שיפור האתר - שיעור ראשון
זמן ההורדה
סקירה כללית
שיעור בשיפור האתר
GIF נגד JPEG
קבע להם גודל מתאים
תא האכסון הוא החבר שלך
מאת ג'ייסון קוק
סקירה כללית
ג'ייסון קוק הוא מנהל ההפקה של קבוצת הוטבוט קור טכנולוג'י.
כולנו עייפים מלחכות לאתרים להיטען, לא? בכדי לוודא שהמבקרים באתר שלך לא יהפכו
מתוסכלים, קיבצנו כמה מומחים לעזור לך להפוך את האתר שלך למהיר יותר מ"גריז
לייטנינג".
תמונות שוות אלף מילים - במיוחד ברשת, מקום בו דפים של טקסט יכולים לעלות בזמן
שלוקח לתמונה בודדת לעלות. התמונות שלך יכולות להיות קול ברמה, אבל אם הן כבדות
מדי, מעטים האנשים שיישארו מספיק זמן בכדי לראות אותן. ג'ייסון קוק ילמד אותך טריקים
ושיפורים שיאצו את ההורדה של התמונה, ושל האתר.
אחרי שתלמד את הבסיס הזה, תן לאתר זה להסביר לך את פרטי הפרטים של צמצום גודל
התמונה. הוא אפילו מדבר בהרחבה על (צמרמורת) טקסט GIF.
כל עוד שגולשים משתמשים בדפדפנים ישנים, אין בררה אלא להשתמש באתרים עם טבלאות.
אחרי שתסיר את הנפיחות מהתמונות שלך, תמצא כאן טקטיקות לצמצום השומן מהטבלאות.
הסדרה מסתיימת במילות חכמה מפול בוטין, שהעביר ימים ארוכים ורבים בניסיונות להאיץ
אתרים. הוא חושף איך לבדוק מהירות, איך לבחון את האתר שלך, ואילו חלקים של האתר
שלך עדיף שתזרוק. רמז: תתחיל עם כל הקישורים האלה.
להתחלה: שיעור מס' 1
שיעור 1 - שיעור בשיפור האתר
תמונות שוות אלף מילים - במיוחד ברשת, בה עמודים על גבי עמודים של טקסט יכולים לרדת
בזמן שלוקח להוריד תמונה אחת בלבד. תסתכל על כל אתר ברשת ותראה שחלק גדול מזמן
ההורדה מגיע מתיק התמונות.
במשך ארבעת הימים הבאים, נתבונן בכל הדרכים השונות ל"צמצם" אתרים לשיא ה"דקיקות"
האפשרית. היום נתחיל בצורה הברורה ביותר: תמונות.
הגולשים ברשת לא מצטיינים בסבלנותם. התמונות שלך יכולות להיות גזעיות ביותר אבל אם
הן כבדות מדי להורדה מהירה, מעטים האנשים שיישארו מספיק זמן לראות אותן.
למרבה המזל, מעצבי אתרים יכולים לתת מגוון טריקים ושיפורים להאיץ הורדה של תמונות,
וכך גם של אתרים שלמים.
לא צריך את זה? אל תשתמש בזה.
אין שום טריק פה. לפני שאתה עושה משהו, תוריד את כל התמונות הלא נחוצות מהאתר שלך.
עכשיו, כשאנחנו אומרים "לא נחוצות" אנחנו לא מתכוונים ללוגו של החברה שלך או למפה
השימושית שמובילה למשרד שלך. אנחנו מדברים על המעטפה המתחכמת והמקושטת ליד
הלינק שלך לשליחת דואר. אולי עדיין יש לך את הכפתורים הנפלאים של נטסקייפ נוויגייטור
ואינטרנט אקספלורר בתחתית העמוד שלך. ברצינות, כמה אנשים עדיין לא שמעו על המוצרים
האלה? פשוט תזכור, לגלח תמונה שדופה של KB10 מהאתר שלך אולי לא נשמע כמו שיפור כל
כך מרשים, אבל אם אתה עובד עם דף של KB40, ה- KB10 האלו הם צמצום של רבע מזמן
ההורדה שלך - לא רע בשביל ויתור על עוד כפתור של תינוק מקפץ.
