שיפור האתר - שיעור שני
תמונות
אל תשים את כל הצבעים בטור
רק טקסט, בלי תמונות
שמירת פוטושופ מעצמו
מאת ו.ת. מנקי
אתמול ג'ייסון הראה לך איך לסדר את התמונות שלך בגודל כזה שיקטין את זמן ההורדה של
דפי האתר שלך. עכשיו אני עומד להיכנס לעומק האמנות של הקטנת הדפים האלו.
קודם כל, כשזה מגיע לרשת, יש שלושה סוגי מהירות:
זמן הורדה
זמן הגשה
נגישות ויזואלית
הגולש מחליט בחלקיק שניה אם ללחוץ הלאה או לחזור אחורה, בהתחשב בקומבינציה של
שלושת סוגי המהירויות האלו. מעצב טוב צריך למצוא דרך לאזן את שלושת האלמנטים
האלו, די דומה לאיזון בית קלפים, בכדי ליצור הורדה אידיאלית: הזמן שעובר בין לחיצת
הגולש בבקשה לעמוד ועד שהעמוד ניתן לשימוש צריך להיות קצר כמו מצמוץ.
שים לב שקו הזמן הזה נגמר בשניה בה הגולש יכול לקבל את הדף, לא בזמן בו הדף מגיע לסוף
ההגשה שלו. במונחי גולשים, זמן ההגשה הוא די אקדמי. יש לי מכונית ישנה. לא אכפת לי איך
היא נראית או נשמעת. אני רק רוצה להיות מסוגל לסובב את המפתח, ללחוץ על הגז ולנסוע.
מכונית הסאב של החבר העשיר שלי צריכה להתחמם במשך דקה שלמה לפני שהיא מגיעה ל"דרגת
הביצוע המושלם". הערמת זבל שלי מתחממת במשך עשרים דקות, אבל לא באמת אכפת לי - אני
לוחץ על הדוושה איך שהמנוע נתפס ונותן למכונית להתחמם תוך כדי נהיגה.
השתמשתי בדוגמת הטרנטה שלי בכדי לבטא את ההבדל החשוב בין מהירות אמיתית ומהירות
מתוכננת. הידיעה מתי הדף מוגש מספיק בכדי להיות שימושי (בניגוד לתקרה קונקרטית של 10
KB או חוק ה"לא יותר משלוש גרפיקות לכל עמוד") נותנת למעצב את טווח ההתארגנות
ההכרחי ליצירת דף מוצלח. כל עוד שהגולשים לא שואלים "הי, מה הגודל של העמוד הזה
בכלל?" בעוד חלון הדפדפן ממשיך לתת רק אפור, הדף עושה את עבודתו.
אני עומד להראות לך מה אני עושה בכדי להגדיל את הגודל הנתפס של הדפים שלי. כמו ג'ייסון,
גם אני מצמצם את גודל הגרפיקות והתמונות. אבל במקום רק להקטין את מספר הצבעים
בתמונה שלי, אני גם מתמקד בסידור הצבע.
|
|
|
|
|
אל תשים את כל הצבעים בטור
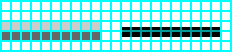
ה-GIF הוא לא רק רשימת צבעים. אם גובה ה-GIF הוא 10 תווים, אז רשימת הצבעים היא
בעלת 10 שורות, או טורים. אם הטור הראשון ברוחב 100 תווים לבנים, פורמט ה- GIF
חוסך מקום על ידי רשימת "לבן" פעם אחת במקום הוספת חזרות על הצבע עוד 99 פעמים.
השיטה הזו חוזרת על עצמה בכל טור, כך שזה לא ממש משנה אם שורה שתיים ורודה, שורה
שלוש כחולה, וכולי. במילים אחרות, אתה לא מצמצם את גודל הקבצים על ידי חזרה על טור
לבן אחרי טור לבן. אבל זה כן משנה אם הצבעים משתנים בתוך הטור עצמו. נאמר שבטור
הראשון יש שחור ולבן מתחלפים - פורמט ה GIF לא יכול לחסוך מקום בחזרה עצמית, הוא
חייב לזכור, לבן, שחור, לבן, שחור, לבן וכולי. חוץ מזה, הטור הזה של צבעי שחור ולבן
יראה בסופו של דבר אפור כשיסתכלו עליו ממרחק עשרים סנטימטר. כשאתה צריך לשנות
צבעים לאורך הקו האופקי, לפחות תנסה להוציא כמה שיותר צבעים החוצה: 20 תווים
לבנים, ואחריהם 20 תווים ורודים, ואחריהם 20 כחולים, 20 אדומים, 20 ירוקים, יכנסו
יפה כ: FF00 x 20, #FF0000 x 20, #0000FF x 20, #FF00FFx 20, #FFFFFF x 2000 #,
ועל ידי כך ידחסו לקטן יותר.
שים לב: יצירת תמונות גדולות יותר על ידי מתיחת תמונות קטנות בעזרת תוויות HTML
"גובה" ו"רוחב" לא בהכרח יגדיל את המהירות שלך. זה נכון שריבוע כחול של 1 על 1 תווים
קטן יותר ויעבור מהר יותר ממלבן כחול של 100 על 100 קווים. אבל אם תמתח תו כחול יחיד
לגודל של 100 על 100 תווים, הוא יקבל יחס של 24 ביט 100 על 100 תווים בסוף. דחיסת GIF
מתייחסת רק למקום אחסון ומהירות העברה. לאחר שמנוע ההגשה של הדפדפן שלך פורק את
התמונה לשימוש על המסך, הזמן שלוקח להתעסק עם התמונה עצמה, לעומת זו שנמתחה
לאותו גודל, יכול להיות דומה מאוד. אוי! אז תדאג לבדוק כל אחד מהטריקים שלך ולראות
אם הם באמת חוסכים לך זמן.
|
|
|
|
|
רק טקסט, בלי תמונות
כמו ג'ייסון, אני משתמש בטקסט במקום גרפיקות מתי שאני רק יכול, למרות שהדעות שלי
בנושא יכולות להיות קצת יותר קיצוניות: אני חושב שכל מעצב שמשתמש ב GIF בכדי
להראות טקסט צריך לקבל קנס של 15$. הגולשים משלמים כסף אמיתי לנגישות לאינטרנט, כך
שזמן ההורדה וההגשה מתורגמים לזמן וכסף מבוזבזים. מעצבים משבחים את עצמם על
החייאת המילה המוגשת על ידי שימוש בסוג הדפוס המתאים ביותר לתוכן. ורוב הסיכויים
שסוג הדפוס "סנדלה-של-סינדרלה" לא קיים על המכונה של הגולש. (לכמה מכם יש "וייס"
בתיקיית הגופנים?) וכך טקסט GIF נולד. אם אתה מכניס מילים לתוך תמונות רק בכדי לשמר
את האינטגריטי של סוג הדפוס או בכדי לשלוט על גודל אות וריווח, אתה לא עושה דבר
לקדם את המסר של הדף. אז אל תעשה את זה.
בכדי באמת לצמצם הורדות, תשאיר את ההגשה למערכת ההפעלה של הגולש. בימינו הדפדפנים
מגישים על ידי שימוש בפירוטים על מסמך ה-HTML שמסתמך ישירות על מערכת ההפעלה.
שימוש במחשב של הלקוח להפקת גופנים מצועצעים או צורות הוא השימוש החסכני ביותר
ברוחב פס ובכוח עיבוד - שילוב האינפורמציה הזו ב-GIF על ידי הצגת כל פיקסל ע"י ביטים -
ביטמאפ (BITMAP) היא פשוט בזבוז משאבים. תגדיר את המלבנים שלך ב-HTML (או בטבלה
או בשכבה), השתמש ב-ASCII לטקסט שלך, תשאיר את הגופן למערכת ההפעלה, ותן להכל צבע
עם ערך HEX (כמו FF0000 # לאדום).
ברגע זה, אנחנו לא יכולים לעשות עיגולים, ויש לנו רק את הגופנים של
הלווטיקה,אריאל,טיימס וקורייר. אבל המפתח לעיצוב דפים מהירים הוא ההתרגלות למגבלות
האלו. לכל פוליגון מסובך, גופן יפה, ותמונה, אתה משלם במחיר זמן הורדה של GIF או
JPEG.
רוצה לשלם את המחיר הזה? אתה פשוט מוכרח לשים את הטקסט שלך בתוך תמונה? אהה.
הנה כמה דרכים לעשות את ההתפשרויות האלו במידה הכי קטנה של כאב שאפשר.
|
|
|
|
|
שמירת פוטושופ מעצמו
פוטושופ מגיע עם הרבה מאוד טריקים פנימיים להפיכת דפוס ביטמאפ לצורה הרכה והעגולה
יותר אליה אנחנו רגילים מהעולם האמיתי. וזה שורש הבעיה שלנו.
פוטושופ מתייחס לקו או לכל אוסף ביטים כאילו שהם נפרדים מהסורג שמגדיר אותם.
פוטושופ עושה את זה על ידי יצירת האשליה שקו יכול להיות במרחק חצי - רבע, שמינית או
מה שלא יהיה - תו מהמפה.

