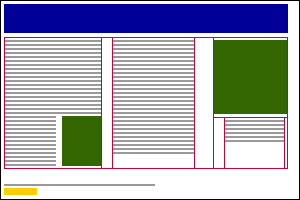
בתוך טבלה) כמו בדוגמא הבאה :

דרך אחת לייצג את העמוד היא באמצעות שלוש
טבלאות (מיוצגות בקווים אדומים).

טבלה ראשונה מכילה את כל הדף , השניה נמצאת
בתוך הראשונה ומייצגת את שלושת החלקים
העיקריים בדף. הטבלה השלישית מוכלת בשנייה
ומכילה את החלק התחתון של הדף.
את אותם התוצאות ניתן להשיג בשימוש בטבלה
אחת :

היתרון העיקרי בטבלאות היא היכולת לתת
צבע שונה לכל תא בטבלה. מעצבי אתרים נוהגים
לומר שאם אתה לא שם את הטקסט בתוך טבלה הוא לא
יוצג.
ניקח לדוגמא טבלה עם שלושה תאים בצבעים
שונים :
<TABLE BORDER=1 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD WIDTH=50 BGCOLOR=yellow></TD>
<TD WIDTH=200 BGCOLOR=lightgrey>Behold the power of cheese.</TD>
<TD WIDTH=50 BGCOLOR=orange></TD>
</TR>
</TABLE>
וזה יראה כך :
Behold the power of cheese.
התאים שצבועים בצהוב וכתום אינם נראים
מאחר שאין תוכן בתאים. ע"מ לפתור בעיה זו
נשתמש במאפיין  
שמציין תכולה ריקה.
<TABLE BORDER=1 CELLPADDING=0 CELLSPACING=0>
<TR>
<TD WIDTH=50 BGCOLOR=yellow> </TD>
<TD WIDTH=200 BGCOLOR=lightgrey>Behold the power of cheese.</TD>
<TD WIDTH=50 BGCOLOR=orange> </TD>
</TR>
</TABLE>
כעת התאים ייראו למשתמש :
Behold the power of cheese.
כפי שציינו מקודם יש להימנע מכתיבה
מיותרת של קוד . בדוגמת הקוד הבאה נסה למצוא את
המאפיינים המיותרים :
<TABLE WIDTH=200 ALIGN=left VALIGN=top BORDER=0 CELLSPACING=0 CELLPADDING=0 BGCOLOR=yellow>
</TD>
<TABLE WIDTH=300 BORDER=0 CELLSPACING=0 CELLPADDING=0>
<TR ALIGN=left VALIGN=top>
<TD WIDTH=200 ALIGN=left VALIGN=top>row 1, column 1</TD>
<TD WIDTH=100 ALIGN=left VALIGN=top BGCOLOR=lightgrey>row 1, column 2</TD>
</TR>
<TR ALIGN=left VALIGN=top>
<TD WIDTH=200 ALIGN=left VALIGN=top BGCOLOR=yellow>row 2, column 1
<TR>
<TD WIDTH=50 ALIGN=left VALIGN=top BGCOLOR=yellow>cell a</TD>
<TD WIDTH=150 ALIGN=left VALIGN=top BGCOLOR=yellow>cell b</TD>
</TR>
</TABLE>
<TD WIDTH=100 ALIGN=left VALIGN=top>row 2, column 2</TD>
</TR>
</TABLE>
וזה יראה כך בדפדפן :
row 1, column 1
row 1, column 2
row 2, column 1
cell a
cell b
row 2, column 2
רשימת המאפיינים המיותרים :
1. width=300
לא נחוץ מאחר ששתי העמודות בטבלה מוגדרות
ברוחב 200 ו- 100 בהתאמה ולכן רוחב הטבלה הוא 300 .
אין צורך להגדיר זאת פעמיים.
2. align=left
valign=top
אינם נחוצים מאחר שיישור התא מוגדר כבר
ביישור השורה.
3. bgcolor=yellow
מוגדר כבר בטבלה ואין צורך לחזור עליו.
בכתיבת הקוד מחדש נחסוך 239 בתים בזיכרון.
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0>
</TD>
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0>
<TR ALIGN=left VALIGN=top>
<TD WIDTH=200>row 1, column 1</TD>
<TD WIDTH=100 BGCOLOR=lightgrey>row 1, column 2</TD>
</TR>
<TR ALIGN=left VALIGN=top>
<TD BGCOLOR=yellow>row 2, column 1
<TR>
<TD WIDTH=50>cell a</TD>
<TD WIDTH=150>cell b</TD>
</TR>
</TABLE>
<TD>row 2, column 2</TD>
</TR>
</TABLE>
במידה וכתבנו טבלה ושכחנו לסגור תגים
פותחים מרבית הדפדפנים יתעלמו מזה אך יש
דפדפנים שיתנו תוצאות בעיתיות.
לדוגמא נסתכל בקוד הבא :
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0>
<TR ALIGN=left VALIGN=top>
<TD WIDTH=200><P><I><FONT COLOR=red>row 1, column 1</FONT></I></P></TD>
<TD WIDTH=100 BGCOLOR=lightgrey><P><I><FONT COLOR=purple>row 1, column 2</FONT></I></P></TD>
</TR>
<TR ALIGN=left VALIGN=top>
<TD BGCOLOR=yellow><P><I><FONT COLOR=brown>row 2, column 1</FONT></I></P></TD>
<TD><P><I><FONT COLOR=green>row 2, column 2</FONT></I></P></TD>
</TR>
</TABLE>
במידה ונשמיט תגים סוגרים, כגון </font>
</I> </p> .
מרבית הדפדפנים יציגו את הטבלה בדיוק באותו
פורמט .
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0>
<TR ALIGN=left VALIGN=top>
<TD WIDTH=200><P><I><FONT COLOR=red>row 1, column 1
<TD WIDTH=100 BGCOLOR=lightgrey><P><I><FONT COLOR=purple>row 1, column 2
<TR ALIGN=left VALIGN=top>
<TD BGCOLOR=yellow><P><I><FONT COLOR=brown>row 2, column 1
<TD><P><I><FONT COLOR=green>row 2, column 2
</TABLE>
במידה וזה עובד נוכל לחסוך בקוד ומהירות
הטעינה לדף שלנו תגדל.