אם אתה ממש לחוץ על הורדה של רבע שניה או שיש לך אתר שממש צריך צמצום, תחשוב על
קיצוץ בכפתורי קבל/אשר (SUBMIT) גרפיים והחלפתם בכפתורי טקסט.
החלף את האנימציה (GIF) בתמונות סטטיות, שלוקחות זמן הורדה קצרצר.
ולבסוף, רוב הגרפיקות של התחיליות (HEADERS) יכולות להתחלף לתווית <גודל פונט>
גדול, יחד עם < פני פונט> מתאים.
|
|
|
|
|
GIF נגד JPEG
אלא אם כן אתה מקובע על לתת תחושת רטרו של ארצ'י (ARCHIE)או גופר (GOPHER), אתה
כן תשתמש בסופו של דבר בכמה תמונות באתר שלך. פשוט תעקוב אחר כמה הסברים פשוטים
כשאתה מכניס את התמונות שלך, והאתר שלך יורד בזמן שיא.
בהתחלה, תחליט אם התמונה המסוימת צריכה להיות GIF או JPEG. זה אולי אלמנטרי, אבל
זאת טעות שעדיין מאיטה אחוזים נכבדים מהאתרים הקיימים.
GIF מושלם לגרפיקות קטנות שצריכות להראות נקיות ופשוטות, אבל לא צריכות יותר מ-
256 צבעים. GIF יכולים גם להינצל על ידי שימוש ב"צבע שקוף" שיתן להם גבולות יוצאי דופן.
לוגואים פשוטים, כפתורים קטנים וסרגלי שיטוט (NAVIGATION BARS) הם דוגמאות
טובות לגרפיקות שמתאימות לשמירה בפורמט GIF. שלא כמו JPEG, GIF הם בפורמט דחיסה
של "פחות-איבוד", כך שפרטי הגרפיקה שלך לא יטשטשו. אם אתה סורק משהו כמו מפה
מפורטת, תרצה לבחור ב GIF להצגה. פשוט תזכור ששימוש בGIF לתמונות גדולות גורם
לקבצים ענקיים ולהורדות ממושכות.
הנה, תעיף מבט בשני הלוגואים האלו:


התמונה הראשונה היא ב- GIF שקוף. מכיוון שאין יותר מ- 256 צבעים בציור המקורי,
התמונה נראית נחמדה וחדה. התמונה השניה היא JPEG. תסתכל מקרוב. רואה את הבלבול
הקל (הנקודות המכוערות שמופיעות כשדוחסים יותר מדי צבעים לתוך לוח צבעים מצומצם
במיוחד)? את הגבולות המטושטשים? לא טוב.
בנוסף, מכיוון ששתי התמונות בתנאי צבע, אפשר לראות את היתרונות של הצבע השקוף של
הGIF באותם מקרים שבהם לאתר שלך יש רקע עם צבע או טקסטורה.
אי אפשר לדחוס GIF פשוט כך, אבל אפשר לצמצם את עומק ה-BIT שלהם, מה שאומר הגבלת
מספר הצבעים. לחישוב מספר הצבעים בעומק BIT נתון, תוסיף 2 לעצמת עומק ה-BIT.
(כלומר, צבע BIT 8-= 256 צבעים). ככל שיש פחות צבעים, כך קטן גודל הקילובייט (KB) של
התמונה. נאמר שאתה בונה את האתר של קוקה קולה - אתה בטח יכול לצמצם את רוב
הלוגואים לעומק ביט של 3 או 4. (אדום, לבן, ואולי כמה גוונים של כל אחד מהם לריכוך
הקצוות). תשתמש בתכנה כמו DEBABELIZER לשינוי עומק הביט.
