מודדים דפדפנים
היסט
גודל משטח העבודה
ההמלצות שלנו
חיקוי פוטושופ
הגדרות מהירות
אלמנטים של צורה
כפתורי רדיו
קופסאות בדיקה
שטח הכנסת טקסט
שטח כתיבת טקסט
תפריט הורדה
קופסת אפשרויות
כפתור קבל/אשר
מאת סטיב מולדר ומייקל ברנדט, 14.10.99
סטיב מולדר ומייקל ברנדט מכירים בערכו של פיקסל. סטיב הוא יועץ בכיר בחברת ט.ס.דיזיין
שבבוסטון. הוא כתב את מדריך מעצב האתרים לדפי עיצוב.
מייקל ברנדט הוא איש עיצוב הממשק (INTERFACE) של ט.ס. דיזיין.
כשאתם יוצרים אתר, הגודל קובע. יש מקום מוגבל לעבודה, ואלמנטים שונים באתר תופסים
כמויות סטנדרטיות של מקום. זאת ארץ המגבלות, ואתם צריכים לדעת מהם החוקים לפני
שאתם מתחילים.
לרוע המזל, יוצרי הדפדפנים היו קצת מרושעים, כך שהחוקים לא פשוטים. לכל דפדפן יש
אזור משחקים משלו עם שיגעונות משלו. אם לא נלמד להכיר כל אחד מאזורי המשחקים
האלו, האתרים שלנו בהחלט יכולים להראות רע מאוד באחד הדפדפנים.
מטרת ההפניה המהירה הזאת היא לעזור לכם לאסוף את כל המידע הדרוש לגבי אספקט הגודל
של הדפדפנים העיקריים. אנחנו נבחן את הדברים הבאים: היסט - בדיוק בכמה פיקסלים התוכן
יוצא משולי חלון הדפדפן?
גודל משטח העבודה - באיזה רוחב יכול להיות האתר ועדיין להתאים לרזולוציות של
640 על DPI 480 - 800 על DPI 600?
גודל טקסט - באיזה גודל הטקסטים הסטנדרטים של HTML? מהו הריווח בין אותיות
הטקסט (TRACKING) ומהו הריווח בין השורות (LEADING)? האינפורמציה הזאת תהיה
חשובה אם ברצונכם לחקות את האתר שלכם בצורה נכונה בפוטושופ.
אלמנט הצורה - כמה מקום תופסים תפריטים נגררים או תוכן טקסטואלי? מה לגבי אלמנטים
צורניים אחרים?
אחרי שבחנו את האינפורמציה לדפדפנים בסטאטמרקט ( STATMARKET - אתר המספק
נתונים לגולשים באינטרנט) החלטנו להתמקד בדפדפנים הבאים:
נטסקייפ נוויגייטור 3 ומעלה
אינטרנט אקספלורר 3 ומעלה
וחלונות ומקינטוש
והנה באה האינפורמציה.
היסט
כמו שכולנו יודעים, כשזורקים משהו לתוך אתר, זה לא מופיע ישר ליד הקצה של חלון
הדפדפן. תמיד יש איזה מכלא (BUFFER) בין קצה החלון והנושא. לרוע המזל, המכלא הזה
לא תמיד דומה, כמו שמראה הטבלה למטה.
מפתח:
IE= מיקרוסופט אינטרנט אקספלורר
NN= נטסקייפ נביגייטור (קומיוניקייטור)
WIN= חלונות (NT,98,95)
 |
 |

