יסודות בעיצוב אתרים - שיעור ראשון
הבנת העיצוב והטכנולוגיה
חבק את הטכנולוגיה
גישה: הספרייה והגלריה
דע את הקוד שלך
השפלה בחן ובגאווה
מאת ג'פרי וין
"מחשבה חדשה לאמצעי תקשורת חדש"
הפתגם הזה היה דרך החשיבה של אלו מאתנו שבנו את הגרסה הראשונה של HotWired. זה היה
הסתיו של 1994. נטסקייפ עדיין לא השיקה את הדפדפן החדש שלה, יאהו חיה על שרת
באוניברסיטת סטנפורד, ו- bps 9,600 הייתה מהירות מכובדת לגלישה ברשת.
עברו ארבע שנים מאז שהזענו על עיצובי הדפים הראשונים שלנו בעליית גג דחוסה בסן פרנסיסקו,
ולמדנו המון על איך לעשות את מה שאנחנו עושים. זה נראה מהלך טבעי לאסוף ולהעריך בקפדנות
את העקרונות שלנו לעיצוב רשת.
בזמן שלא הפסקנו לחקור ולהסביר את המקצוע שלנו על גבי האתר של Webmonkey, החלטנו
גם לפרסם גם גילוי דעת בינוני למדי בכתב. הספר מייצג את הידע המצטבר של המעצבים
והקוסמים הטכניים של האתר הזה ומעביר את השאיפה שלנו לציין ולתת תשומת לב לרשת
כאמצעי תקשורת חדש ומיוחד.
העמודים הבאים הם הקדמה וליווי לרעיונות והטכניקות שבספר. הסתכלו על זה כעל קריאה
אלקטרונית של יסודות העיצוב ברשת, או כסמן היסטורי למצב האמנות היום. זאת לא הקדמה
טכנית לתהליך העיצוב ברשת (למרות שאנחנו מזכירים לעיתים כמה מאמרים ב- Webmonkey
גם בנושא זה). זה גם לא מסמך אקדמי שנכתב ממגדל השן. האוסף נכתב לכל משתמש - מהאיש
הפשוט שצריך לבנות אתר ועד המעצב המנוסה שמנסה לשבור את החוקים. בפשטות, אלו
העקרונות שמנחים אותנו.
ואם קצב הגדילה המטורף של הרשת והשינוי הבלתי פוסק שלה לימד אותנו משהו, זה שאנחנו רק
מגרדים את המשטח העליון של מה אפשרי. בעודנו ממשיך לחקור, אנחנו לא מפסיקים לשנות
ולהגדיר מחדש.
חבק את הטכנולוגיה
לב ליבו של העיצוב היא התקשורת: הגדרת בעיה ויצירת פתרון שמאזן אינפורמציה טהורה עם
אסתטיקה שנותנת קול למסר. המתח בין צורה ופונקציה הוא נקודת ההתחלה לחקר עיצוב הרשת
שלנו.
כמעט מייד אחרי שהדפדפנים הגרפיים הראשונים יצאו לדרך, הופיעה חלוקה בין מי שקראנו להם
"אנשי המבנה" לבין "אנשי המייצג". HTML עוצב ב- 1992 במיוחד כשפה סמנטית, עם מספר
מצומצם של יכולות ואפשרויות. הפילוסופיה הייתה שתוכל לסמן את התוכן שלך עם תיאורים -
זאת כותרת, זאת פסקה מצוטטת וכולי. ואז כל מכונה בעולם תוכל לתרגם את התוויות האלו
בצורה מתאימה, שתוביל לבינלאומיות של הרשת כדרך להפצת תוכן.
אבל אז הרשת הפכה להיות מאוד פופולרית.
ברגע שה-HTML התחיל להיות המגמה השולטת, אנשים (במיוחד חברות דפדפנים) התחילו
להרחיב את השפה כאילו היו בעליה בכדי להתאים אותה למעצבים שהיו רגילים לשלוט בעיצוב
ובתוצר הסופי. אלו רצו שליטה בצבעים, בגופנים ובתמונות. פתרונות כמו תווית <font>, לדוגמה,
נתנו למעצבים שליטה , אבל הוציאו כל משמעות סמנטית מהתוכן. זה לפי "אנשי המבנה" החליש
את השפה.
יש מעצבים, כמו דיוויד סיגל מסטודיו Verso, שזעזעו את הרשת הראשונית על ידי קידוד דפים
שלמים לגרפיקות גדולות, בלי להתייחס ל-HTML, והדגישו נקודה עקרונית וחשובה: הרשת לא
תהיה אמצעי תקשורת אפקטיבי עד שיש לה את הכוח הגרפי של מדיות אחרות.
