|
|
|
|
|
|
הוספת אלמנט למסמך
זהו דבר פשוט. הצעד הראשון בתהליך הוא ליצור
את הצומת (node) אשר
ברצוננו להוסיף , הצעד הבא הוא למצוא את המקום
במסמך בו ברצוננו להוסיף זאת , והצעד האחרון
הוא לבצע את ההוספה הלכה למעשה. צומת הוא יצוג
של קטע טקסט או תווית (tag)
והמאפיינים שלה ב DOM –
אנו נתייחס לכך פעמים רבות.
התחביר ליצירת
צומת הינו פשוט ביותר – יש רק לקרוא למתודה (method)
של עצם המסמך (document object).
על מנת ליצור צומת טקסט (text node)
אנו נשתמש במתודה createTextNode() .
document.TextNode(Text) מחזיר
צומת (node) עם הטקסט
הנתון בתוכו. להלן דוגמא לשימוש בכך:
|
|
|
var txtNode = document.createTextNode("Hello. This is a new
node.");
|
על מנת ליצור תווית
חדשה אנו נשתמש במתודה createElement().
על מנת להעניק לתווית החדשה מאפיינים , אנו
נשתמש במתודה setAttribute().
לדוגמא , על מנת ליצור צומת המכיל תווית "A”
ולאחר מכן להוסיף לו מאפיין HREF
, נעשה כך:
|
|
|
var link =
document.createElement('a');
link.setAttribute('href', 'mypage.htm'); |
הדוגמא לעיל תיצור link
המצביע ל mypage.htm- (<A
HREF="mypage.htm">)o.
שים לב שביכולתך
לתת איזה שם שתרצה עבור הצומת – אנו השתמשנו ב
link בכדי
לעזור להבנת תפקיד הצומת. כמו כן ביכולתך
להעניק אילו מאפיינים שרק תרצה ולא רק אחד.
לדוגמא , על מנת להוסיף מאפיין NAME
ל tag
המופיע לעיל , פשוט נוסיף:
|
|
|
link.setAttribute('name', 'myanchor');
|
לצומת , לאחר
היווצרו אך לפני הוספתו (בזאת נדון מאוחר יותר).
המקום הנכון ביותר לשים זאת הוא כמובן ישר
אחרי הקריאה הקודמת לשינוי מאפיין ה HREF
– אך ניתן למקם זאת גם בכל מקום אחר
שתחפוץ.
לאחר שהצומת אותו
אתה רוצה להוסיף נוצר עליך לאתר את המיקום בו
ברצונך להוסיף את הצומת בעץ המסמך (document
tree). עץ המסמך הינו הייצוג של כל
התוויות , המאפיינים והטקסט (כל הצמתים) בתוך ה
Document Object Model. עבור
שלב האיתור בו אנו מחפשים את המיקום בעץ המסמך
שבו אנו מעוניינים להוסיף את הצומת החדש שלנו
יש לנו 2 אפשרויות. ביכולתך להוסיף ID
במקום המסויים במסמך בו אתה רוצה להכניס את
הצומת החדש או שאתה יכול לנווט בעץ המסמך
בעזרת שימוש בהורים וילדים. (נדון בכך מאוחר
יותר). על מנת להשתמש בשיטת ה ID נשתמש
במתודה getElementByld().
דבר זה יחזיר את האובייקט (לא משנה אם זה DIV
או P או SPAN
וכו'..) יחד עם ה ID
הנתון.
לדוגמא , בכדי לגשת
ל DIV עם ה ID
"myDiv" , נשתמש ב:
|
|
|
document.getElementById("myDiv")
|
מאוחר יותר, נראה
באיזו מתודה יש להשתמש על מנת לבצע את ההוספה
למקום זה.
