יסודות בעיצוב אתרים - שיעור שלישי
ניווט,אינטראקטיביות
קישורים - התמחות בהיפר- טקסט
מולטימדיה היא דבר מסוכן
ניווט- התחכם להיררכיה
אינטראקטיביות - לווה את הקהל שלך
הקדמה
אולי אתה לא מחשיב דברים בסיסיים כמו קישורים, מולטימדיה, ניווט ואינטראקטיביות
כנושאים מתקדמים. אך למעשה, רוב העיצוב ברשת בדרך כלל מתחיל בנושאים אלה. ולמען
האמת, העובדה שבסיס הרשת נלקח כמובן מאליו היא סיבה טובה לחקירה מעמיקה ביכולות
האלו. מתי הייתה הפעם האחרונה שעצרת לחשוב על איך עובד ההיפר טקסט הזה לפני שהוספת
את ה-HREF ? ולאיזה עומק למדת את האפקטים של הוספת מולטימדיה עשירה לאתר שלך?
בנוסף, חשוב לשלוט היטב ברעיונות הבסיסיים שמאחורי עיצוב אתרים לפני שאתה בעצם מתחיל
לכתוב קוד או ליצור תמונות. היסודות והאסתטיקות שבחנו עד עכשיו התמקדו בעיקר במחשבה
על הרשת ובדרך שבה כדאי להציג את התוכן שלך בצורה הטובה ביותר עליה. עכשיו בוא נכנס
לעומק הבנייה של האתר המדהים שלך.
בחלק הזה של המאמר, נבחן היטב את ההיפר- טקסט (hypertext), הניווט (שמשתמש בהיפר
טקסט, אבל הוא יותר קשור למקום אליו אתה שולח אנשים מאשר לטכנולוגיית הקישורים עצמה),
המולטימדיה, ולבסוף גם את הדרכים בהן אתרים יכולים להפוך לחכמים יותר. בנוסף תלמד יותר
על הגולש הממוצע, כמו גם איך הנושאים האלו משמעותיים למעצב.
קישורים - התמחות בהיפר- טקסט
אחת מפריצות הדרך המשמעותיות במדית הרשת היא הקישור של תוכן דרך היפר- טקסט - והכוונה
בעצם לקישור הפשוט.
אבל היפר- טקסט יוצר סתירה: קישורים למקורות מידע אחרים מוסיפים עומק לאתר שלך, אבל
אתה לא רוצה לשלוח את הקוראים שלך באמצע המשפט ובאמצע המחשבה ולעודד אותם ללחוץ
ולעבור למקום אחר.
תחשוב על פעולת הקריאה עצמה - איך המוח שלך מעבד אותיות למילים ואז הופך אותן למשפטים
ולפסקאות. עיצוב דף, בין אם ברשת או בדפוס, סובב לעיתים קרובות סביב תמרון והפעלה של
ההרגלים האלו. כותרות, לדוגמה, שוברות את דפוס הפסקה על ידי שינוי משתני טיפוגרפיה כמו
גופן, גודל וצבע. על ידי הפרדת כותרות וציטוטים מהבלוק השחור והגדול של הטקסט, המעצבים
מפנים את תשומת הלב של הקהל שלהם לאלמנטים המסוימים שהם רוצים להדגיש, והכל בכדי
להעביר את המסר הכללי שלהם.
עכשיו תחשוב על היפר- טקסט. בכדי להוסיף שכבת אינטראקטיביות לעמוד (שזה כמובן מקובל
בהחלט), המעצבים מוסיפים קישורים על ידי הדגשה בקווי תחתית כחולים ובולטים בתוך מבנה
הפסקה עצמה. התוצאה? הסחת דעת בלתי פוסקת לתת המודע של הקורא. פתאום באמצע
הקריאה, הקורא חייב להחליט: האם אני עוצר כאן ולוחץ על הקישור הזה? האם אני מסיים את
המשפט הנוכחי וחוזר חזרה? האם אני מסיים את הסיפור כולו ומגולל חזרה לאמצעי הניווט
(לקישור)? זה בלגן של כאבי ראש.
מספר אסטרטגיות יכולות לפתור את הבעיה הזו. שפת ה- Cascading Stylesheet )CCS)
מאפשרת לך ללבטל את הקו התחתי המעצבן בעזרת {text-decoration: none;}. שינוי פשוט של
צבע הקישור לא יפתור את בעיית ההסחה, הוא פשוט יהפוך אותה לעדינה יותר (אבל עדיין
מעצבנת).
יש אתרים, ביניהם Hotwured ו- Feed nagazine , המנסים קישורים שונים, כמו הזזה
לשוליים שיוצרת תחושת ניתוק. יתרון לאסטרטגיה הזו הוא שהקישורים יכולים לקבל הקשר
ותוכן נרחב יותר על ידי הפרדתם מהטקסט המקורי. האתר של הניו יורק טיימס ניסה שיטה
אחרת - ריכוז כל הקישורים בסוף כל סיפור.