Browser

|

Horizontal
offset

|

Vertical
offset

|
 |
 |

(IE 5.x (Win
 |

10
 |

15
 |
 |

(NN 4.x (Win
 |

8
 |

8
 |
 |

(NN 4.x (Mac
 |

8
 |

8
 |
 |

(IE 4.x (Win
 |

10
 |

15
 |
 |

(IE 4.x (Mac
 |

8
 |

8
 |
 |

(NN 3.x (Win
 |

10
 |

15
 |
 |

(NN 3.x (Mac
 |

8
 |

8
 |
 |

(IE 3.x (Win
 |

10
 |

16
 |
 |

(IE 3.x (Mac
 |

8
 |

8
 |
 |
Measurements in pixels
כמובן, תמיד ישנה דרך להתגבר על ברירת המחדל של ההיסט של הדפדפן:
< רוחב שולי גוף הטקסט = 0 שוליים שמאל = 0 שוליים ימין = 0 שוליים עליונים = 0 >
שימוש במושגים האלה על תווית <גוף הטקסט> אומר שהמכלאים האנכיים והאופקיים
הופכים לאפס. החדשות הרעות הן שזה לא עובד בנויגייטור X.3, כך שעדיין יש את ברירת
המחדל של ההיסט בדפדפן הזה.
ההיסט ממש קל בהשוואה לנושא הבא - גודל משטח העבודה.
|
|
|
|
|
גודל משטח העבודה
"לאיזה גודל כדאי לי לתכנן את האתר שלי?"
זאת השאלה הנצחית. מאז תקופתו של אריסטו, הדילמה הגדולה הייתה: באיזה רוחב צריך
להיות תוכן האתר?
אנחנו לא כאן בכדי לעזור לך להחליט בין רזולוציות של 640עלDPI 480 ו-800 עלDPI 600
(סטאטמרקט יכול לעזור). אנחנו כאן בכדי לעזור לך אחרי שהחלטת כבר.
הטבלה בהמשך העמוד מראה את מקסימום גדלי משטחי העבודה שאפשר לקבל בכל רזולוציה.
המידות האלה נלקחו עם הדפדפנים במצב ברירת מחדל אחרי ההתקנה - כלומר, עם כל
הסרגלים המעצבנים.
זכרו שאנשים רבים אינם חכמים כמוכם: הם לעולם לא מורידים את הדברים האלה וגולשים
ברשת דרך חלונות קטנים מאוד. במבדקים שלנו סרגלי המשימות של חלונות של מיקרוסופט
בתחתית מסך הPC-, היו שם.
הגודל האופקי הוא הגודל שאפשר לקבל כשחלון הדפדפן מוגדל למקסימום על המסך. אם
הרוחב גדול יותר, יתקבל סרגל גלילה/מעלית (SCROLLBAR) אופקי מכוער, או שהמשתמשים
לא יוכלו לראות את התוכן שלך. המידה האופקית מודדת את כמות המקום "מעל הקפל"
(FOLD)- כלומר, מה שמשתמשים יכולים לראות בלי לרדת למטה עם העכבר.
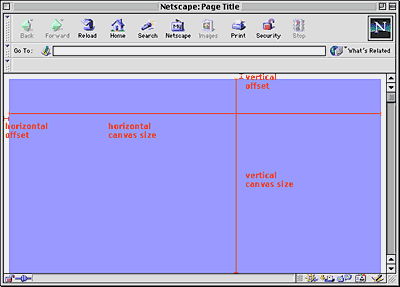
ראה את הדיאגרמה הבאה למידות משטח העבודה בדפדפן לדוגמא ב 640עלDPI 480:

האזור בכחול מסמן את משטח העבודה.
שים לב שמידות משטח העבודה לא כוללות את ההיסט של הדפדפן שראינו בעמוד הקודם. בכל
דפדפן עיקרי, חוץ מנאוויגייטור .3 אפשר להגדיל במקצת את מידת משטח העבודה על ידי
מחיקת ההיסט באפור.
בואו נבחן את המספרים...
 |
 |