מצד שני, הJPEG, מראים אלפי צבעים ויכולים לעיתים קרובות להצטמצם לקבצים קטנים משל
ה-GIP. הם טובים מאוד לגרפיקות של תמונות מצולמות. פשוט תזכור שכשאתה דוחס
JPEG, אתה מלכלך כמה מהפרטים העדינים יותר של הצילום.
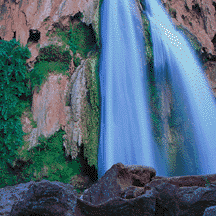
עכשיו תתבונן בשלושת התמונות הבאות:



שוב, הראשונה היא GIF. מכיוון שזה מקסימום של 256 צבעים (זה 8 ביט), אתה יכול לראות
שזה לא נראה כל כך מדהים. (הערה: חלק מהמשתמשים יכולים לא לראות את ההבדלים
העדינים האלו בין התמונות בגלל שלמוניטורים שונים יש יכולות שונות. אבל תסמוך עלינו -
לאנשים רבים ההבדל בין התמונות ברור מאוד לעין, אז כדאי שתעצב את התמונות שלך
בהתאם). השניה היא JPEG, שמראה אלפי צבעים בבת אחת, וההצללה בין צבעים דומים יפה
וחלקה. הדחיסה היא בינונית, אז אתה אולי יכול להבחין בכמה פגמים בפרטים, אבל זה עדיין
נראה יותר טוב מה- GIF. ומה שיותר חשוב, זה קטן יותר באופן משמעותי. התמונה
השלישית היא עוד JPEG שנדחס עד כמה שאפשר. זה קטן יותר, מה שבטוח, אבל איכות
התמונה ירדה באופן משמעותי.
אם אתה בעלים גאה של פוטושופ, גרפיק-קונברטר, אימאג' רדי, או פיירוורקס, לך לך ועשה
ניסיונות בדחיסות. נסה לשמור קבצים בשני הפורמטים ולהשוות את גודל הקילובייט שלהם
ואת איכות התמונה עד שתרגיש שהגעת למשהו שאתה יכול להסתדר איתו.
לניתוח מעמיק של המלחמה בין GIF ו-JPEG תבדוק את התכתובת הקודמת שלנו בוובמונקי.
|
|
|
|
|
קבע להם גודל מתאים
בזמן שעורך התמונות שלך פתוח, בדוק שהתמונה באותו גודל (ב- DPI 72 ) בו היא תופיע
באתר. ב-HTML שלך, השתמש ב"רוחב" ו"גובה" של תווית ה<תמונה> לקביעת הגדלים
הסופיים של התמונה. זה נותן לדפדפן אפשרות להראות את יתר העמוד בזמן שהתמונה עדיין
יורדת - כך שלגולשים יש משהו לקרוא בזמן שהם מחכים - וזה מבטיח שאנשים שגולשים עם
"ללא תמונות" עדיין יראו את האתר שלך בצורתו הנכונה.
אם אתה משתמש בטבלאות באתר שלך, גודל התמונה מקבל חשיבות מיוחדת, מכיוון
שתמונות ללא גדלים לפעמים גורמות לדפדפנים לנקות ולהעלות מחדש את האתר. זה קורה
כשדפדפן מתחיל לבנות את הטבלה בהתאם לגדלי ה-HTML של <טבלה> ו -<TD > ואז,
באיחור, מגלה שהתמונה ללא גודל HTML היא בעצם גדולה מדי בכדי להיכנס. דפדפנים אז
יעלו מחדש את הטבלה בכדי להכניס את התמונה הסוררת. זה לוקח זמן וזה לא נעים לגולש
לראות את האתר כל הזמן מופיע ונעלם.
כשזה מגיע לשאלת הרוחב והגובה, הדבר החשוב ביותר לזכור הוא שאף פעם אל תשתמש
בהם לקבוע גודל מחדש או לתקן את צורת הגרפיקה באתר שלך! קביעת גודל מחדש דרך
ה- HTML היא רעה מאוד בגלל שתי סיבות. אם אתה מגדיל את התמונה מעבר לממדיה
האמיתיים (בDPI -72 ), מה שתקבל בסוף יהיה תמונה מטושטשת. כמו זאת:

שימוש ב- HTML להקטנת תמונה מגודלה האמיתי לא תמיד נראה גרוע כל כך , אבל תגרום
לביצוע מכוער. הרבה יותר נתונים מורדים ממה שהדפדפן באמת צריך להורדת התמונה, ואז
משך ההורדה גדל.
