עיצוב אתרים ל PDA
(אירגוניות ממוחשבות)
כמה תוכן יכול המשתמש לספוג?
איפה הכסף?
איפה האהבה (מהמפתחים)?
האתגר בווירד ניוז
מציאת מראה
מילים לחיות על פיהן
בדיקת הדרך הקלה
מאת קרטר סטוול
דמיינו שאתם נוסעים ברכבת התחתית העירונית שלכם. אלו שעות הבוקר העמוסות והרכבת
מלאה. האישה הזרה שלידך מדפדפת בעיתון בצורה שגורמת לחציו לפול על הברכיים שלך.
אתה רוצה ללמד אותה לקח. אז אתה קורע את העיתון מבין ידיה, מכדרר אותו ומוחץ אותו
בכוח עליון של סופרמן עד שהוא הופך לדבר מלבני קטן ונוח לקריאה, שאפשר להחזיקו ביד
אחת.
זה דומה לאתגר של עיצוב תוכן לפאלם-פיילוט. האנאלוגיה הזאת עלתה בראשי כשעיצבתי מיני
אתר ל"וויירד ניוז" בשביל דפדפן ה"אוואנט-גו" (AvantGo ) של הפאלם- פיילוט. במשך
הפרוייקט, למדתי כמה כללים חשובים שצריך לזכור בזמן שמעצבים תוכן לקהל PDA. את
הכללים האלו אחלוק אתכם במשך הדפים הבאים. אבל קודם כל אני רוצה להגיד משהו על
חשיבות הרשת ל PDA.
כמו שכולנו יודעים, PDA אומר לקבל אינפורמציה ולקחת אותה אתך. כל ספרי הכתובות
ותחליפי הפתקים ממש נהדרים, אבל בשביל באמת לנצל את ההבטחה הטמונה ב PDA, צריך
להפוך את הרשת לזמינה.
שימו לב: אין תוכן, אין משמעות ל PDA.
ומישהו צריך לעצב את התוכן הזה.
אבל לפני שנכנס לעניין העיצוב, בואו נבחן את המדיום הזה כדי שנוכל להבין מה כרוך בעניין.
האם כדאי שתעשה זאת?
ישנם מעט אתגרים המיוחדים לפרסום תוכן במכשיר בגודל כף יד (PDA). בעוד אתם
מתכוננים לעיצוב, יעלו כמה שאלות באוויר. צריך לענות עליהן לפני שאפשר להמשיך בתהליך.
|
|
|
|
|
כמה תוכן יכול המשתמש לספוג?
במקרה של פאלם-פיילוט, ויתר קבוצת מכשירי חלונות CE, תוכן הרשת נצפה דרך תצוגה
קטנה, מקריסטל נוזלי, על ידי שימוש בדפדפן מיוחד שנכון להיום מתרגם תת מערכת לא
סטנדרטית של HTML. המידע צריך לעלות אל הפאלם, בדרך כלל באמצעים המזכירים עריסה
מחוברת למחשב עם חיבור חי לרשת. התהליך הזה יכול לקחת זמן, אם הקבצים גדולים מדי,
ואם הקבצים קטנים מדי, הגולש יכול למצוא את האינפורמציה חסרת תועלת.
בעוד שמוצרי הפאלם מתפתחים לכלילת חיבורי מידע אלחוטיים (ראה Palm 5 White paper ),
ביצוע חלק הופך להיות יותר ויותר משמעותי. למשתמשים יהיו בסופו של דבר יותר
הזדמנויות להוריד אינפורמציה, אבל לפחות בהתחלה החיבורים יהיו איטיים ויקרים. עדיין,
כמו שאומר המפתח של "אוואנט-גו", לינוס אופסון, "אלחוטיות בהחלט תהיה העניין בשנים
הקרובות".
איפה הכסף?