Browser

|

x480640
width

|

x480640
height

|

x600800
width

|

x600800
height

|
 |
 |

(IE 5.x (Win
 |

600
 |

275
 |

760
 |

395
 |
 |

(NN 4.5+ (Win
 |

604
 |

294
 |

764
 |

414
 |
 |

(NN 4.0x (Win
 |

604
 |

294
 |

764
 |

414
 |
 |

(NN 4.5+ (Mac
 |

592
 |

309
 |

752
 |

429
 |
 |

(NN 4.0x (Mac
 |

582
 |

315
 |

742
 |

435
 |
 |

(IE 4.x (Win
 |

600
 |

275
 |

760
 |

395
 |
 |

(IE 4.5x (Mac
 |

563
 |

318
 |

723
 |

438
 |
 |

(IE 4.0x (Mac
 |

574
 |

321
 |

734
 |

441
 |
 |

(NN 3.x (Win
 |

600
 |

270
 |

760
 |

390
 |
 |

(NN 3.x (Mac
 |

582
 |

306
 |

742
 |

426
 |
 |

(IE 3.x (Win
 |

613
 |

276
 |

763
 |

396
 |
 |

(IE 3.x (Mac
 |

598
 |

317
 |

758
 |

437
 |
 |
Measurements in pixels
והנה סיבוך מעצבן במיוחד: כשמייקרוסופט אופיס מותקן בPC, סרגל המשימות
(TOOLBAR) של האופיס מוסף אוטומטית לקצה הימני של שולחן העבודה. הוא ברוחב 43
פיקסלים, מה שהופך את משטח העבודה הכללי ל- 43 פיקסלים פחות ממה שרשום למעלה.
ולהרבה מאוד אנשים יש מייקרוסופט אופיס. (דרך אגב, אם המשתמשים מזיזים את סרגל
המשימות מהקצה הימני של המסך לקצה התחתון, זה יוריד 32 פיקסלים ממשטח העבודה
במקום).
המסקנה שלנו: לא טוב. זה לא מראה יפה. יש המון מספרים שונים. זה לא מייד ברור לאיזה
רוחב וגובה צריך לתכנן את האתר.
|
|
|
|
|
ההמלצות שלנו
אחרי ניתוח המספרים ולקיחה בחשבון של סרגל המשימות של אופיס, הגענו לכמה מסקנות
המבוססות על אפשרויות התרחשות שונות:
עבור כל הדפדפנים, שתי הפלטפורמות (עם סרגל משימות MS אופיס ):
x480640 רוחב 557
x480640 גובה 270
x600800 רוחב 717
x600800 גובה 390
עבור כל הדפדפנים, שתי הפלטפורמות (עם סרגל משימות MS אופיס ) - מראה סרגל
גלילה/מעלית אופקי מכוער או ללא היסט ימני ב- NN & IE :
x480640 רוחב 567
x480640 גובה 270
x600800 רוחב 727
x600800 גובה 390
עבור כל הדפדפנים, שתי הפלטפורמות (ללא סרגל משימות MS אופיס ):
x480640 רוחב 563
x480640 גובה 270
x600800 רוחב 723
x600800 גובה 390
עבור כל הדפדפנים, שתי הפלטפורמות (ללא סרגל משימות MS אופיס ) - מראה סרגל
גלילה/מעלית אופקי מכוער או ללא היסט ימני ב- MAC IE 4.5 :
x480640 רוחב 574
x480640 גובה 270
x600800 רוחב 734
x600800 גובה 390
דפדפני 4.0+ , פלטפורמת PC (ללא סרגל משימות MS אופיס ):
x480640 רוחב 600
x480640 גובה 275
x600800 רוחב 760
x600800 גובה 395
אם תשחקו אותה בטוח ותלכו על ההמלצה הראשונה, תקבלו משטח עבודה קטן יותר, אבל
לפחות תוכלו להיות בטוחים שכולם יכולים לראות את התוכן שלכם!
הערות:
אם תתמקדו על גרסאות דפדפן 4.0 ומעלה (עם סרגל המשימות MS אופיס) לא תרוויחו יותר
מאשר אם תעצבו בשביל כל הגרסאות.
אם תתמקדו על כל גרסאות הדפדפן אבל רק מכיוון של חלונות, גם לא תרוויחו כלום.
בקיצור, אין תשובות קלות לגבי גודל משטח העבודה. אבל אנחנו מקווים שההמלצות למעלה
יעזרו לכם לפחות להתחיל.
|
|
|
|
|
חיקוי פוטושופ
כשאנחנו מעצבים אתרים, אנחנו תמיד עושים חיקויים בפוטושופ. קודם עיצוב, אחר כך
קודים. זה אומר שחיקויי הפוטושופ שלנו צריכים להראות בדיוק כמו שיראו דפי האתר
בסופו של דבר בדפדפן. טוב, בגלל חוסר ההתמדה של הדפדפנים, הם אף פעם לא יראו ממש
אותו דבר, אבל זה חשוב לנסות לקלוע כמה שיותר קרוב.
מאותה סיבה, אנחנו תמיד כוללים את ה"כרום" (CHROME) של הדפדפן (הכפתורים, סרגל
גלילה/מעלית וחלקים אחרים מהתכנה של הדפדפן שממסגרים את האתר) בחיקוי הפוטושופ.
החלטנו לספק לכם את הקבצים הבאים של פוטושופ להורדה:
דפדפני 640עלDPI 480 - קובץ דחוס (ZIP.) פוטושופ עם הכרום של כל הדפדפנים העיקריים.
דפדפני 800עלDPI600 -קובץ דחוס פוטושופ עם הכרום של כל הדפדפנים העיקריים.
תיהנו.
מה עוד אתם צריכים לדעת בכדי לחקות אתרים בפוטושופ? הגודל, הריווח בין אותיות
הטקסט (עיקוב) והריווח בין השורות של הטקסט (הובלה) חשובים מאוד. במיוחד, אתם
צריכים לדעת את גודל טקסט ה HTML בשבעה גדלי פונטים סטנדרטים. ועוד יותר במיוחד,
אתם צריכים את שבעת גדלי הפונטים האלה בשביל כל הפונטים הבסיסיים של הרשת בכל אחד
מהדפדפנים העיקריים.
הגדרות מהירות:
גודל = גודל הדפוס בנקודות
עיקוב = הגדרה של פוטושופ לריווח בין אותיות
הובלה = הרווח המאונך בין שורות טקסט (בנקודות)
מסתבר שאין כמעט הבדלים בגודל הטקסט בין הדפדפנים השונים. ההבדל הגדול הוא בין
פלטפורמות, מה שאומר שתראו למטה טבלה אחת לחלונות ואחת למקינטוש. לכל פונט בכל
אחד משבעת הגדלים הסטנדרטיים לטקסט של HTML, תמצאו בסדר הבא: גודל טקסט, הובלה,
ועיקוב. אז, ערך של "9,10,20" אומר: טקסט בגודל 9 נקודות, עם הובלה מתוכננת ל10-
ועיקוב מתוכנן ל20-.
הערה: בכדי ליצור חיקוי טקסט HTML בפוטושופ, תזכרו לכבות את ה- ANTI-ALIASING
(מוריד את המילים ה"מעוותות" ע"י השימוש בהצללה ביניהן).
אוקיי, הנה ערמות האינפורמציה:
 |
 |