החוקים כמובן, נקבעו בכדי שישברו אותם, ויש מקרה אחד שבו זה מקובל לסדוק את החוק
הזה. אם אתה גולש קבוע בהוטווירד ובוובמונקי, בטח ראית תמונות כאלו:

במקרה הזה, שתי התמונות הן בעצם מאותו קובץ GIF, כך שהן לוקחות בדיוק את אותו זמן
הורדה. זאת מימין הוכפלה בגודלה דרך ה"רוחב וה"גובה" של תווית התמונה. אין טשטוש
בגלל שלתמונה אין עיקולים או קווים אלכסוניים. אם יש לך לוגו או תמונה שכולו קווים
ישרים (בן מזל שכמוך), אתה יכול להשתמש ב-GIF קטן במיוחד (שיורד במהירות הבזק) ואז
להגדיל או להקטין אותו לשביעות רצונך ב- HTML רק תזכור לשמור על פרופורציות
בממדים.
חבר'ה יצירתיים במיוחד יכולים לנסות בשימוש ב- HTML להגדלת או הקטנת כל מיני סוגי
תמונות לקבלת אפקט יצירתי (החבר'ה היצירתיים כאן באתר עושים רושם שהם נהנים מזה).
כמובן, רק אתה יודע אם נשיא החברה שלך יאהב את הגישה היצירתית כשזה נוגע לתמונה שלו.
תא האכסון הוא החבר שלך
יש עוד טכניקה חשובה אחת שאפשר להשתמש בה בכדי לגרום לתמונות שלך להראות כאילו
שהן יורדות מהר יותר. התמונות שחוזרות לאורך האתר שלך - כמו לוגואים משותפים,
תחיליות,סרגלי שיטוט- לא תמיד צריכים לרדת שוב ושוב. כברירת מחדל, נטסקייפ ואינטרנט
אקספלורר שמו בצד תאי אכסון לשים בהם תמונות של שימוש תכוף ב-RAM ובדיסק
הקשיח. אם דפדפן מזהה את שם הקובץ החוזר, הוא ישלוף את התמונה ישר מתא האכסון
במקום להוריד אותה. זה נותן שיפור מסיבי לביצוע שהרבה תוכנות תזמון אוטומטיות לא
משתמשות בו - פשוט תפעיל שעון מדידה ותראה בעצמך.
מכיוון שתא האכסון הוא כל כך שימושי, כדאי לך לעצב אתרים כשאתה חושב על תא הדפדפן.
למשל, אם יש לך כמה תחיליות גרפיות ששונות זו מזו רק במעט (כמו לוגו סטנדרטי עם
שמות מחלקה שונים תחתיו), נסה לחלק את התמונה כך שהחלק הקבוע (הלוגו) מאוחסן בתא
ותמיד עולה אוטומטית. למרות שעדיין תצטרך להעלות גרפיקה חדשה בכל דף (במקרה הזה,
שם המחלקה), התמונה היא קטנה יותר ולכן עולה מהר יותר.
לבסוף, תשמור את כל התמונות שלך במקום אחד, עדיף על השרת (SERVER) שלך (לעומת
לינק לכל תמונה). זה עוזר להקטין את בעיית הביצוע הקטנה של חיפוש DNS . כמו כן, לא
תהיה חסר מזל אם אחד או יותר מהשרתים מהם אתה לוקח תמונות ייפול או יתמוטט.
וזהו זה, לגבי הבסיס הבסיסי ביותר של שיפור התמונה. מחר נראה לך איך להקטין את
התמונות האלה אפילו עוד יותר.
|
|
|
|
|
|
|