אם אתה חייב לקשר בתוך הטקסט, השתמש בבקשה במידה מסוימת של יצירתיות. המנע משימוש
ב"לחץ כאן" ואל תקשר תמיד את המילה הכי משמעותית במשפט. "ה נ ש י א פנה לקהל" מתקשר
לביוגרפיה של הנשיא. "הנשיא פ נ ה לקהל" מתקשר לדברי הנאום שלו.
תוסיף אפילו יותר תוכן על ידי שימוש בג'אוה סקריפט לשינוי סטטוס ההודעה של הדפדפן למשהו
בעל יותר משמעות. או שתשתמש בתוספת ה- CSS המתקדמת {cursor: xxxx} לסמן מה נמצא
מאחורי כל קישור.
|
פעמונים ומשרוקיות - מולטימדיה היא דבר מסוכן
המולטימדיה מוכחת ומשכנעת היטב - במיוחד על הרשת. מה שפעם היה מקום של העברת טקסט
אפור וסטטי יכול עכשיו לקפוץ ולרקוד על המסך. האודיו לא מפסיק. הוידיאו נדרש בכל מקום.
וג'אוה עדיין מנסה להתגנב לכל דף בכל מקום.
אבל זכור שהמולטימדיה גדלה מתוך טכנולוגיות קודמות לרשת. לדוגמא, העולם של פרסום
בסי-די- רום איפשר למעצבים חירויות עצומות כמו פס רחב, שליטת פלטפורמה, ובסיס משתמש
שיכול לכלול כמות כמעט אינסופית של תוכנות מיוחדות. זה לא פלא שמשתמשים לעיתים קרובות
בטכנולוגיות מולטימדיה כמו Shockwave ו- QuickTime, וזה בדרך כלל כשכבת ציפוי על
ה-HTML.

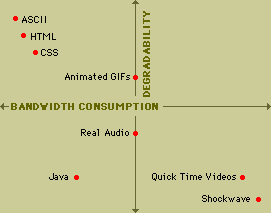
איך אתה יכול לדעת במה להשתמש ובמה לא? הדיאגרמה למעלה היא התחלה. דמיין עולם של
שיטות וטכנולוגיות מולטימדיה שממופים לטבלה עם שני איקסים - אחד מייצג את רוחב הפס
והשני מראה כמה התוכן יכול להיות "מונמך". האפקט שנוצר עובר על הטווח בין פורמטים
נישאים וקטנים כמו HTML וGIF עם אנימציה לבין מיצגים גדולים יותר של Shockwave ו-
QuickTime. כשאתה שם בטבלה את הבעד ונגד של עולם המולטימדיה, הפשרות ההכרחיות
נהיות ברורות יותר. לדוגמא, הוספת וידיאו דיגיטלי תוסיף שכבה עשירה של ריגוש ויזואלי
לפרזנטציה שלך, אבל המחיר הוא איבוד מהירות ואוניברסליות. ובפשטות, ככל שתשתמש ביותר
מדיה של פס רחב, כך תגביל את הקהל שלך. זהו אקט של איזון. לרוע המזל, אלו לא המשתנים
היחידים שיש לחשוב עליהם כשמשתמשים במולטימדיה ברשת. צריך לחשוב גם על איך אתה
מעביר את מה שנקרא עטיפה לקהל שלך. עטיפה - תחשוב על איך פיסת המולטימדיה תעבוד ותרוץ
בצד של הלקוח. האם הוידיאו אותו אתה רוצה להעביר מצריך את הגולש שלך להתקין במחשב
שלו plug-in של נטסקייפ? האם הדפדפן יתקין באופן אוטומטי את ActivX של מיקרוסופט?
האם אתה חייב להסתמך על ג'אוה או על תוכנות צפייה חיצוניות? בהתחשב בכמה יוצאים מן
הכלל, שהם נדירים (במיוחד RealAudio ו- Shockwave), סוגי מולטימדיה שדורשים תוכנות
מיוחדות או תת תוכנות נכשלים לחלוטין ברשת. עד כדי כך שרוב האתרים, כולל האתר שלנו, לא
משתמשים בהם כמעט אף פעם.
מולטימדיה היא גם יכולת מושכת וגם מסוכנת למעצבי רשת. היא יכולה להעשיר את העיצוב שלך
על ידי הוספת פעמונים ושריקות מושכי תשומת לב. אתה יכול להציג וידיאו של תנועה מלאה,
אודיו באיכות דיסק, אנימציה מהממת, ועולם שלם של אינטראקטיביות למשיכת הקוראים לאתר
היקר שלך. אבל באיזה מחיר? בחר בחוכמה.
|