Macintosh
|

<"..."=FONT SIZE>
|
 |

Font face

|

1

|

2

|

3

|

4

|

5

|

6

|

7

|
 |
 |

Arial
 |

10
10
15-
 |

10
11
15
 |

12
14
0
 |

14
16
0
 |

18
20
0
 |

24
27
0
 |

36
40
0
 |
 |

Arial Black
 |

9
13
0
 |

10
14
10
 |

12
17
0
 |

14
19
0
 |

18
26
0
 |

24
32
5
 |

36
51
0
 |
 |

Comic Sans
 |

9
13
10
 |

10
14
10
 |

12
17
10
 |

14
19
10
 |

18
24
10-
 |

24
33
0
 |

36
50
0
 |
 |

Courier
 |

9
10
15-
 |

11
11
20-
 |

12
12
20-
 |

14
14
15-
 |

19
18
15-
 |

24
24
10-
 |

36
36
10
 |
 |

Courier New
 |

9
10
40-
 |

10
12
35-
 |

13
14
35-
 |

14
16
25-
 |

18
20
10
 |

24
27
10-
 |

36
41
0
 |
 |

Georgia
 |

9
10
30
 |

10
11
50
 |

12
14
30
 |

14
16
10
 |

18
21
0
 |

24
28
0
 |

36
40
0
 |
 |

Helvetica
 |

9
10
15
 |

10
11
0
 |

12
13
10
 |

13
14
25
 |

18
18
10
 |

24
25
10-
 |

35
36
10
 |
 |

Impact
 |

9
11
0
 |

10
12
0
 |

12
15
0
 |

14
17
10-
 |

18
22
10-
 |

24
29
10-
 |

36
44
0
 |
 |

Times
 |

8
10
65
 |

10
11
10
 |

12
12
10-
 |

14
15
0
 |

17
18
25
 |

23
24
25
 |

35
36
20
 |
 |

Times New Roman
 |

9
10
20
 |

10
11
10
 |

12
13
10
 |

14
15
10
 |

18
20
5
 |

24
26
0
 |

36
40
0
 |
 |

Trebuchet
 |

9
10
40
 |

10
11
0
 |

12
14
10
 |

14
16
10
 |

18
21
10-
 |

24
28
0
 |

36
42
0
 |
 |

Verdana
 |

10
11
0
 |

10
12
50
 |

12
15
20
 |

14
17
0
 |

18
22
10-
 |

24
29
10-
 |

36
43
0
 |
 |
Point size, leading, tracking
 |
 |

Windows
|

<"..."=FONT SIZE>
|
 |

Font face

|

1

|

2

|

3

|

4

|

5

|

6

|

7

|
 |
 |

Arial
 |

10
13
20
 |

13
16
10
 |

16
18
15-
 |

18
21
0
 |

24
27
0
 |

32
36
0
 |

48
55
0
 |
 |

Arial Black
 |

10
14
10
 |

13
18
0
 |

16
23
5
 |

18
25
0
 |

24
33
0
 |

32
45
0
 |

48
68
0
 |
 |

Comic Sans
 |

9.5
14
25
 |

13
18
5-
 |

16
23
10-
 |

18
24
15-
 |

24
32.5
2-
 |

31.5
45
10
 |

48
67
0
 |
 |

Courier
 |

13
13
20
 |

14
13
30-
 |

16
16
30-
 |

17
17
70-
 |

21
20
20-
 |

32
32
40-
 |

49
48
40-
 |
 |

Courier New
 |

10
10
4
 |

14
15.5
35-
 |

16
17.5
30
 |

18
19.5
14
 |

24
27
15-
 |

31.5
36
5
 |

48
50
5
 |
 |

Georgia
 |

9.5
13
70
 |

14
15.5
0
 |

16
17.5
5
 |

18
21
5-
 |

24
28.5
0
 |

31.5
38
10
 |

48
56
0
 |