זה גורם לבלגן בדפוס, מכיוון שפוטושופ מגיש את האותיות כאילו שהן בין התווים, מה
שיוצא כקווי בסיס מטושטשים או משיכות מאוזנות לא ברורות. למעשה, תלוי איפה אתה
לוחץ את כלי הדפוס על היריעה, אותה מילה יכולה להיות מוגשת בדרכים שונות. כך שלפני
שאנחנו בכלל מתחילים לשפר, אנחנו צריכים להגיש את אותה מילה כמה פעמים בכדי למצוא
את הדרך הטובה ביותר.
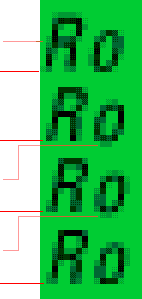
מתחת יש דוגמה של אותן אותיות (RO) באותו קובץ פוטושופ - אותם צבעים, אותו סוג
דפוס (יוניברס אובליק) ואותו גודל (12 נקודות). לחצתי בכמה מקומות עד שהייתי מרוצה
מבסיס חד ועוד כמה תכונות שנדחפות על ידי האנטי-אליאס (כלי העזר של פוטושופ, שמוריד
את האותיות" ה"מעוותות" ע"י שימוש בהצללה ביניהן).
(הערה: שמתי את התמונה הזו באינדקס על ידי שימוש בלוח הבטוח, אבל בכדי להראות איך
קובץ הפוטושופ האמיתי נראה, נתתי לתווים שלא נכנסו למפה של הלוח הבטוח כמו שצריך
להתבלבל).