המפרסמים צריכים מקום. אתרי רשת קונבנציונליים מסתמכים על איתור אינפורמציה בכדי
לבסס מידע על הדף. יכולת האיתור הזו לא קיימת במוצרי הפאלם, בגלל שהבקשה היחידה
האפשרית לאיתור מתרחשת במהלך הסינכרוניזציה. לדוגמא, בכל פעם שאני עושה הוט-סינק
(HotSync ) לפאלם פיילוט שלי, אני מוריד יותר מ- 20 דפים של תוכן של "וויירד ניוז" (שאי
אפשר להחשיבם כ"הצגה דפית").
העובדה שהורדתי את התוכן הזה לא מבטיחה שאני אי פעם אצליח לקרוא אותו. איך אפשר
למכור ככה מודעה? התשובה היא שאי אפשר למכור מודעות של "שלם-לפי-רושם". למרות
זאת, זה מקום טוב לספונסרים או לעסקות שיווק חינם. בהחלט יש ערך כלשהו במיתוג וגם
קסם כלשהו בכך ששמך מופיע על משהו חדש. אבל בסופו של דבר, ישנם רק כמה תווים יקרי
ערך שאפשר לעבוד איתם על PDA, והדבר האחרון שאתה רוצה להוסיף זה עוד בלגן. אז
באמת, עדיין לא ראיתי מודל טוב לעסקה בשטח הפאלם.
איפה האהבה (מהמפתחים)?
כמובן שאם אי אשפר להרוויח מזה כסף, זה מצליח לגדול ולצמוח רק על אהבה ועל העובדה
שזה אופנתי. בהתחשב בכאבי הראש שהמפתחים יכולים לצפות להם - מגבלות HTML,
פרוטוקול בעלות כמו הCDF של מייקרוסופט (פורמט הגדרת הערוץ) - חייבת להיות קצת
אהבה בעסק. תוסיפו לזה קשיים של אספקת מדריך עזר לכל קומבינציה של חומרה ותוכנה
שהגולשים יכולים להשתמש בה, ואתם מדברים על מאמץ רציני בהחלט. תזכרו
שהקונפיגורציות האלה משתנות בתכיפות שבה התוכנות מתפתחות והמכשירים משתפרים.
למרות כל העובדות המעצבנות האלה, אני בהחלט נהנה מהאב טיפוס המתפתח תמידית של
המדיה הנישאת.
עכשיו בואו נבחן את המקרה של "וויירד-ניוז" על הפאלם-פיילוט.
|
|
|
|
|
האתגר בווירד ניוז
באביב של 1998, פנתה אל "וויירד ניוז" חברת תוכנה בשם "אוואנט-גו" והציעה לה להצטרף
כשותפה ראשית בהשקת מוצר ה-"וב-טו-גו" שלה. התוכנה של המוצר, הדפדפן של אוונט-גו
למחשבי כף יד, משתמשת באפליקציה "משותפת לשולחן העבודה" המאפשרת למשתמשים
להצביע על כל URL ולהוריד את התוכן שלו לפאלם-פיילוט.
הבעיה של אוונט-גו הייתה שתוכן מועט מאוד עוצב למסך כה קטן. אנחנו חשבנו שזה אתגר
כייפי. בנוסף, ההזדמנות הציעה אפשרויות הפצה לשירותי החדשות שלנו. אז החלטנו לפתח
גרסה של וויירד-ניוז, במיוחד למידות של אוואנט-גארד, לפאלם-פיילוט.
לא היו שום פירוט קודם למוצר כזה, כך שהיינו צריכים לענות על שאלה מרכזית ביותר -
מהי הדרך הטובה ביותר לדגום תוכן חדשותי לסביבה המוגבלת של הפאלם-פיילוט?
לקחתי את הרעיונות שלי לקבוצת העורכים. חשבנו לפרסם רק כותרות עם המאמרים
מנוסחים בכלליות. אבל זה היה גורם לעומס יתר לכותבים. בסופו של דבר, החלטנו על דפי
אינדקס שיראו כותרות ותיאורים קצרים. מעבר לזה, יהיו סיפורים שלמים, יחד עם
האינפורמציה העדכנית והפניות לפי קטגוריות.