 |

Helvetica
 |

10
13
25
 |

13
16
10
 |

16
17
10-
 |

18
25
0
 |

23.5
27
0
 |

31.5
35
0
 |

48
55
0
 |
 |

Impact
 |

9.5
14
26
 |

13
17
5
 |

16
21
5-
 |

18
22
15-
 |

24
28.5
12-
 |

31.5
40
5
 |

28
60
0
 |
 |

Times
 |

10
12
15
 |

13
15
0
 |

16
19
30-
 |

18
20
0
 |

24
27
0
 |

31
36
0
 |

48
55
0
 |
 |

Times New Roman
 |

10
12
20
 |

12
15
30
 |

14
19
15
 |

17
20
20
 |

23
27
10
 |

31
36
0
 |

48
55
0
 |
 |

Trebuchet
 |

9.5
15
23
 |

13
17.5
10
 |

16
21.5
5
 |

18
22.5
8-
 |

24
28.5
0
 |

31.5
40
10
 |

48
61
5-
 |
 |

Verdana
 |

9.5
10
80
 |

13
15.5
0
 |

16
17.5
25
 |

18
22
5-
 |

24
28.5
10-
 |

31.5
38
10
 |

48
60
0
 |
 |
Point size, leading, tracking
הערה: לפונטים עם שמות דומים יש מידות שונות במקצת, ובגלל זה הם רשומים בנפרד.
(טיימס וקורייר (TIMES AND COURIER) אופייניים למקינטוש, טיימס ניו רומן וקורייר
ניו (TIMES NEW ROMAN, COURIER NEW ) אופייניים לחלונות).
אוקיי, בואו נסיים על ידי בחינת האלמנטים של הצורה.
|
|
|
|
|
אלמנטים של צורה
אם אתם אוהבי שליטה, אז יש לנו עצה אחת בשבילכם: לפני שתתחילו לעצב אתרים עם צורה,
תנשמו עמוק, כי זאת לא תהיה חוויה מענגת. אלמנטים של צורה לא אוהבים להיות מאולפים.
תלוי בדפדפן שמשתמשים בו, אלמנטים של צורה ישתנו בגודל, במרווח, ובטופוגרפיה.
לעמוד זה יש שתי מטרות:
אם אתם מקדדים אתרים עם אלמנטים של צורה, נגיד לכם איזה דפדפן מראה אותם בגודל
הגדול ביותר. ככה תוכלו לדעת שאם האתר שלכם נראה טוב בדפדפן הזה, הוא בטח יחזיק
מעמד גם באחרים.
אם אתם מחקים אתרים בפוטושופ, ניתן לכם מספרים מדויקים של גדלי אלמנטים של צורה כך
שהחיקוי שלכם יהיה מדויק להפליא.
הערה: אנחנו בחנו אלמנטים של צורה שלא הוספו להם פונטים או סגנון (כלומר, <גודל
פונט>). רוב הדפדפנים במילא לא מקבלים פונטים או סגנון באלמנטים של הצורה, ואלו שכן
מקבלים לא עושים את זה באופן יציב. בכללי, הימנעו מלהוסיף פונטים וסגנונות לצורה.
בכדי להגיע לאינפורמציה למטה, עשינו מבדק מייצג של האלמנטים הצורניים המרכזיים בכל
הדפדפנים העיקריים. חשבנו שזה יעזור לכם אם תכירו את התיקים האלו, כך שכשתעשו
חיקוי פוטושופ לאתר עם צורה, יהיו לכם אלמנטים צורניים אמיתיים להיעזר בהם. הוספנו
גם את הסמן של בררת המחדל (החץ והיד) של כל דפדפן עיקרי. תורידו את הקובץ הדחוס
פוטושופ עם המקבצים השונים מכל הדפדפנים.
כפתורי רדיו
  RADIO BUTTONS RADIO BUTTONS
 |
 |

