
מבוא
למסגרות
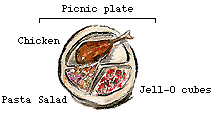
נתחיל בדוגמא מהחיים, נניח שיצאת לפיקניק
עם המשפחה וצלחת האוכל שלך נראית כך:

הצלחת מחולקת לשלושה חלקים . החלק העיקרי
הוא מנת הבשר,החלק השני הוא הסלט והחלק השלישי
הוא הקינוח.
אפשר לחשוב על הצלחת כעל אוסף של מסגרות ,
אחת ליש השניה מבלי שאחת נוגעת בשניה.
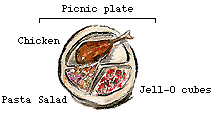
בתמונה הבאה ניתן לראות את החלוקה של
הצלחת למסגרות (בדיוק כמו בדף HTML
)

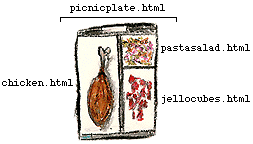
הדף שמגדיר את סט המסגרות בדוגמא שלנו
יקרא picnicplate.html
. הדף הזה יכלול שלושה חלקים שמיועדים לשלושה
דפים שונים, chicken.html
pastasalad.html jellocubes.html . לכל דף יהיה חלק שמגדיר אותו ב- picnicplate.html
וכך כל חלק יוצג בנפרד מהשני.
כל הגדרה של סט מסגרות מתחיל בתג <frameset>
שמחליף את התג <body>
שמוכר לנו מדפי HTML
רגילים. Frameset
אלו שורות שמגדירות את חלוקת הדף למסגרות
משנה.ההגדרה מתיחסת לחלוקת הדף גם מבחינת
אורך וגם רוחב.
נחזור לדוגמת הפיקניק, אנו נגדיר את סט
המסגרות בחלוקה רוחבית של הדף. ישנם שני טורים
בדף שלנו,הטור השמאלי שמכיל את chicken.html
ןהחלק הימני שמכיל את pastasalad.html
ו- jellocubes.html
.
השאלה הבאה היא, באיזה גודל אנו רוצים שכל
טור יהיה? התשובה היא שנוכל לחלק את הדף על פי
החלוקה היחסית של הדף באחוזים או גודל ספציפי
בפיקסלים. נניח במקרה שלנו שאנו אוהבים מאוד
את מנת הבשר ואנו רוצים שהטור של chicken.html
יהיה בגודל שני שליש מהדף .
השורה בקוד HTML תראה כך :
<frameset
cols="66%,34%">
ניתן לראות בשורת הקוד שהטור הראשון (השמאלי)
יהיה ברוחב יחסי של 66% מרוחב העמוד. הטור השני
יהיה ברוחב יחסי של 34% מרוחב העמוד.
לאחר שהגדרנו את החלוקה הרוחבית הכללית
של הדף, נגדיר כעת את התוכן של המסגרות. כל
מסגרת נכתבת עם התג <frame>
.לתג <frame>
ישנם מספר מאפיינים שבניהם נמצא את source
שמגדיר את הקובץ שהמסגרת מכילה.מאפיין נוסף
הוא name
שמכיל שם ייחודי למסגרת. Name
משמש לקישור בין מסגרות.
סדר המסגרות הוא תמיד משמאל לימין
ומלמעלה למטה ולכן השורה הראשונה שנגדיר אחרי
frameset
תהיה :
<frame
src="chicken.html" name="chicken">
כעת אנו רוצים להגדיר את המסגרת הימנית.
נחלק את המסגרת הימנית לשתי תתי מסגרות.
בניגוד לחלוקה הקודמת, החלוקה הזאת נעשית
לאורך. נניח שלחלק של הסלט אנו ניתן 100 פיקסלים
(הדרך השניה לחלוקה) ואת השאר נתן לקינוח .
בקוד זה יראה כך:
<frameset
rows="100,*">
מיותר לציין ששורה זו מתווספת לשורות
הקודמות שכתבנו.
כעת נגדיר את המסגרות ואת הקבצים שיוצגו :
<frame
src="pastasalsd.html" name="pastasalad">
<frame
src="jellocubes.html" name="jellocubes">
בסופו של דבר הקובץ שלנו יראה כך:
<html>
<frameset cols="66%,34%">
<frame src="chicken.html" name="chicken">
<frameset rows="100,*">
<frame src="pastasalad.html" name="pastasalad">
<frame src="jellocubes.html" name="jellocubes">
</frameset>
</frameset>
</html>
HTML מאפשרת לנו לקבוע את השוליים של
המסגרות וגם את המרווח בין המסגרות ע"י
שימוש במאפיינים marginheight
ו- marginwidth
. מאפיינים אלו קובעים את השוליים של המסגרת.
שני מאפיינים אלו נכתבים עם ערך מספרי
בפיקסלים.
השורה בקוד תראה כך :
<frame
src="jellocubes.html" marginwidth="5"
marginheight="10">
לדף של הקינוח יהיו שוליים מימין ומשמאל
ברוחב 5 פיקסלים, ושוליים עליונים ותחתונים
ברוחב 10 פיקסלים.
ניתן לקבוע גם אם למסגרת יהיה פס גלילה ע"י
שימוש במאפיין scrolling
. ישנם שלוש אפשרויות :
yes - הדפדפן יציג פס גלילה , גם במקרה
שזה לא נחוץ.
no - הדפדפן
לא יציג פס גלילה , גם במקרה שזה
נחוץ.
auto - הדפדפן
יציג פס גלילה , רק במקרה שזה
נחוץ.
שורת הקוד שלנו תראה כך :
<frame
src="jellocubes.html" scrolling=auto>
מאפיין נוסף הוא noresize שמאפשר לנו למנוע מהמשתמש לשנות
את גודל המסגרת באמצעות העכבר.שורת קוד שעושה
זאת תראה כך:
<frame
src="jellocubes.html" noresize>