ואז היינו צריכים למצוא את הצורה שבה זה יראה.
מציאת מראה
מכיוון שעל הפאלם פיילוט יש מקום מסך מוגבל, התוכן הווה גורם משפיע ביותר על המראה.
הכנת דף לפאלם פיילוט היא כמו הכנסת כל החפצים שלך לחדר מעונות בקולג'. בהשוואה,
מוניטור של 15 אינץ' הוא כמו דירת שני חדרים.
עיטרנו בשמחה את הסיפורים עם תכנית ניווט פשוטה שזורמת בטבעיות מגרסת הרשת של
וויירד-ניוז. האתר הסופי שהתקבל נבנה מארכיטקטורה של שלוש שכבות. השכבה העליונה
הייתה הפניות לפי קטגוריות. זה מתקשר לשכבה 2, שמראה כותרות ותיאורי מאמרים. אלו
מקושרים לשכבה שלוש, סיפורים מלאים.
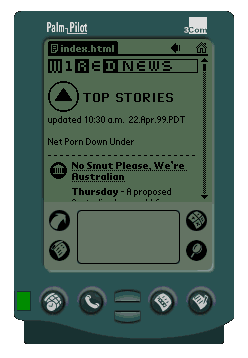
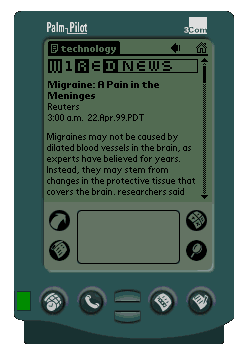
רמה 1 : מפת האתר

רמה 2 :אינדקס הקטגוריות

רמה 3 : הסיפור המלא

אחרי שהחלטנו על צורת התוכן, הצעד הבא היה לקבוע את האיזון הקסום בין עוצמת
האינפורמציה והמדיום. וויירד ניוז מפרסמת ערמות של סיפורים מקוריים במהלך היום,
יותר מדי בכדי להעלותם על הPDA. לא היה צידוק להוציא את כל האתר לשימוש משתמשי
הפאלם פיילוט. זכרו שתוכן מועט מדי מגביל את הערך בעיני המשתמש, בזמן שתוכן רב מדי
תוקע את משאבי מחשב הפאלם ומגביר את זמן השימוש. בהתחלה כיוונו לגודל אתר של
KB 50 , אבל אז ראינו שהאיזון טוב יותר אם נוסיף עוד כמה סיפורים. התפשרנו על 16
סיפורים לכל תיאום או בערך KB 65 כולל תמונות, תוכן משמעותי עם זמן הורדה סביר של
בערך 40 שניות למודם של KBPS 14.4 (אני מתאם בעבודה על T1- בפחות מ10 שניות).
מנקודת המבט ההפקתית, מספר הסיפורים מוגבל בשימוש ב Perl CGI script , שמושך מאותו
מאגר נתונים שמשמש את אתר וויירד ניוז ברשת. נוסף על זה האתגר של הסרת הקישורים
שמופיעים בסיפורים שלנו באתר המקורי. אחרת, המשתמש יכול ללחוץ על קישור לדף שלא
נמצא על אוונט-גו. השתמשנו ב- regular expression למשימה זו.
|
|
|
|
|
מילים לחיות על פיהן
אם היית קורא את המאמר הזה על פאלם פיילוט, היית מגיע עכשיו לעמוד 23. מסך הפאלם
פיילוט הוא הקטן ביותר מכל מחשבי כף היד - גודלו 160 על 160 תווים. אחרי שהדפדפן מוריד
את סרגל הכותרת שלו ופס גלילה, נשארים רק 150 על 140 תווים. המקום הזה יקר וצריך
להתייחס אליו בהתאם. ישנם כמה דברים שצריך לזכור בקנאות בתהליך העיצוב: תורידו בלגן,
תשמרו על דפים קצרים, ותשתמשו בתמונות פשוטות.