Browser

|

Height

|

Width

|

Space after

|
 |
 |

(IE 5.x (Win
 |

11
 |

11
 |

5
 |
 |

(NN 4.x (Win
 |

11
 |

11
 |

6
 |
 |

(NN 4.x (Mac
 |

12
 |

12
 |

5
 |
 |

(IE 4.x (Win
 |

11
 |

11
 |

5
 |
 |

(IE 4.x (Mac
 |

12
 |

12
 |

5
 |
 |

(NN 3.x (Win
 |

11
 |

11
 |

6
 |
 |

(NN 3.x (Mac
 |

12
 |

12
 |

4
 |
 |

(IE 3.x (Win
 |

11
 |

11
 |

7
 |
 |

(IE 3.x (Mac
 |

12
 |

12
 |

7
 |
 |
Measurements in pixels
"רווח" זה מספר הפיקסלים במדידה אופקית בין כפתור הרדיו והטקסט שלו. ההנחה היא
שהטקסט נמצא באותה שורה של הכפתור בקוד (חלק מהדפדפנים מוסיפים רווח נוסף אם
בקוד יש שבירת שורה).
שורה תחתונה: כפתורי רדיו הם די עקביים. אם באתר שלכם יש כפתורים, גודל הטקסט
משפיע יותר על העיצוב מאשר הכפתורים.
|
|
|
|
|
קופסאות בדיקה
  CHECKBOXES CHECKBOXES
 |
 |

Browser

|

Height

|

Width

|

Space after

|
 |
 |

(IE 5.x (Win
 |

12
 |

12
 |

5
 |
 |

(NN 4.x (Win
 |

12
 |

12
 |

6
 |
 |

(NN 4.x (Mac
 |

12
 |

12
 |

7
 |
 |

(IE 4.x (Win
 |

12
 |

12
 |

5
 |
 |

(IE 4.x (Mac
 |

12
 |

12
 |

5
 |
 |

(NN 3.x (Win
 |

12
 |

12
 |

6
 |
 |

(NN 3.x (Mac
 |

12
 |

12
 |

6
 |
 |

(IE 3.x (Win
 |

12
 |

12
 |

6
 |
 |

(IE 3.x (Mac
 |

14
 |

14
 |

6
 |
 |
Measurements in pixels
"רווח" זה מספר הפיקסלים במדידה אופקית בין קופסאות הבדיקה (CHECK BOXES)
והטקסט שלה. ההנחה היא שהטקסט נמצא באותה שורה של קופסת הבדיקה בקוד (חלק
מהדפדפנים מוסיפים רווח נוסף אם בקוד יש שבירת שורה).
שורה תחתונה: קופסאות הבדיקה הן די עקביות. אם באתר שלכם יש אותן, גודל הטקסט
משפיע יותר על העיצוב מאשר קופסאות הבדיקה.
שטח הכנסת טקסט
  TEXT INPUT FIELDS TEXT INPUT FIELDS
 |
 |