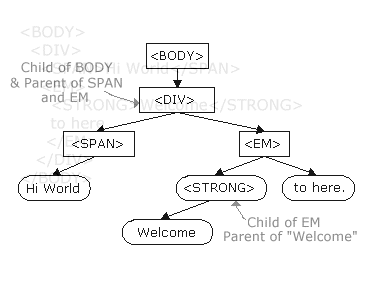
אם ברצונך לגשת
למקום בעזרת גישת ההיררכיה של המסמך , עליך
להכיר היטב את הגישה של אב ובן (child
& parent). מתייחסים לצומת כאל בן
של כל צומת אשר הוא מקונן בתוכו. כל צומת אשר
מכיל צמתים המקננים בתוכו נחשב לאב. לדוגמא,
בכל מסמכי HTML
תקינים , כל תווית מלבד HTML –
יש לה צומת אב , מכיוון שהכל מקונן בתוך תווית
ה HTML. לתווית ה BODY
סביר מאוד שיהיו הרבה בנים , מכיוון שבד"כ
יש לפחות תווית אחת או קטע טקסט בתוך ה BODY
של המסמך.

ע"מ לעבוד בשיטת
אבות ובנים עליך להשתמש במתודות document.childNodes[],
document.nextSibling[] ו document.parentNode[].
לדוגמא:
|
|
|
<HTML>
<HEAD> <TITLE>My Document</TITLE> </HEAD> <BODY BGCOLOR="red"> <DIV ID="myDiv"></DIV> </BODY> </HTML> |
ואז ניתן לגשת ל “myDiv"
ע"י שימוש ב:
|
|
|
document.childNodes[1].childNodes[0]
"Find the main document element (HTML), and find its second child (BODY), then look for its first child (DIV)" OR document.childNodes[0].nextSibling.childNodes[0] |
אתה בוודאי שואל
מדוע הדוגמא הראשונה שבה השתמשנו ב childNodes[1]
, מחזירה את הבן השני? ובכן , כמו בכל JavaScript
, מאפיינים אלו משתמשים ב 0 על מנת לייצג את
הצומת שהוא הבן הראשון , 1 מייצג את השני וכך
הלאה…
ברגע שאיתרנו את
הצומת אותו אנו רוצים להוסיף בעזרת אחת
מהגישות שהוזכרו לעיל , עלינו להחליט היכן אנו
רוצים להוסיף את הצומת החדש שלנו. לדוגמא , על
מנת להוסיף צומת טקסט חדש לסוף של ה div
עם ID של “myDiv"
, נעשה כך:
|
|
|
var txt = document.createTextNode(" This text was added to
the DIV.");
document.getElementById('myDiv').appendChild(txt); |
שים לב כיצד יצרנו
לראשונה את צומת הטקסט ואחסונו במשתנה הנקרא
txt.
לאחר מכן איתרנו את הצומת בו אנו מעוניינים
לבצע את ההוספה (בעזרת document.getElementByld)
אח"כ הוספנו בן חדש ל DIV
בעזרת appendChild().
כל צומת הינו פרמטר
חוקי עבור appendChild() ,
לא רק צומת טקסט. אנו השתמשנו בצומת טקסט על
מנת להראות את הקלות בשימוש בעזרת הכללים
הבסיסיים. בשורה 2 רק הוספנו קטע טקסט חדש לתוך
DIV.
בדוגמא לעיל ,
השתמשנו ב appendChild()
להוסיף את הצומת החדש שלנו לתוך ה DIV.
()appendChild מוסיף את הצומת
החדש שלנו לסופו של ה DIV
, בדיוק לפני התווית הסוגרת. אם היינו רוצים
להוסיף זאת לתחילת ה DIV
, יכולנו להשתמש ב insertBefore(txt,document.getElementByld('myDiv').firstChild)
אשר היה מכניס את הצומת החדש לתחילת ה DIV.
הפרמטר השני מייצג את הצומת אשר לפניו אתה
מעוניין להכניס את הצומת החדש.במקרה זה אנו
משתמשים בבן הראשון של DIV
,לכן הצומת הראשון יוכנס לפני הבן הראשון – ז"א
בתחילת DIV.
אנא זכור כי אינך
מחוייב להשתמש ב DIV ,
כמו כן אינך חייב להשתמש בצומת טקסט…
אתה יכול להוסיף כל
אלמנט לכל מקום במסמך! הדבר הבא שנלמד הוא
כיצד לשנות באופן דינאמי אלמנטים קיימים
במסמך – נתחיל בהסתרה והצגה של צמתים באופן
דינאמי.