הסבר על הקווים בתמונה:
RO 1:
- יותר מידי מעורפל
- קו הבסיס רך מידי, למרות שה- 'O' נראית טוב!
RO 2:
- קו בסיס טוב!
- עיגול טוב בתחתי ה- 'O'
RO 3:
- קו בסיס טוב!
- עיגול יותר טוב בתחתית ה- 'O'
RO 4:
- קו בסיס יותר מידי רך, 'O' טובה אבל 'R' לא טובה!
מכיוון שלפוטושופ לא אכפת משימוש חסכני בצבע, הם גם לא בררניים בבחירת הצבעים
הדרושים להגשת עיקולים מזוייפים וזוויות של אותיות בדפוס האנטי אליאסי שלהם. אם
נכניס את התמונה לפוטושופ וניתן להם להחזיק כל תו, נקבל בסוף GIF שמכיל הרבה יותר
צבעים ממה שאנחנו צריכים, צבעים שבטוח ייצאו מטווח ה -216 של הלוח הבטוח.

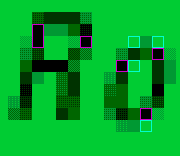
למעלה, השתמשתי בקו הדגש צבוע להראות על התווים הבהירים והכהים. שימו לב שהתווים
הכהים כל כך קרובים לשחור והבהירים כל כך קרובים לירוק של הרקע שהם כמעט בלתי
ניתנים להפרדה ולכן אין להם מקום ב GIF הזה.

רואה כמה תווים שונים במעט יש בתמונה המקורית?

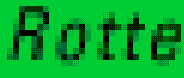
זאת התמונה אחרי שהיא נשמרה על ידי שימוש בלוח הבטוח של 216 הצבעים. שים לב לאיכות
החדה יותר. זה אולי נראה קצת קופצני מקרוב, אבל בגודל אמיתי זה ייראה טוב כמו המקור
וזה צפוי יותר בכל פלטפורמה.
ה GIF שלמטה נכנס לפוטושופ כמו שהוא, בלי התחשבות בחסכון בצבע או בלוח הבטוח. יש
בו 18 צבעים בסך הכל.

זה ה- GIF עם 6 צבעים בלבד. כולם מהלוח הבטוח.

התוצאה הסופית? חסכון קובץ משמעותי של 40 אחוז. רק על ידי שימוש בזה אתה יכול
להקטין GIF מלא ב - 25 עד 40 אחוז. והכי חשוב, ה- GIF האלו ייראו כמו שהם צריכים
להראות ברוב הפלטפורמות.
אז שחק עם התמונות שלך. תתנסה בדרכים שונות להעביר את המסר של הדף שלך. נסה לאזן
בין שלושת המהירויות, כמו גם בין זמן ההורדה המתוכנן והממשי. וזכור שרק בגלל
שצמצמת את גודל התמונה שלך, זה לא אומר שצמצמת את כל זמן ההורדה של העמוד שלך.
וחזור אלינו מחר בכדי ללמוד איך להצטמצם עוד יותר בזמן ההורדה של האתר שלך.
|
|
|
|
|
|
|