Browser

|

Height

|

Width at
SIZE=20

|
 |
 |

(IE 5.x (Win
 |

21
 |

152
 |
 |

(NN 4.x (Win
 |

24
 |

169
 |
 |

(NN 4.x (Mac
 |

16
 |

126
 |
 |

(IE 4.x (Win
 |

21
 |

152
 |
 |

(IE 4.x (Mac
 |

15
 |

123
 |
 |

(NN 3.x (Win
 |

24
 |

154
 |
 |

(NN 3.x (Mac
 |

16
 |

126
 |
 |

(IE 3.x (Win
 |

22
 |

119
 |
 |

(IE 3.x (Mac
 |

15
 |

123
 |
 |
Measurements in pixels
הערכים הגדולים ביותר מודגשים. העיצוב שלכם צריך לאפשר את השטח הגדול ביותר לכתיבת
טקסט.
שורה תחתונה: חשוב לבדוק את האתר בנוויגייטור .4 (חלונות).
|
|
|
|
|
שטח כתיבת טקסט
  TEXT AREAS TEXT AREAS
 |
 |

Browser

|

Height
(default)

|

Height at
ROWS=2

|

Height at
ROWS=3

|

Width at
COLS=20

|
 |
 |

(IE 5.x (Win
 |

37
 |

37
 |

53
 |

181
 |
 |

(NN 4.x (Win
 |

48
 |

64
 |

80
 |

184
 |
 |

(NN 4.x (Mac
 |

38
 |

50
 |

62
 |

150
 |
 |

(IE 4.x (Win
 |

37
 |

37
 |

53
 |

181
 |
 |

(IE 4.x (Mac
 |

54
 |

28
 |

41
 |

139
 |
 |

(NN 3.x (Win
 |

48
 |

64
 |

80
 |

184
 |
 |

(NN 3.x (Mac
 |

38
 |

50
 |

62
 |

150
 |
 |

(IE 3.x (Win
 |

77
 |

51
 |

64
 |

99
 |
 |

(IE 3.x (Mac
 |

15
 |

28
 |

41
 |

123
 |
 |
Measurements in pixels
הערכים הגדולים ביותר מודגשים. העיצוב שלכם צריך לאפשר את השטח הגדול ביותר לכתיבת
טקסט. בכדי לקבל את הגבהים לאזורי טקסט עם יותר משלוש שורות טקסט, פשוט תשתמשו
בהבדל בין טור שורות = 2 וטור שורות = 3 כתוספת.
שורה תחתונה: חשוב לבדוק את האתר בנוויגייטור .4 (חלונות). בנוסף, תמיד תגדירו את
מספר השורות בכדי שתוכלו להימנע מגובה ברירת המחדל של IE 3 (חלונות).
תפריט הורדה
  PULL-DOWN MENUS PULL-DOWN MENUS
 |
 |

Browser

|

Height

|

Relative
width

|

Font, point size, tracking

|
 |
 |

(IE 5.x (Win
 |

21
 |

 |

Arial 13/0
 |
 |

(NN 4.x (Win
 |

21
 |

 |

Arial 13/0
 |
 |

(NN 4.x (Mac
 |

18
 |

 |

Times 11.5/10
 |
 |

(IE 4.x (Win
 |

21
 |

 |

Arial 13/0
 |
 |

(IE 4.x (Mac
 |

18
 |

 |

Charcoal 12/30
 |
 |

(NN 3.x (Win
 |

23
 |

 |

Arial 13/0
 |
 |

(NN 3.x (Mac
 |

18
 |

widest
 |

Times 11.5/10
 |
 |

(IE 3.x (Win
 |

20
 |

 |

Arial 13/0
 |
 |

(IE 3.x (Mac
 |

17
 |

 |

Times 11.5/10
 |
 |
.Measurements are in pixels except where noted
הערכים הגדולים ביותר מודגשים. העיצוב שלכם צריך להכיל את תפריט ההורדה הגדול
ביותר. רוחב תפריט ההורדה תלוי בשורה הארוכה ביותר של הטקסט בתוכו, כך שאין דרך
לתת רשימת ערכי ברירת מחדל. פשוט ציינו את הדפדפן עם תפריט ההורדה הרחב ביותר.
שורה תחתונה: חשוב לבדוק את האתר בנוויגייטור .3 (חלונות ומקינטוש).
|
|
|
|
|
קופסת אפשרויות
  MULTIPLE SELECTIONS MULTIPLE SELECTIONS
 |
 |

