
כתיבת
HDML
כמו ב-HTML
כל קובץ מתחיל בתג <hdml>
ומסתיים בתג </hdml>
.חובה לכתוב את מספר הגרסה של השפה , לדוגמא <hdml
version=3.0>
.
התג המסובך ביותר לכתיבה הוא <display>
שמכיל דף בודד (card)
.כל דף יכול להכיל טקסט ופעולות. פעולות
נכתבות בתוך התג <action>
. כל פעולה מגדירה מאורע שקורה בלחיצה על
כפתור במכשיר הסלולארי.פעולות אלו ניתנות
לתכנות ואינם צרובות על גבי המכשיר.
לדוגמא ברירת המחדל בלחיצה על כפתור OK
בסלולארי היא לחזור אחורה עמוד אחד.
נתחיל בדוגמא קצרה :
<HDML VERSION=3.0>
<DISPLAY NAME=jan>
<ACTION TYPE=ACCEPT LABEL=Feb TASK=GO DEST=#feb>
January rainfall
<BR>1998: 19
<BR>1997: 15
</DISPLAY>
<DISPLAY NAME=feb>
<ACTION TYPE=ACCEPT LABEL=Mar TASK=GO DEST=#mar>
February rainfall
<BR>1998: 14
<BR>1997: 10
</DISPLAY>
<DISPLAY NAME=mar>
March rainfall
<BR>1998: 18
<BR>1997: 19
</DISPLAY>
</HDML>
ובמכשיר
הסלולארי זה יראה כך :

כפי שרואים בדוגמא התג <display>
נותן לכל דף כתובת (url)
. התג <action>
משתמש במידע הזה ע"מ למפות את הדפים. בדוגמא
זו הכפתור Accept
(בסלולארי) מהווה קישור לדף מסוים. המאפיין TYPE
קובע את הכפתור , LABEL
קובע את השם של הכפתור (מוצג בד"כ בתחתית
המסך),TASK
קובע את הפעולה שתעשה בלחיצה על הכפתור,DEST
קובע את הכתובת אליה ללכת.החוקים לגבי
קישורים זהים לחוקים ב-HTML
. במידה ולא מוגדר באתר סדר הופעת דפים ,הסלולארי
יציג את הדף הראשון באתר.
הקישוריות ב-HDML נעשה באמצעות התג <a>
(ללא <a
href> )
כמו בדוגמא הבאה:
<HDML VERSION=3.0>
<DISPLAY>
Contents:<BR>
Intro <A TASK=GO DEST=intro.hdml LABEL=Intro ACCESSKEY=1>About me</A><BR>
Diary <A TASK=GO DEST=diary.hdml LABEL=Diary ACCESSKEY=2>My diary</A><BR>
Elsewhere <A TASK=GO DEST=links.hdml LABEL=Leave ACCESSKEY=3>My links</A>
</DISPLAY>
</HDML>
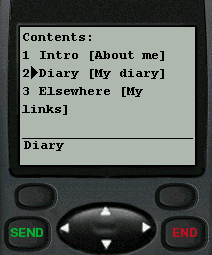
וזה יראה כך:

הקישורים נבחרים ע"י גרירה כלפי מטה או
מעלה . המאפיין LABEL
קובע את מה שמוצג בתחתית המסך. לחיצה בכפתור Accept
גורמת לדף להטען אל המסך. לחילופין ניתן ללחוץ
על הכפתור שמייצג את הקישור כפי שמתואר
במאפיין ACCESSKEY
.