דף הבית
כל אתרי האינטרנט מאורגנים סביב דף הבית שמתפקד כנקודה התחלה לוגית של כניסה לתוך האתר. בארגונים הירארכיים, דף הבית יושב בראש הטבלה, וכל הדפים באתר האינטרנט צריכים להכיל קישור ישיר לדף הבית. כתובת האינטרנט לדף הבית היא הכתובת שמובילה משתמשים לאתר האינטרנט. במקרים רבים, כתובות אינטרנט שימושיות יותר מאשר כתובות הבית והעסק.
שמונים הסנטימטרים המרובעים בחלק העליון של דף הבית כוללים את האזור הכי נראה של האתר. רוב קוראים יסתכלו באתר שלך במוניטור בגודל שבעה עשר עד תשעה עשר אינטש, וארבעת או חמשת האינטשים העליונים זה הדבר היחיד שבטוח שיראה על המסכים שלהם. המטפורה החזותית הכי טובה כאן היא דף עיתון - המיקום חשוב. זה נחמד להיות על הדף הראשון, אבל כתבות "מעל הקיפול" נראים הרבה יותר מאלו שמתחתיו. באתרים המעוצבים לניווט יעיל צפיפות הקישורים בחלק עליון של דף הבית צריכה להיות מקסימלית - אתה לעולם לא תשיג סיכוי יותר טוב להציע לקוראים שלך בדיוק מה שהם רוצים בדף הראשון אותו הם רואים :


לדפי בית מגוון של פונקציות. ישנם עיצובים המנצלים את הראות הגבוהה של דף הבית ; זה הדף המבוקר ביותר באתר שלך ולכן אידיאלי לפירסום חדשות ומידע. הראות הגבוהה של דף הבית גם הופכת את האזור הזה לאידיאלי עבור תפריט קישורים או תוכן עניינים לאתר. ניווט באתרים שמשתמשים בדף הבית לחדשות ורשימות תפריטים לעיתים קרובות מרוכז בדף הבית. עיצובים אחרים לדף הבית משתמשים בו כהזדמנות ראשונה להטות קהלים לתוך תת נושא או אזורי עניין מיוחדים באתר. הדוגמאות הבאות הן הנפוצות ביתר לעיצוב דפי בית:
דף הבית כתפריט
רשימות קישורים היו מרכיב עיקרי בעיצוב רוב דפי הבית בשנים הראשונות של הרשת, וזה נשאר הסוג השכיח ביותר של דף בית. דפים בסגנון תפריט לא צריכים להישלט על ידי רשימות קישורים. גרפיקה לעיתים קרובות יותר יעילה, ומכניסה את המספר המרבי של קישורים לכל אינטש מרובע בדף. עיצובים מתוחכמים משלבים גרפיקה וקישורים טקסטואליים. קישורי טקסט פחות מרשימים מבחינה חזותית אבל יותר קלים לשינוי בהתראה קצרה.


דפי בית חדשותיים
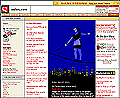
דפי הבית של ארגונים כמו New York Times ו - CNN הם דוגמאות ברורות כאן, אבל ארגונים רבים מנצלים את הראות הגבוהה של דפי הבית שלהם להודיע הודעות להקהל היעד שלהם. מידע חי הופך דף בית ליותר אטרקטיבי. בדפי בית רבים מוקצה מראש אזור למבזק חדשות, חגים ומאורעות, או מסרים אחרים.


גרפיקה או טקסט
ההחלטה העיקרית שאתה תקבל לגבי דף הבית שלך היא בכמה גרפיקה אתה תשתמש בדף. רוב דפי הבית של אתרים מוסדיים וחינוכיים מציגים לפחות באנר בחלק העליון של הדף, ובאתרים מסחריים הנטייה מתקדמת לכיוון עירוב בין גרפיקה מסובכת וקישורים טקסטואליים. אף על פי שגרפיקה יכולה להיות יעילה בתפישת תשומת לב הגולש, לתפריטים גרפיים גדולים לוקח זמן רב לעלות, במיוחד למשתמשים המחוברים לאינטרנט דרך מודמים. אפילו אם המשתמש ניגש לאתר שלך באמצעות חיבור מהיר, תפריטים גרפיים יכולים עדיין להיטען הרבה יותר לאט מקישורים טקסטואליים.
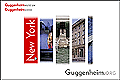
הדיכוטומיה הזאת בין גרפיקה אטרקטיבית אבל איטית וטקסט פשוט משקפת את הצורך לפנות לקהלים שונים עם ציפיות שונות. המטרות של רוב אתרי האינטרנט הן למסור מידע פנימי (לתלמידים, עובדים, ולקוחות) ולהתקשר עם לקוחות פוטנציאליים וציבור הגולשים הכללי. מוזיאון הגוגנהיים בחר בדף בית גרפי, אבל המבנה מעוצב כך שישאר בתוך המימדים של המוניטור הממוצע.


דף הבית הפשוט יחסית של אחוד רשת האינטרנט העולמית מציע יחס יעיל של קישורים לקילובייט של גודל הדף. הדף עולה במהירות ומעוצב היטב עבור קהל היעד שלו:


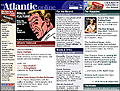
הדרך הטובה ביותר לענות על צורכיהם של סןגי הגולשים השונים היא לאפשר תצוגה אלטרנטיבית של האתר שלך. גישה אחת היא ליצור דף בית אטרקטיבי מבחינה חזותית עבור קהל כללי אבל גם להציע יותר דף בית חלופי, יותר מבוסס טקסט שמאפשר גישה מהירה למידע תפריטי טקסט. גישה אחרת היא להשתמש בבאנר גרפי בחלק עליון של הדף, ומתחתיו סידרה של קישורי טקסט. דף הבית של The Atlantic Online משקף גישה זו :