חלוקת מידע
רוב המידע ברשת האינטרנט מקובץ במסמכים קצרים שמתוכננים להיקרא באופן לא סדרתי . זה במיוחד נכון עבור אתרים שהתוכן שלהם הוא בעיקר טכני. הרבה לפני שהרשת הומצאה, כתבים טכניים גילו שקוראים מעריכים גושי מידע קצרים שיכולים להיות מאותרים מהר. השיטה הזאת להצגת מידע מתורגמת טוב לרשת מכמה סיבות :
- משתמשים מעטים מקדישים זמן לקריאת מסמכים ארוכים על המסך. רוב המשתמשים שומרים מסמכים ארוכים על הדיסק או מדפיסים אותם לקריאה נוחה יותר.
- המשתמש בקישור ברשת בדרך כלל מצפה למצוא יחידה ספציפית של מידע רלבנטי, לא תוכן כללי שווה ערך לספר. אבל אל תחלק יותר מדי את המידע שלך או שתתסכל את הקוראים שלך. בין דף אחד לשני דפים (מודפסים) של מידע הוא הגודל המרבי לגוש בודד של מידע.
- חלוקה יכולה לעזור לארגן ולהציג מידע בפורמט אחיד. זה נותן למשתמשים לא רק ליישם ניסיון קודם עם האתר אלא גם לחזות מראש איך חלק לא מוכר של אתר האינטרנט יאורגן.
- גושים קצרים של מידע יותר מתאימים למסך המחשב, שמספק ראיה מוגבלת של מסמכים ארוכים. דפים ארוכים ברשת נוטים לבלבל קוראים ; הם דורשים מהמשתמשים לגלול מרחקים ארוכים ולזכור את מה שנמצא מחוץ למסך.
היררכיה של חשיבות
ארגון של הירארכיה הוא למעשה הכרחי ברשת. רוב אתרים תלויים בהירארכיות, נעים מהמבט הכי כללי על האתר (דף הבית), למטה דרך תת תפריטים ספציפיים יותר ויותר ודפי תוכן. גושי מידע צריכים להיות מדורגים בחשיבותם ומאורגנים על ידי קשרים הדדיים בין יחידות. ברגע שקבעת סידרה הגיונית של סדרי עדיפות, אתה יכול לבנות הירארכיה מהחשוב ביותר או לנושאים הספציפיים.
יחסים
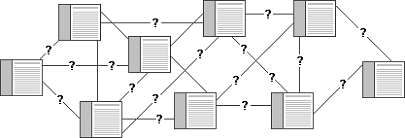
כאשר עומדים מול מערכת מידע מסובכת וחדשה, משתמשים בונים דוגמאות מנטליות. הם משתמשים בדוגמאות האלה להעריך יחסים בין נושאים ולנחש איפה למצוא דברים אותם הם לא ראו קודם. הצלחת ארגון אתר האינטרנט שלך תיקבע במידה רבה על ידי כמה המערכת שלך תואמת את ציפיות המשתמשים שלך. ארגון הגיוני של אתר נותן למשתמשים לנבא בהצלחה את מיקומם של דברים שונים. שיטות עקביות להצגת מידע נותנות למשתמשים להשתמש בידע שלהם על דפים מוכרים בדפים לא מוכרים. אם אתה מטעה משתמשים עם מבנה לא הגיוני ולא צפוי, הם יתוסכלו על ידי קשיי ההתמצאות. אתה לא רוצה שהדוגמא המנטלית של המשתמשים של אתר האינטרנט שלך תיראה כך :

תפקוד
ברגע שיצרת את האתר שלך, נתח את הפונקציונאליות שלו. עיצוב אתר אינטרנט יעיל הוא במידה רבה עניין של איזון ביחס של דפי תפריט, או בית, עם דפי תוכן. המטרה היא לבנות הירארכיה של תפריטים ודפים שיוצרת תחושה טבעית אצל המשתמשים ולא מטעה אותם או מפריעה לשימוש שלהם באתר.
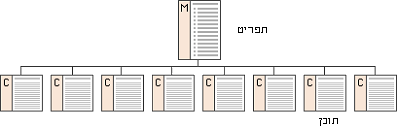
אתרי אינטרנט עם הירארכיה שטוחה מדי תלויים במספר גדול של דפי תפריט שעלולים ליצור רשימה ארוכה ומבלבלת :

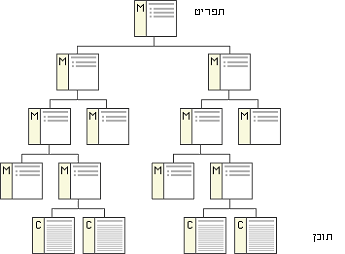
תוכניות תפריט יכולות גם להיות יותר מדי עמוקות, קוברות מידע מתחת ליותר מדי רבדים של תפריטים. הצורך לנווט דרך רבדים של תפריטים מקוננים לפני שמגיעים לתוכן אמיתי עלול לתסכל :

סיכום
הצעד הכי חשוב בתכנון האתר שלך הוא ארגון המידע שלך. חשוב בזהירות על מה שאתה רוצה לומר ואיך אתה רוצה לומר אותו, דורש שאתה תכיר לעומק את תוכן האתר שלך. צור תרשימים, חלק את המידע שלך לחלקים ותת סעיפים, חשוב על הדרך בה החלקים מתייחסים זה לזה, וצור תוכן עניינים. התרגיל הזה יעזור מאוד כאשר יבוא זמן לבנות את הדפים באתר שלך ויוכל לקבוע את ההצלחה הסופית של אתר האינטרנט.
תוכן העניינים מאורגן יכול להיות כלי ניווט עקרי באתר. התוכן הוא יותר מרשימה של קישורים, הוא נותן למשתמש מבט על הארגון, היקף, והזרימה בתצוגה שלך :