![]() ראשי
> תפריטי dhtml נשלפים > חשיפת התפריט
ראשי
> תפריטי dhtml נשלפים > חשיפת התפריט
חשיפת
התפריט

התפריט
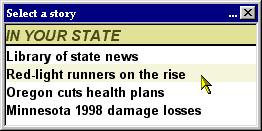
המיוחד הזה הורכב למעשה מ-5 רבדים, שכוללים את
הכותרת ועוד 4 קישורים לכתבות. הסיבה העיקרית
לכך שכל קישור לכתבה דורש רובד נפרד, היא כדי
לאפשר את אפקט ההדגשה (higilight)
של אלמנטים, שכאשר מעבירים את העכבר מעל אלמנט
הוא מואר, וכאשר העכבר מוזז צבע האלמנט חוזר
להיות כצבע הרקע. כל הרבדים האלה נמצאים בעצם
על רובד חיצוני גדול, שמייצג את כל התפריטים
כישות אחת. השכבה החיצונית, שנעקוב אחריה
מקרוב מאוחר יותר, משמשת בעיקר כדי לבחון האם
העכבר הוא מעל או מחוץ לתפריט תוך התאמה לכללי
היעלמות התפריט.
כאשר
הרבדים נוצרים ב-html
, הם לא ממוקמים בשורה אנכית, כיוון שלא ניתן
לדעת מה יהיה הגובה של השכבה בשעה שהיא נוצרת.
גובה שכבה תלוי בסוג הדפדפן, בגודל הפונטים
וכו'. מכיוון שהשכבה נוצרת כשכבה סמויה מן
העין, אין כאן בעיה אסתטית. עם זאת, כאשר
הפונקציה popups.html
נטענת לתוך חלון התפריט, תיקרא הפונקציה setup()
עבור כל תפריט, והיא תיישר אנכית את הרבדים.
הפונקציה הזו מסדרת את התפריט, ששמו עובר דרך
הפרמטר topic
. כל תפריט מותקן פעם אחת בלבד, בדומה לסידור
לוח שח כהכנה למשחק.
ראשית,
הפונקציה setup()
צריכה לקבוע כמה רבדים יכיל התפריט. כמו
שהזכרנו, התפריט למעלה מכיל 5 רבדים. כעת נסביר
מדוע נדרש קוד נפרד עבור כל דפדפן. נטסקייפ
נוויגטור "יודע" כמה "רבדים בנים"
מכיל כל רובד. במילים אחרות, נוויגטור מזהה את
העובדה שהרובד
החיצוני של התפריט (שנקרא “state”
בדוגמה שלמעלה) מכיל 5 רבדים פנימיים. אינטרנט
אקספלורר לא יודע זאת. אקספלורר יודע כמה תת
רבדים עשוי רובד להכיל, אבל תת הרבדים האלו לא
מוגבלים לרבדים אחרים. לכן, הקוד הנפרד עבור
האקספלורר סופר מה מספר ה"בנים" שהם אכן
רבדים, ומכאן ממשיך בצורה דומה לנוויגטור.
בקיצור,
עיקר הפונקציה setup()
היא לולאת ה-for
( הלולאה היחידה בקוד עבור נוויגטור ולולאת ה-for
השנייה בקוד עבור אקספלורר). הלולאה הזו פשוט
ממקמת ברצף את הקצה העליון של כל שכבה ליד
הקצה התחתון של השכבה הקודמת. התוצאה היא שכל
הרבדים מסודרים בשורה אנכית. ע"י הגדלת ערך
המשתנה gap
ניתן להוסיף מרווח בין הרבדים.
ברגע
שהפונקציה setup()
נקראת עבור כל תפריט, כל התפריטים מיושרים
בצורה נאותה. אבל התפריטים עצמם עדיין בלתי
נראים, הם פשוט מוכנים לקריאה בכל רגע.
function initSetup()
{ setupComplete=false;
setup("annuities");
setup("auto");
setup("business");
setup("health");
setup("home");
setup("life");
setup("personal");
setup("state");
setup("ratings");
setup("features");
setup("toolbox");
setup("help");
setup("sponsor");
setupComplete=true;
}
כמו
שנאמר, הפונקציה setup()
מבוצעת עבור תפריט מיוחד ששמו משקף את שם
הנושא.
הפונקציהinitSetup()
קוראת
ל-setup()
במפורש עבור כל נושא בתפריט. זה נראה מוזר
לרשום בנפרד כל קריאה לפונקציה כמו שנעשה
בקוד למעלה, אבל זה הכרחי כדי לסמן כיאות את
חלון הדפדפן כאשר ההגדרות מושלמות. מכיוון
שלא נרצה לשלוף תפריט לפני שהגדרות ה-setup
יושלמו, ניצור את המשתנה הבוליאני setupComplete
. הסקריפט
"mission
control” , שיושב
בחלון הדפדפן הראשי, יכול לבדוק את המשתנה
הבוליאני על מנת לוודא שהתפריטים מוכנים
להישלף.