
צביעת
תאים בטבלה
HTML
מאפשרת לנו לתת צבע רקע שונה לכל תא בטבלה.
נתחיל בדוגמת הקוד הבאה :
<table border>
<tr bgcolor="#ffffff">
<td colspan=2 align=center><h2>Fluffy's Stats</td>
</tr>
<tr bgcolor="#ffffff">
<td><h3>length</td>
<td><h3>23 inches</td>
</tr>
<tr bgcolor="#ffffff">
<td><h3>weight</td>
<td><h3>45 pounds</td>
</tr>
<tr bgcolor="#ffffff">
<td><h3>eye color</td>
<td><h3>blue</td>
</tr>
<tr bgcolor="#ffffff">
<td><h3>coat color</td>
<td><h3>orange and white and brown</td>
</tr>
<tr>
<td bgcolor="#EF5A10"><h3>quirky habits</td>
<td bgcolor="#EF5A10"><h3>acting stupid, licking electric sockets</td>
</tr>
</table>
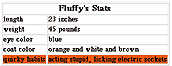
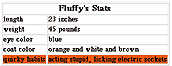
והטבלה תראה כך :

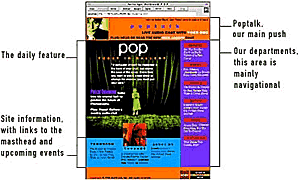
הרשו לי להציג דוגמא לעיצוב מידע
בעמוד אינטרנט. המשימה שלנו היא לעצב עמוד בית
לחברה מסוימת.המידע מחולק לארבע קטגוריות :
חדרי צ'ט , טיפ יומי , המחלקות השונות והמידע
הבסיסי באתר. חילקתי את הדף לארבעה חלקים לפי
חשיבות התוכן ונתתי צבע שונה לכל חלק .

זה לא קל לארגן את הדף בצורה כזאת אך צבע
הרקע השונה בכל חלק עוזר למשתמש לזהות את
הקטגוריות. מיותר לציין שלא צריך להגזים בזה .

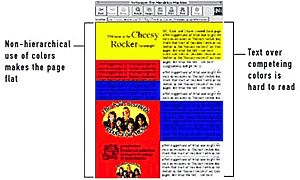
בדוגמא הקודמת למשתמש קשה לזהות את
החלקים בדף (בגלל ריבוי יתר של הצבעים).