מעצבים ואנשים טכניים אחרים נקטו בגישות שונות. במיוחד אלו שפתחו טכנולוגיות עולות כמו
Cascading Stylesheets, HTML דינאמי, גופנים מוכנסים, ו-XML . הטכנולוגיות האלו
מציעות עתיד שלא מסתמך על גישות מסורתיות של עיצוב, ומעדיפות לתרגם דורות של עיצובים
לשפה המולדת של הרשת.
בעוד הטכנולוגיות האלו מתפתחות ומתבגרות, אנחנו יכולים להיות אופטימיים שהצורה
והפונקציה יתקרבו ויפגשו לדרך אחת באופן שישמח גם את אנשי המבנה וגם את אנשי המייצג.
|
|
|
|
|
גישה: הספרייה והגלריה
האיזון בין צורה לפונקציה בעיצוב רשת לא מוגבל רק לפיתוח טכנולוגית המדיה - הוא משמש גם
כדוגמה מצוינת לאיך צריך לגשת לבעיית עיצוב האתר שלך.
דרך אחת ליצור פילוסופית עיצוב היא לחשוב על עיצוב אתרים כקו מקשר בין ספרייה וגלריה.
המטרה הבסיסית של ספרייה היא לקחת אנשים חקרניים ולתת להם את האינפורמציה שהם
מחפשים בצורה הקלה והמהירה ביותר שאפשר. גלריה מציעה כמויות דומות של אינפורמציה,
אבל בדרך נסיונית יותר. אולי אנלוגיה טובה יותר תהיה גלריית אומנים וחנות פוסטרים, שם
אותה אינפורמציה - תמונות ממוסגרות - מאורגנת ומוצגת בדרכים שמתאימות במיוחד לצרכי כל
קהל.
תדמיין את האתר של יאהו בנוי כמו המשחק Myst, בו אלפי רשימות של אתרים מוחבאים
מאחורי שכבות של מיסתורין, הדורשים התעמקות בכדי לגלות אותם. זה יהיה מהנה כתרגיל
בהצגה אלטרנטיבית של אינפורמציה, אבל זה גם יהיה די מעצבן כשאתה צריך למצוא אתר
שמוקדש, נאמר, למרוצי אופניים בסנטה קרוז.

יאהו - ספריות מבניות והיררכיות של אינפורמציה
אם אתר כמו jordi.org הנסיוני היה בנוי במיוחד לצריכה יעילה של אינפורמציה, שום דבר
מהתוכן המקורי לא היה נשאר. האם האתר הזה יעבוד אם הדפים יקובצו לפי נושא, או ירשמו לפי
סדר האלף בית? מה אם מנוע חיפוש חזק יוכנס לעניין? מה תחפש? היופי של אתר כזה הוא
בנסיונות למצוא ובהנאה מכל ההפתעות המוחבאות בו ומהאסתטיקה שלו.

אתר jordi.org , גלרייה ברשת
ברור, שזאת קיצוניות. אבל הנקודה היא שהצגת אינפורמציה חייבת לציית למבנה ולצורה - מבנה
וצורה חייבים לעקוב אחרי פונקציה - בכדי שעיצוב רשת יהיה מוצלח.
|
|
|
|
|
דע את הקוד שלך
במדיה החדשה הזו, קיים קשר חזק בין תוכן, עיצוב, ואינטראקטיביות. מילים, תמונות וקוד הם
בלתי ניתנים להפרדה: תתעלם מאחד מהם ותכשל בניצול טבעה המיוחד של הרשת. הבנת
תמצית הטכנולוגיה בבסיס הרשת תאפשר לך להשתמש במדיה הזו בצורה הראויה ולהמנע
מהפתעות, מה שיתבטא בתוכן אינטיליגנטי שמתאים לשיטת ההצגה שלו.
עיצוב טוב הוא הרבה יותר מקישוט, ממש כמו שקוד כתוב היטב לוקח הירארכיה מבלבלת של
מידע ומנחה את הקהל דרך שכבות האינפורמציה לחלקים שהוא צריך. השילוב בין השניים הוא
בלתי נראה למשתמש כשהוא עשוי היטב, ונראה לחלוטין כשהוא עשוי רע.
כך שזו העבודה שלך לדעת כמה שיותר על כל הדיציפלינות השזורות והכרוכות בפרסום ברשת.
מעצב טוב יבין, לדוגמה, את היכולות והאפשרויות של ג'אוה סקריפט ואיך אפשר להשתמש בהן
לפתור בעיות עיצוב. באופן דומה, מהנדס טוב מבין איך תוכן ערוך ועיצוב יכולים להשתלב ליצירת
כלי תקשורת אפקטיבי. אותו דבר לגבי אמני הפקה, מנהלי שיווק, וכל חלק בלתי נפרד אחר
מקבוצת פיתוח ברשת. וכמו שכבר אמרנו ב-Webmonkey, האסטרטגיה הזו נכונה לקבוצות בכל
גודל, אפילו קבוצה של אחד.