Browser

|

Height at
SIZE=2

|

Height at
SIZE=3

|

Relative
width

|

Font, point size, tracking

|
 |
 |

(IE 5.x (Win
 |

38
 |

54
 |

 |

Arial 13/0
 |
 |

(NN 4.x (Win
 |

38
 |

54
 |

 |

Arial 13/0
 |
 |

(NN 4.x (Mac
 |

26
 |

38
 |

(widest (tie
 |

Courier 10.5/-30
 |
 |

(IE 4.x (Win
 |

38
 |

54
 |

 |

Arial 13/0
 |
 |

(IE 4.x (Mac
 |

26
 |

38
 |

 |

Times 11.5/10
 |
 |

(NN 3.x (Win
 |

38
 |

54
 |

 |

Arial 13/0
 |
 |

(NN 3.x (Mac
 |

26
 |

38
 |

(widest (tie
 |

Courier 10.5/-30
 |
 |

(IE 3.x (Win
 |

32
 |

45
 |

 |

Arial 13/0
 |
 |

(IE 3.x (Mac
 |

26
 |

38
 |

 |

Times 11.5/10
 |
 |
.Measurements are in pixels except where noted
הערכים הגדולים ביותר מודגשים. העיצוב שלכם צריך להכיל את הקופסא הגדולה ביותר.
הרוחב תלוי בשורה הארוכה ביותר של הטקסט בתוכו, כך שאין דרך לתת רשימת ערכי ברירת
מחדל. פשוט ציינו את הדפדפן עם קופסת האפשרויות הרחבה ביותר.
בכדי לקבל את הגבהים לקופסת אפשרויות עם יותר משלוש שורות טקסט, פשוט תשתמשו
בהבדל בין גודל טור שורות = 2 וגודל טור שורות = 3 כתוספת.
שורה תחתונה: חשוב לבדוק את האתר בIE 5 (חלונות) ובנוויגייטור .4 (מקינטוש).
כפתור קבל/אשר
  SUBMIT BUTTON SUBMIT BUTTON
 |
 |

Browser

|

Height

|

Width

|

Font, point size, tracking

|
 |
 |

(IE 5.x (Win
 |

24
 |

61
 |

Arial 13/0
 |
 |

(NN 4.x (Win
 |

23
 |

61
 |

Arial 13/0
 |
 |

(NN 4.x (Mac
 |

20
 |

50
 |

Times 11.5/10
 |
 |

(IE 4.x (Win
 |

24
 |

61
 |

Arial 13/0
 |
 |

(IE 4.x (Mac
 |

20
 |

54
 |

Charcoal 12/30
 |
 |

(NN 3.x (Win
 |

24
 |

61
 |

Arial 13/0
 |
 |

(NN 3.x (Mac
 |

20
 |

50
 |

Times 11.5/10
 |
 |

(IE 3.x (Win
 |

23
 |

72
 |

Arial 13/0
 |
 |

(IE 3.x (Mac
 |

18
 |

54
 |

Charcoal 12/30
 |
 |
Measurements in pixels except where noted
הערכים הגדולים ביותר מודגשים. העיצוב צריך להכיל את כפתור הקבל/אשר הגדול ביותר.
הרוחב פה מניח שאתם משתמשים בטקסט הרגיל בכפתור הקבל. אם אתם משתמשים בטקסט
אחר, ברור שערך הרוחב יהיה שונה.
הערה: קרקול (CHARCOAL) , הוא פונט בסיסי לגרסאות החדשות של מקינטוש OS.
גרסאות ישנות יותר של מקינטוש OS משתמשות בפונטים אחרים.
שורה תחתונה: חשוב לבדוק את האתר ב IE 5 (חלונות) וב IE 3 (מקינטוש).
אנחנו מקווים שהסקתם שתי מסקנות מהמאמר הזה:
לכותבי המאמר יש הרבה יותר מדי זמן פנוי.
עכשיו יש לנו את כל המספרים מונחים לפנינו ואנחנו יכולים לחקות אתרים בפוטושופ
ואנחנו יודעים באילו דפדפנים חשוב לבדוק את האתרים האלו.
כי, כן, הגודל כן קובע.
|
|
|
|
|
|
|

