יסודות בעיצוד אתרים - שיעור שני
מהירות,פשטות ובהירות
מהירות
פשטות
בהירות
מהירות
מהירות היא אסתטיקה בסיסית בעיצוב ברשת. אחד המיתוסים הגדולים ביותר בקשר לרשת הוא
שאתה לא יכול לעצב טוב בלי פס רחב.
כולם מדברים על איך שהרשת תיראה כשלכולנו יהיה מודם כבלים או סיבים-אופטיים בסלון.
למען האמת, זה ממש לא מזיז לי. וידאו לא מוגבל ואיכות מוזיקה של קומפקט דיסק תהיה
מעניינת, אני בטוח.
אבל הרבה יותר מעניין להסתכל על פתרונות העיצוב המתגלים לבעיית המוגבלות של רוחב הפס.
עם התפתחות של טכנולוגיות כמו Cascading Stylesheets) CSS), שמציעה שליטה
טופוגרפית ושליטת פריסת עמוד מתקדמת כשכבה העליונה על גבי ה-HTML, אנחנו רואים
מעצבים שיכולים לעשות הרבה יותר עם פחות אמצעים.
לפני שהגיע ה- CSS, היו הופכים כותרת לגרפיקה בכדי לתת לעמוד את המראה המבוקש, מה
שבזבז רוחב פס, אבל עכשיו CSS מציעה את האפשרות לבחור סגנון דפוס, גודל מדויק, כמו גם
מיקום מדוייק על המסך. שיטות חדשות של גרפיקות- וקטור כמו פלאש (Flash) של מקרו-מדיה
(Macromedia) מאפשרים לתמונות קטנטנות לגדול לכל גודל בלי הפחתה באיכות. גופנים
שאפשר להוריד שולחים רק את התווים והתכונות שצריך לכל דף נתון. כל הדברים האלו
מצטרפים יחד לקדם את הרשת כמדיה; כולם ניזונים מחוסר הפס הרחב.
אבל אתה יכול ליצור את הדפים שלך מהירים ככל האפשר בלי להסתמך על כל הטכנולוגיות
המתקדמות האלו. במקומן, על ידי שימוש בכמה טכניקות פשוטות, אתה יכול ליצור דפים משלך
שיהיו קלים לתפעול לקהל היעד שלך המתבסס על מודם פשוט.

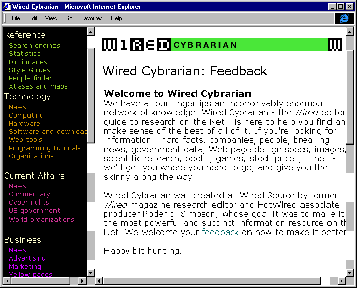
אתר המשתמש ב-HTML, לא בתמונות, כדי לשלב ניווט עם מהירות
גרפיקות, לדוגמה, יכולות להיות מעוצבות כך שישתמשו באפשרויות ובתכונות של שרתי HTML
וביתרונות של תכניות דחיסה. תמונות קטנות רבות המצורפות לאחת גדולה, כמו סרגל הכלים
באתר הבית של Webmonkey, יעלו הרבה יותר מהר מאשר קבוצת תמונות קטנות
אינדיווידואליות. זה קורה בגלל שבכל פעם שהדפדפן שלך מבקש עוד תמונה מהשרת באינטרנט
שניהם צריכים לתקשר על הקשר שעומד להווצר. התחלופה הזו מאיטה את הדפדפן שלך באופן
משמעותי. אבל על ידי קיבוץ תמונות ואייקונים קטנים רבים ביחד ושימוש במפת תמונה לניווט,
תגרום לדף שלך לעלות מהר הרבה יותר, למרות שגודל הקובץ אולי יגדל.
באופן דומה, הידיעה מתי להשתמש ב- JPEG לעומת השימוש ב- GIF, ואיך לעצב את התמונות
בכדי לנצל עד כמה שאפשר את מידת הדחיסות שלהן, תעזור לכל מעצב ליצור אתרים מדהימים.
|