אז איפה אתה מתחיל את תהליך הלמידה הזה? תתחיל בגניבה. לכל הדפדפנים יש יכולת להציג
את קוד הבסיס של כל אתר אליו אתה מגיע. רואה משהו מעניין? תסתכל איך עשו אותו. אנחנו לא
מדברים על גניבת עבודות של מישהו אחר. אבל חיקוי הוא הדרך המהירה ביותר ללמידה
ובקיאות, בין אם אתה לומד לנגן בגיטרה או ליצור עמוד מסובך של אתר בעזרת שימוש בטבלאות.
כמו כן, תשקול שימוש בהמלצות ובספרי הדרכה. אוסף הנושאים שלנו, שכתוב בראש כל עמוד
Webmonkey, נותן את ההצעות שלנו לספרים הטובים ביותר על נושאים הקשורים לרשת. אבל
זכור: אנחנו מדברים על הרשת, והפיתוח הסופר-מהיר של הטכנולוגיה יכול לגרום לספרים להיות
מיושנים עוד לפני שהם אפילו יוצאים מהדפוס. בכדי לקבל את האינפורמציה הכי עדכנית, תצמד
לשימוש ברשת.
השפלה בחן ובגאווה
דפי רשת "מושפלים" - כלומר דפים שנראים טוב על כל דפדפן בכל מחשב - הם חיוניים להצלחה
און-ליין. אם ההסטוריה האחרונה של סי-די-רומים לימדה אותנו משהו, זה שיצירת גרסאות רבות
למוצר אחד במחשבים שונים - עם שיטות שונות לרמות של צבע ורזולוציה, הגופנים המותקנים,
וסטנדרטים דיגיטלים של וידיאו - זה לא דבר טוב בשורה התחתונה.
הרשת היא נסיון להמנע מכל הבלגן הזה. תקלף את הזוהר שסביב הרשת, ותמצא את היופי
והאלגנטיות של מערכת פרסום אלקטרונית כוללת. בהסתמך על בסיס פשוט, הרשת העולמית
יכולה לשרת את צרכי האינפורמציה של כל גולש, עם כל מכשיר, בכל מהירות - אבל רק
כשהאתרים נוצרים על ידי אנשים חכמים שמתכננים מראש ויוצרים מדיה אינטיליגנטית. הרשת
של היום נופלת לעולם של טכנולוגיות מתחרות ורק על ידי הבנת הדילמה שבבסיסה, יכולים יוצרי
התכנים לבלוט בראש.

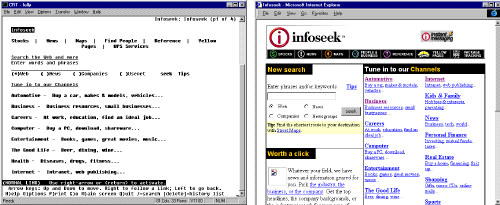
אותו תוכן, בשני דפדפנים שונים
לדוגמה, היכולת של דפדפן מתקדם יכולה לתת לדפים שלך את המראה שאתה רוצה, אבל באיזה
מחיר? האם זה משנה שרק 70 אחוז מהקהל שלך יכול לראות את הגרסה שהתכוונת אליה? איך
אתה יכול אפילו לדעת מי רואה מה?
תתחיל על ידי התאמת יכולות עם אינפורמציה. כמו שאמרנו כל הזמן, העיצוב תמיד צריך להתאים
לתוכן. אם אתה משוכנע שאתה רוצה שבאתר שלך יהיה משהו כמו Cascading Stylesheets,
תבדוק בדיוק כמה גולשים יוכלו בכלל לראות אותם. אתרים כמו Browserwatch, Webtrends,
וה- Browser של Webmonkey מציעים מחקר ומידע עכשווי על מי גולש עם מה, אילו דפדפנים
תומכים באילו טכנולוגיות, והמצב הנוכחי של מה שנקרא מלחמות הדפדפנים. ואז, כשאתה
מצוייד במחקר שלך, אתה יכול לעשות החלטות מדויקות על כמה מאמץ כדאי לך להשקיע
בגרסאות ה"לא מתקדמות" של האתר שלך.
לדוגמה, אם אתה רוצה להכניס סרט של QuickTime או יישום של ג'אוה לאתר שלך, כדאי
שתשקול קידוד בשכבות כדי שאנשים בקהל שלך בלי היכולות האלו יוכלו לפחות לראות משהו.
מכיוון שתוויות כמו <embed> הן "מיכלים" כמו גם אלמנטים חילופיים, אתה יכול להכניס עוד
מסמן במקום שלהן בשביל אנשים שהדפדפנים שלהם לא תומכים בהן - כמו תמונה מייצגת או
תיאור טקסטואלי של מה שהם לא יכולים לראות.
אין באמת גבול למידת "ההשפלה" שאתה יכול להכניס לדפים שלך. אם תחפש, תמצא עשרות
דרכים לעשות את האתר שלך פתוח ונגיש לכולם.
|
|
|
|
|