במקום לעבור על כל זה כאן, אני ממליץ לבקר בAvantGO HTML Style Guide או
במיקרוסופט Mobile Channels Design Guidelines . הפרסומים האלו מפרטים חישובי
סידור, הפקת תמונות ותמיכת HTML.
אבל אני כן אומר את זה: תעשו את זה פשוט. שחור ולבן זה הכי טוב (או לפחות ניגודים
גבוהים), ותסירו את כל הHTML הלא חיוני.
הסוד של תוכן לפאלם פיילוט זה שאין הרבה לעשות בו. תסתכלו על גרסת הרשת של וויירד
ניוז לאתר בגודל פאלם כאן . תכווצו את הדפדפן שלכם
לגודל של סמך פאלם פיילוט בכדי להשיג את התוצאות הקרובות ביותר. בזמן שזה נוצר,
תמיכת הHTML הייתה מינימלית לדפדפן של אוונט-גו. לא יכולתי להשתמש ב<FONT>, שלא
לדבר על <FORM> או <MAP>, ו<I> מודגש. השתמשתי רק ב<P>, <B>,
<BLOCKQUOTE> ו <IMG >, עם טבלאות פשוטות וGIF מרווח לשליטה בסידור. יכולתי
גם להשתמש ב <H1> לקבלת גופן גדול , או ב <PRE> לשליטה ברווח. קשת הHTML
המצומצמת הזו מתאימה למשימה, למרות שאני מודה על הצרוף החדש של תמיכת <FORM>.
בדיקת הדרך הקלה
בואו נאמר שאין לכם את 14 הPDA הכי פופולרים בשוק זמינים לבדיקה. למעשה, אין לכם
אפילו אחד מהם. זאת בעיה, משום שבדיקת מבחן דורשת שתראה את העבודה שלך על גבי
המדיום המיועד.
למרבה המזל, יש דרכים לעקוף את הבעיה הזו. בוויירד ניוז, פיתחתי במיוחד לפאלם פיילוט,
אז הורדתי את ה Palm OS Emulator . POSE היא אפליקצית דסקטופ שנראית
ועובדת כמו פאלם פיילוט. תחילה היא נקראה קו-פיילוט, על ידי יוצרה, גרג הגוויל. בתחילת
COm's Palm Computing Group3 ,1998 השתלטה על פיתוח האמולייטור והוסיפה
אפשרויות למניעת טעויות תוכנה ותמיכה לגרסאות חדשות של התוכנה. ישנם אולי
אמולטורים למחשבי פאלם אחרים, אבל מכיוון שלפאלם פיילוט יש את המסכים הקטנים
ביותר, סביבת ה POSE היא המכנה המשותף הנמוך ביותר לעיצוב ל PDA.
הייתי מסוגל להוציא ולשנות תכני חדשות ואז להעלות אותם לתוך תכנת האוונט גו
שהותקנה על POSE, בכדי לבדוק במהירות את השפעת השינויים. הפיתוח הזה נתן לי את
הדרך המהירה ביותר לבדוק תוצאות, זה היה מהיר בהרבה מאשר לתאם את הפאלם פיילוט
שלי לקראת כל ניסוי.
כך שבזמן שפרסום תוכן בפאלם פיילוט אולי מציב אתגרים, אני נרגש לראות איך שה PDA
מאפשרים בחינה חדשה ויצירתית של העברת תוכן רשת. ובזמן ש"חלוצי ניידות" אחרים
נכשלו, אני מקווה ששחקני ה PDA לא יתנו להזדמנות המדיה הניידת לחמוק בין אצבעותיהם.
|
|
|
|
|

